react-context-devtool
 react-context-devtool copied to clipboard
react-context-devtool copied to clipboard
React context and useReducer debugging tool

Devtool for React Context and useReducer Hook




Installation
- Download extension from
- Chrome Web Store
- Microsoft Edge Addons Store
- Firefox Addons Store (latest)
- Firefox Addons Store (upto V3.3)
Set Display names
Display name for Context API
- set
dispayNameprops inProvider
<MyContext.Provider value={{ a: 'hello', b: 'world' }} displayName="Context Display Name">
<YourComponent />
</MyContext.Provider>
or
- assign display name in Context
MyContext.displayName = "Context Display Name";
Display name for useReducer
- reducer function name is use as displayName in debug
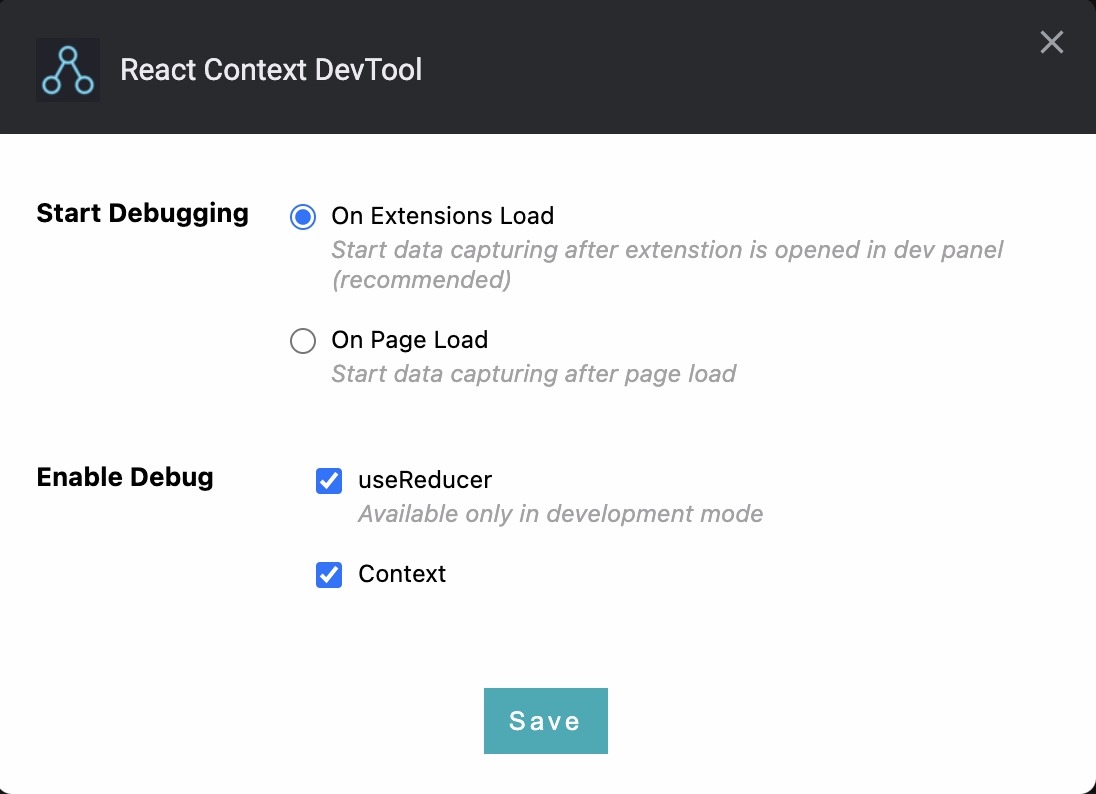
Settings
- Chrome : right click on react-context-devtool icon and click on "Options"
- Firefox : right click on react-context-devtool icon and click on "Manage Extenstion" and select "Preferences" tab
| Name | Type | Default | Description |
|---|---|---|---|
| Start Debugging | On Extensions Load | true |
Start data capturing after extenstion is opened in dev panel (recommended) |
| On Page Load | false |
Start data capturing after page load | |
| Enable Debug | useReducer | true |
enable/disable useReducer debug. Available only in development mode |
| Context | true |
enable/disable context debug |

Troubleshooting
"React is not found in this page" when using NextJS
This extension requires React Developer Tools installed on your browser to work. Try to install the extension and restart the browser to fix it.
License
MIT
Cross-browser testing provided by Browserstack.


