skeuos-css
 skeuos-css copied to clipboard
skeuos-css copied to clipboard
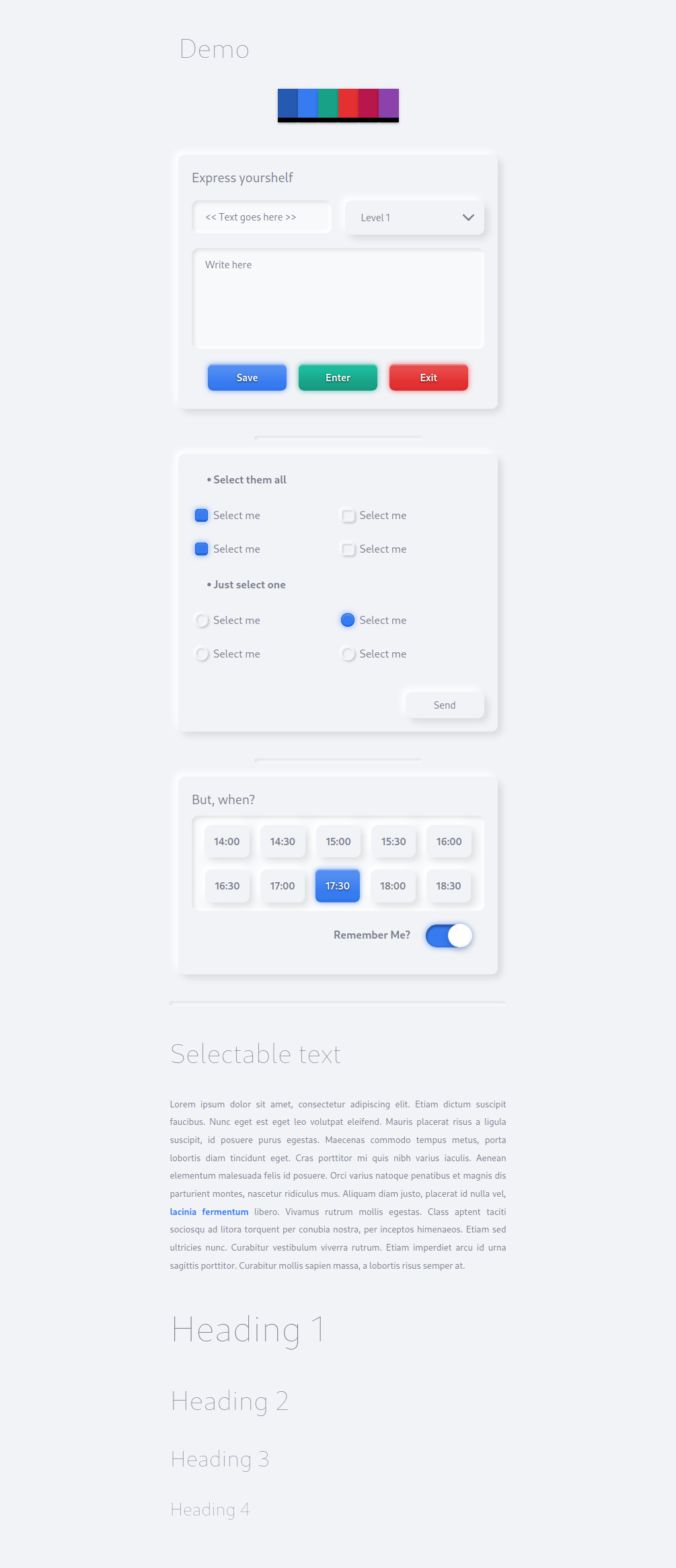
A lightweight CSS library that provides a set of predesigned elements useful for rapid web development. It follows the latest skeuomorphic design trends, using bright colors and subtle shadows for so...
Skeuos CSS library
Skeuos CSS is licensed under the MIT License
Skeuos CSS Palette
-
#265AB1 -
#367bf0 -
#19A187 -
#E43030 -
#B8174C -
#8C42AB
Paper class
<div class="paper">
</div>
Shadow
<div class="with-shadow">
</div>
Heading 1
<h1>Heading 1</h1>
Heading 2
<h2>Heading 2</h2>
Heading 3
<h3>Heading 3</h3>
Heading 4
<h4>Heading 4</h4>
Heading 5
<h5>Heading 5</h5>
Heading 6
<h6>Heading 6</h6>
Selectable text
<div class="selectable">
</div>
Links
<a href="#">My link</a>
Horizontal rule
<hr>
Form elements
Input
<input type="text">
Select
<select>
<option>Level 1</option>
<option>Level 2</option>
</select>
Textarea
<textarea></textarea>
Checkbox
<label>
<input type="checkbox" name="my-checkbox" checked> Select me
</label>
<label>
<input type="checkbox" name="my-checkbox"> Select me
</label>
Input Radio
<label>
<input type="radio" name="my-input-radio" checked> Select me
</label>
<label>
<input type="radio" name="my-input-radio"> Select me
</label>
Checktext
<label class="checktext">
<input type="radio" name="my-checktext" checked>
<span>09:00</span>
</label>
<label class="checktext">
<input type="radio" name="my-checktext" >
<span>09:30</span>
</label>
Switch
<label class="switch">
<input type="checkbox" name="my-switch">
<div></div>
</label>
Buttons
<button class="blue-button">save</button>
<button class="green-button">enter</button>
<button class="red-button">exit</button>
<button>Send</button>