qrcodejs
 qrcodejs copied to clipboard
qrcodejs copied to clipboard
Cross-browser QRCode generator for javascript
How many chars can i add to "text"? it is now saying Uncaught TypeError: Cannot read properties of undefined (reading '3')
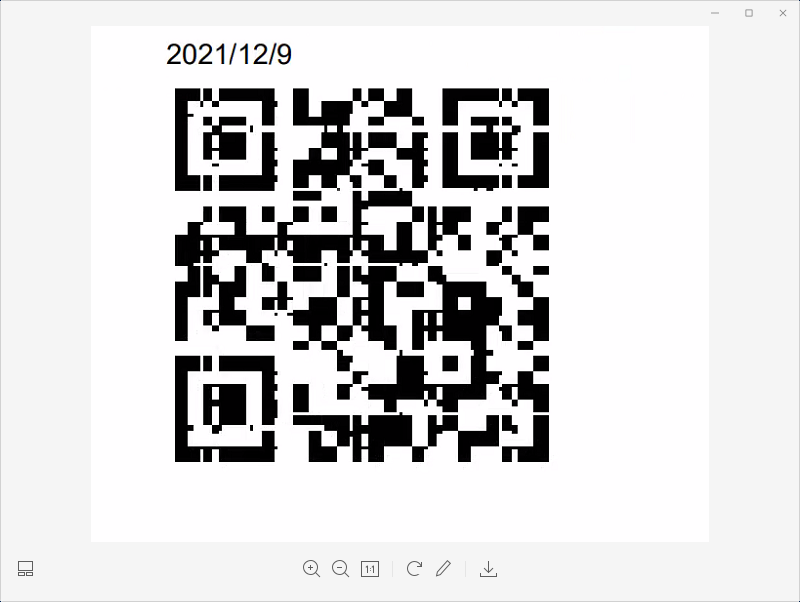
小米mix2s生成的二维码乱码了。 微信版本:7.0.3, 基础库版本: 2.6.2, 系统:Andrioid版本:9 如图 
canvas结果是黑的 new QRCode(document.getElementById('qrcode'), 'dedededede'); setTimeout(function(){ var code=document.getElementById("qrcode").getElementsByTagName("img")[0]; var canvas = document.createElement("canvas"); var ctx = canvas.getContext("2d"); canvas.width=200; canvas.height=200; ctx.drawImage(code, 0,0,canvas.width, canvas.height); var base64 = canvas.toDataURL("image/jpeg"); code.src=base64; },2000)
This is a feature request: I have a case where I want to calculate the qrcode and open a modal to present it. Right now I am forced to have...
I use a variant of Firefox with privacy enhancements, I also have ad-blocker and privacy settings (and possibly I changed some settings in config about Canvas, I am not sure)....
二维码生成不正常


// 示例 const o = { "url": "http://www.baidu.com" }; new QRCode(divEl, { text: JSON.stringify(o), width: 100, height: 100, }); 2. 手机扫描的二维码识别的内容 { "url": "http://www.baidu.com"; } 多了一个分号;
Added the possibility to set a border(in pixel) around the qrcode.
Hello, Is there a way that we can include some image in the center of generated QR code via qrcode.js.