github-markdown-outline-extension
 github-markdown-outline-extension copied to clipboard
github-markdown-outline-extension copied to clipboard
Displays a clickable outline/table of contents of all topic headers for markdown documents on Github
Github Markdown Outline Extension
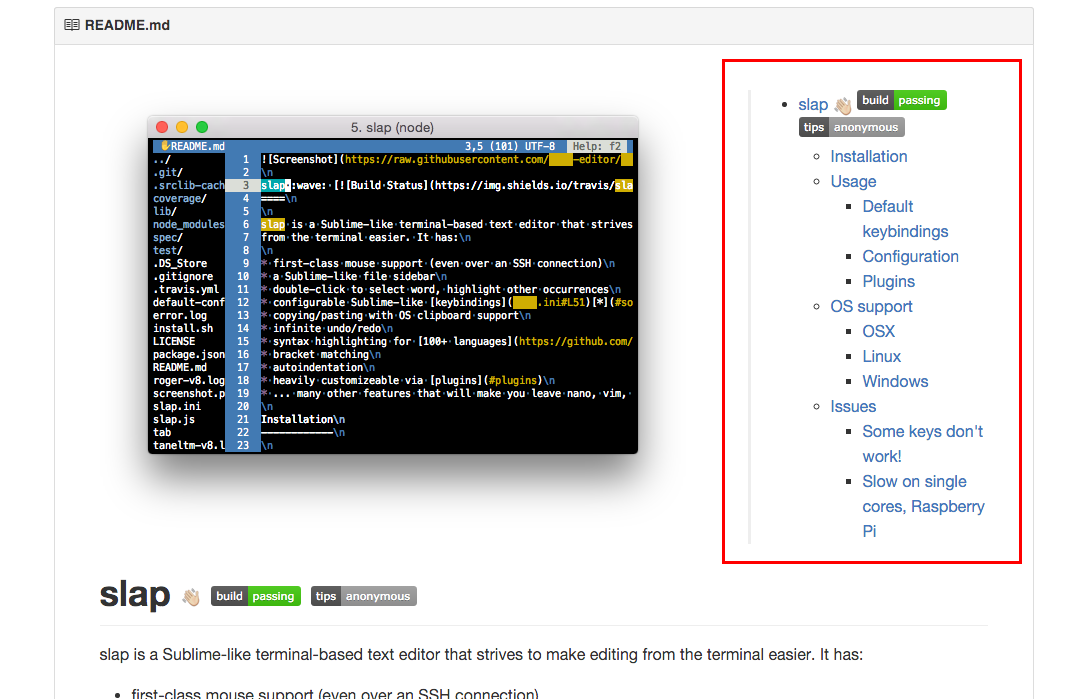
Displays a clickable outline of all topic headers for markdown documents on Github — Install via Chrome Web Store.

Installation
Install via Chrome Web Store.
Usage
When you visit any page with markdown on Github, this extension will automatically display a clickable outline near the top of the markdown document.
To see all available options, copy and paste the following URL into Chrome: chrome://extensions/?options=gccinjjdbfdkkkebfbeipopijjfohfgj
Development
git clone [email protected]:dbkaplun/github-markdown-outline-extension.git- Go to
chrome://extensionsin Chrome - Ensure the Developer mode checkbox is clicked
- Click the Load unpacked extension... button
- Select the
github-markdown-outline-extensiondirectory you just cloned - Make sure the extension was added by refreshing this page