barcode-cart-builder
 barcode-cart-builder copied to clipboard
barcode-cart-builder copied to clipboard
Cordova/Phonegap application that builds a cart on a mobile device by scanning barcodes.
barcode-cart-builder 
Cordova/Phonegap application that builds a cart on a mobile device by scanning barcodes.
Built using AngularJS, Ionic Framework. Tested with Jasmine, Karma, angular-mocks. Dependency management with Bower.
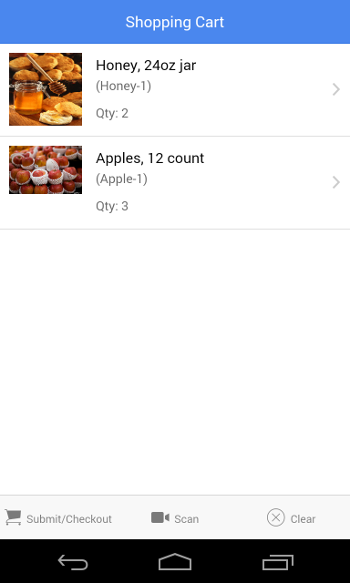
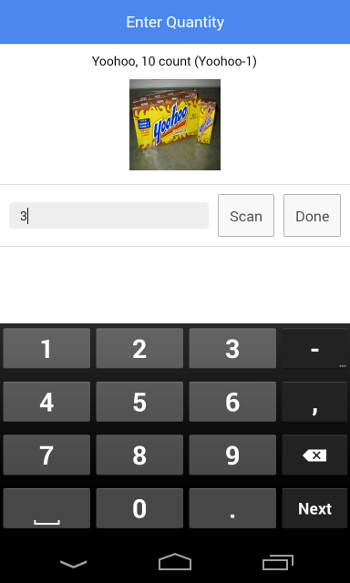
Screenshots


Cordova plugins required
- com.phonegap.plugins.barcodescanner
- org.apache.cordova.device
- org.apache.cordova.inappbrowser
Setting up your development environment
git clonethis repository- run
node installfrom the project directory - install cordova
sudo npm install -g cordova - Follow the Cordova platform guides for Android and iOS to make sure you have everything needed for development on those platforms
- Add whichever platforms you want to Cordova using the command
cordova add <platform>(see Cordova documentation for more detailed information on this)
Running the application
Run the application on an device emulator or physical device using the cordova run <platform> command