code-server
 code-server copied to clipboard
code-server copied to clipboard
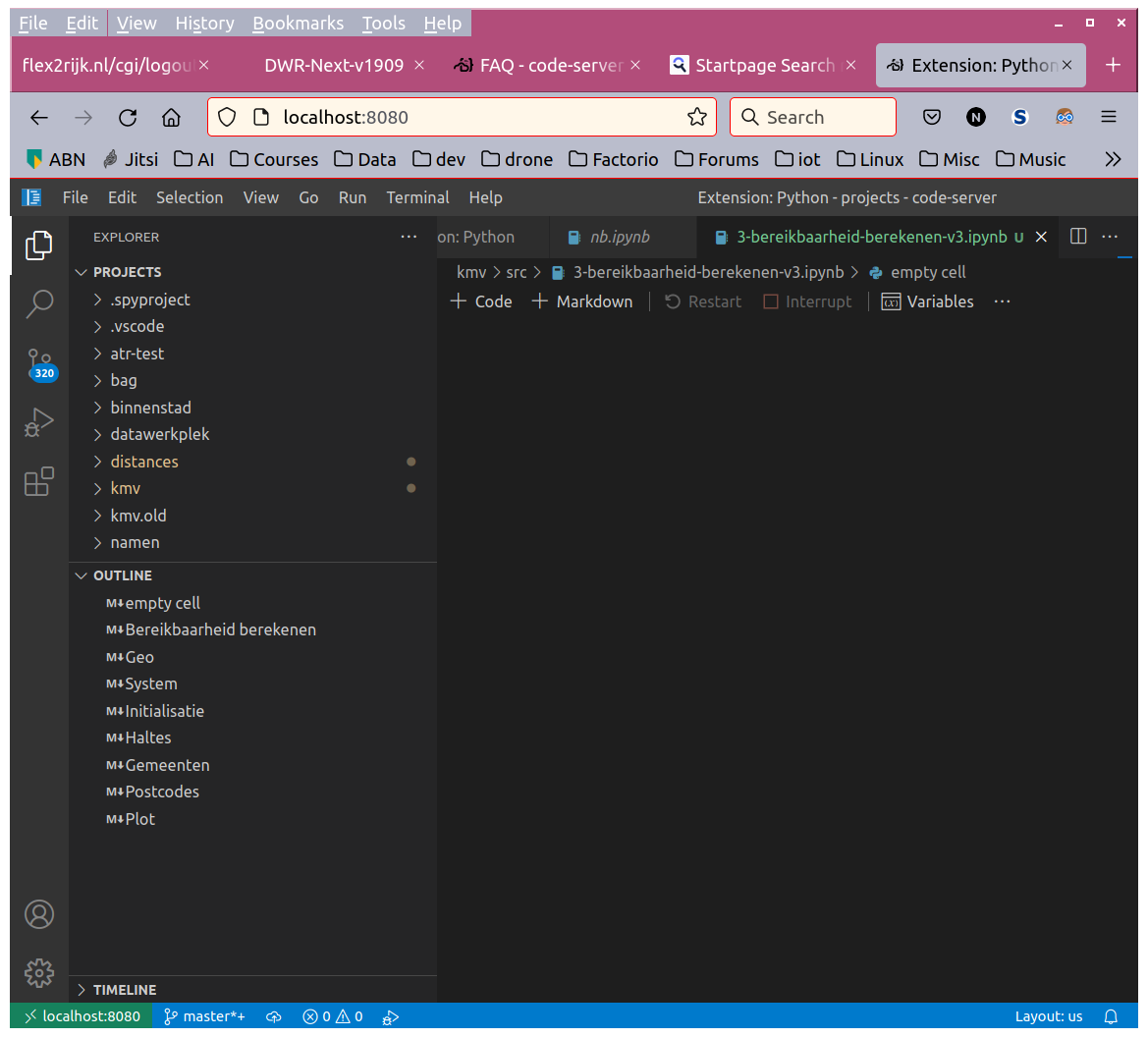
Jupyter notebook not shown on screen
OS/Web Information
- Web Browser: Firefox 93.0
- Local OS: Ubuntu 21.04
- Remote OS: same (running locally)
- Remote Architecture: Installed anaconda (conda version 4.10.3)
-
code-server --version: 3.12.0
Steps to Reproduce
- Open an existing notebook
- The file kind of opens, meaning the contents are not shown, the wait indicator is running but the outline can be shown. It can be run as well but does not recognize the installed python interpreter (ms-python) or jupyter notebook (ms-toolsai). It asks again and again to install a python interpreter.
