photon
 photon copied to clipboard
photon copied to clipboard
The fastest way to build beautiful Electron apps using simple HTML and CSS
I really recommend to create an own repository for the (s)css resources + fonts, and make it installable via npm and bower. As it is now, you have to update...
We need the panes to be resizable using some kind a splitter. I tried using [jQuery Splitter](https://github.com/jcubic/jquery.splitter) without much luck.
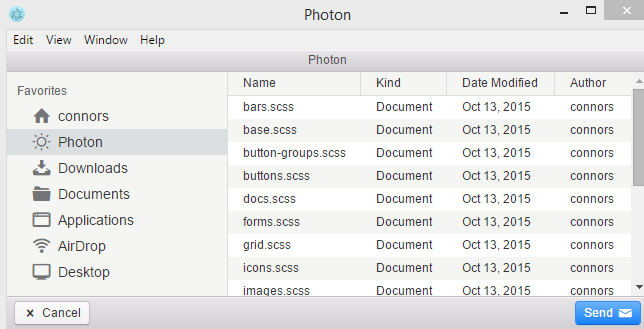
## Add a feature that the icon-text is placed on the right of the text in a button. Example code: ``` html Cancel Send ``` Demo: [](https://gyazo.com/50f35a312eb48ea7000635254ed3011e)
Change tab font color on inactive tabs to better mirror the OS X tab behavior. Remove Magic number on `.icon-close-tab`. Fixes #96
After running npm install & npm start my AV deleted photon.js as it was identified as http://www.avira.com/de/support-threats-summary-product?tid=7397&threat=HTML%252FExpKit.Gen3&track=1
Add support for vibrancy - this might need changes to Electron as it would have to get background information about content behind the window and pass the data to the...
Hi; I believe this project is extremely helpful to lower the bar to start working on Electron. For that, thank you! However, I just downloaded the pack and I am...
Similar to #128, could the SASS files be included in the npm package? I pull all my dependencies down using npm and I'm compiling the CSS myself.
