photon
 photon copied to clipboard
photon copied to clipboard
Context-Menu
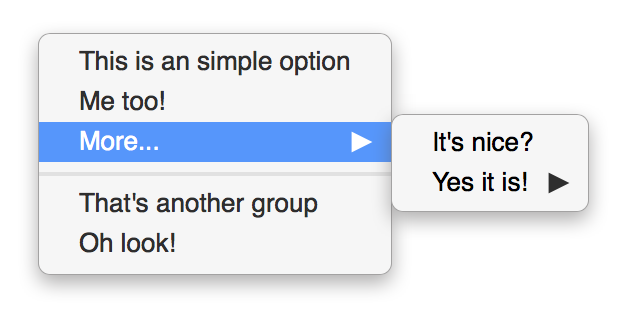
Native looking context-menu
https://github.com/MauriceConrad/context-menu (JSFiddle: https://jsfiddle.net/3rvxy92k/)
I've created a native looking context-menu CSS component.
There's no controller, just plain CSS:

minimal-example
<body>
<div class="context-menu" style="left: 100px; top: 100px">
<ul>
<li>
<h1>Option 1</h1>
</li>
<li>
<h1>Option 2</h1>
</li>
</ul>
</div>
</body>
sub-context-menu example
<body>
<div class="context-menu" style="left: 100px; top: 100px">
<ul>
<li class="has-sub-context-menu">
<h1>I have a subcontext</h1>
<ul>
<li><h1>Item</h1></li>
<li><h1>Another</h1></li>
</ul>
</li>
<li>
<h1>I'm normal</h1>
</li>
</ul>
</div>
</body>
How to use it?
It's really simple. Already study the JSFiddle or the example.html should explain everything. But of course in the README.md everything is explained.
Documentation
https://github.com/MauriceConrad/context-menu/blob/master/README.md
great!
Nice! But it doesn't seem to work for mobile.
@citrusui Sorry but I don't think that Photon was made for mobile hybrid apps. To use a desktop app logic within a mobile app is a really bad idea. And Photon is not designed for such a use case.
Photon tries to clone the native UI of Mac OS X for native looking desktop apps in Atom. For mobile hybrid apps you can use http://www.idangero.us/framework7/
Well yeah, Electron doesn't support iOS but since the context menu is all HTML, theoretically it should work on mobile.
@citrusui I think the problem is that on iOS or Android exists nothing similar. It works on mobile except the "sub-context-menus" because of a OS X context menu uses a mouse-over. If you have a great idea how to convert everything for mobile devices, tell me.
Context menu is already possible using native Electron menu. Please see issue #90.