Daniel O’Connor
Daniel O’Connor
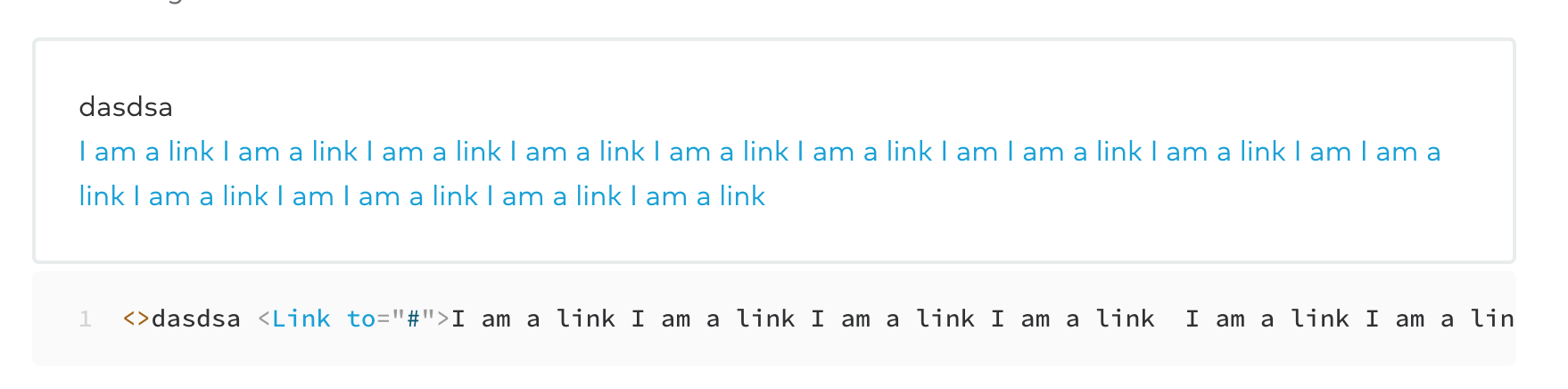
Here's a screenshot of a reproduction.  Not sure how we'd be able to solve this other than adding a prop to the component that makes it inline. Or would...
I think either option 1 or 2 are the best ones. I'm surprised this hasn't come up earlier. Seems like a big flaw in the API. 🤷♂️
That sounds good to me. Whichever approach we take here should also be done with `TextButton`: https://thumbprint.design/components/button/react/#section-buttons-that-look-like-links
Is there a reason to ever need `inline-block` in this case? I can't remember why I defaulted it to that.
Related discussion: https://github.com/vercel/vercel/discussions/4711
These two are popular alternatives: * https://github.com/algolia/react-element-to-jsx-string * https://stackoverflow.com/a/52599521