gridsome-starter-briefly
 gridsome-starter-briefly copied to clipboard
gridsome-starter-briefly copied to clipboard
Gridsome minimal blog starter, built with Tailwind CSS
Briefly
Minimal blog starter for Gridsome, based on Dylan Smith's personal website design, and styled with Tailwind CSS.
Demo
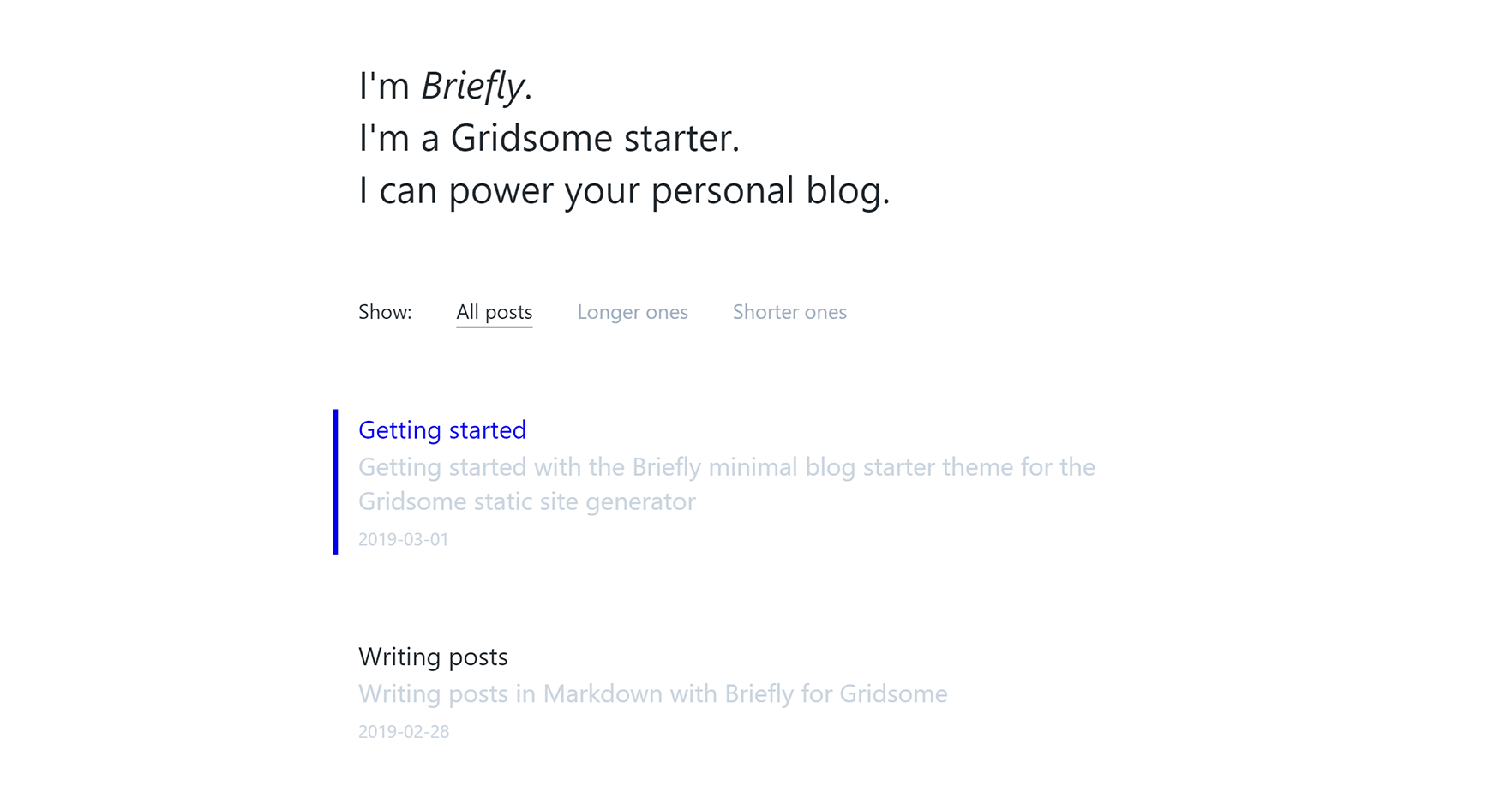
Preview

Features
- Sitemap
- RSS Feed
- Google Analytics
- Custom 404 Page
- Code syntax highlighting
- Medium-like image lightbox
- Open Graph meta tags for posts
- Alternative index page: paginated posts list
- Post descriptions: automatic or user-defined
- Easily show post dates in your locale (moment.js)
- Index page post filtering: show longer or shorter posts
- Posts show a warning if they're older than 1 year (configurable)
Installation
It's recommended that you install Briefly with the gridsome create command, so that Gridsome removes the .git folder and installs NPM dependencies for you:
gridsome create my-website https://github.com/cossssmin/gridsome-starter-briefly.git
Alternatively, you can clone this repo and set it up manually:
git clone https://github.com/cossssmin/gridsome-starter-briefly.git my-website
# navigate to the directory
cd my-website
# remove the Git folder
rm -rf .git
# install NPM dependencies
npm install
Configuration
See the configuration notes in the Getting Started demo post.
Development
Run gridsome develop to start a local development server, or gridsome build to build the static site into the dist folder.
See the Gridsome docs for more information.
