photon
 photon copied to clipboard
photon copied to clipboard
The fastest way to build beautiful Electron apps using simple HTML and CSS
There are a few photon components, mostly javascript controllers but also new ones. The complete project: https://github.com/MauriceConrad/Photon-Components Native Button: https://jsfiddle.net/cw7335h9/ Dialog: https://jsfiddle.net/o0hqvppu/ Segmented control with JS controller (that also works...
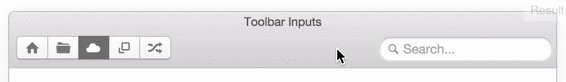
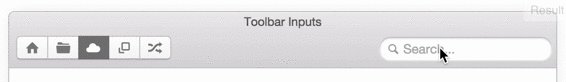
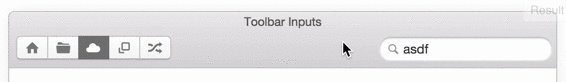
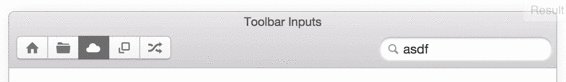
Add `toolbar-input`. I couldnt decide on markup for a generic input with inset icon. This at least partly addresses #14. **JSFiddle:** http://jsfiddle.net/developit/aqu10kd9/ `*` ##### Preview:  ##### Markup: ``` html...
the css can already be found there, doubt that fonts are going to change much that duplicating them 1would become an issue. Just a suggestion, believe it would play well...
Bower

Hi! could be added in the project a bower.json to facilitate the maintenance of "front-end" dependencies. =) tks,
1. Downloaded "dist" zip 2. Unzipped 3. Opened terminal, cd to the folder "template-app" 4. Run "electron ." 5. Got an error: "Error: Cannot find module 'app'" I've debuged in...
I'm using app.js and have added dev tools. In the console I'm getting `Error: Cannot find module 'remote'` in module.js 440. I have not changed the repo structure. Any idea...
The template app should include dependencies in package.json, so `npm install` can install them.
I was looking for a way to get tabs to actually work and came across this, though it was posted almost a year ago: https://github.com/connors/photon/issues/4. Would be great to see...
If the row is too long. The scroll comes out. It is not what I want. How to make it multiple lines.
 Chrome (and therefore Electron) on the left, Firefox on the right. Right side shows how it used to look like in Chrome as well. Not sure if this is...