- New markdowns can be added, show up in the outline (without text) but not on the screen.
- The same happens when creating a new notebook
- Notebooks can be normally created, opened and run in local vscode (1.61.1)
- code-server has been removed and installed again to see if anything differed. That was not the case.
Python code runs as expected.
Expected
When opening an existing notebook, it shows the notebook on the screen that can be run using F5. Also it should be aware of already existing installed python environments.
I would like to see a jupyter notebook and be able to run the cells like in the local version.
Actual
Nothing.
Logs
Log files are added. There is no log activity to be seen on the screen (code-server.log) when I try to open and run a jupyter notebook.
Screenshot
Has been added. The editor shows a blank screen but the outline shows that a lot is present. The sidebar is identical as that of local vscode.
Notes
This issue can be reproduced in VS Code: No
I have the same issue
Seems likely related to our recent extension issues in our marketplace in which case it would be fixed by our switch to Open VSX https://github.com/cdr/code-server/pull/4319.
Workarounds are to install the .vsix or switch to Open VSX early.
I'm having the same issue. Could you elaborate a bit more on the workaround. I've tried to install the .vsix but they are incompatible requiring vscode 1.61.
@code-asher would like to get more details on enabling jupyter notebooks. Thanks.
You might need to download an older version of the extension.
An example of switching to OpenVSX can be found here: https://github.com/cdr/code-server/blob/v3.12.0/docs/FAQ.md#how-do-i-use-my-own-extensions-marketplace
The next release of code-server will likely use OpenVSX by default.
I've installed the prereleased ver. 4.0.0, which uses OpenVSX by default, but the issue still persist. Do I miss anything to fix the issue? Or we need to wait for the stable ver. 4.0.0?
I am not sure, we will need to look into this once we finish the work on 4.0.1.
See https://github.com/coder/code-server/issues/4689#issuecomment-1006472915
[...] Do you access code-server in private/incognito mode? 👉 If so: Try disabling private/incognito mode or make an exception for your IP address/domain.
Service workers do not work in private/incognito mode. Accessing code-server via HTTP instead of HTTPS may cause further problems.
See https://demo.jupyter.b-data.ch for a reference deployment using JupyterHub and JupyterLab + code-server.
and https://github.com/coder/code-server/issues/4689#issuecomment-1007599115
[...] as already mentioned in your screenshot, in both cases this issue is caused because the lack of
https://. several features only work usinghttps://
plus
[...] one must explicitly open a folder (File > Open Folder...) before opening a Jupyter notebook.
You may also docker run --rm -p 8888:8888 -e GEN_CERT=yes -v jupyter-user-jovyan:/home/jovyan [image] with any of the following images:
-
registry.gitlab.b-data.ch/jupyterlab/r/r-ver -
registry.gitlab.b-data.ch/jupyterlab/r/tidyverse -
registry.gitlab.b-data.ch/jupyterlab/r/verse -
registry.gitlab.b-data.ch/jupyterlab/r/geospatial -
registry.gitlab.b-data.ch/jupyterlab/julia/ver
@RnoldR Could you resolve this by now?
If yes, please close.
Im having same issue as OP. I've installed code server with:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --method standalone
Do I have to change some extension to make notebooks work automatically and properly in code server?
Im having same issue as OP. I've installed code server with:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --method standaloneDo I have to change some extension to make notebooks work automatically and properly in code server?
@rohit901 Have you already installed the Jupyter extensions? https://open-vsx.org/extension/ms-toolsai/jupyter
@benz0li thank you for the quick reply. I have installed Jupyter extension from the extension sidebar in vs code server, should I try to install it in any other way?
To be clear, I'm running the server like this:
.local/bin/code-server --bind-addr 0.0.0.0:11000
this is the log generated:
[2023-09-07T10:23:01.832Z] info code-server 4.16.1 94ef3776ad7bebfb5780dfc9632e04d20d5c9a6c
[2023-09-07T10:23:01.833Z] info Using user-data-dir ~/.local/share/code-server
[2023-09-07T10:23:01.844Z] info Using config file ~/.config/code-server/config.yaml
[2023-09-07T10:23:01.844Z] info HTTP server listening on http://0.0.0.0:11000/
[2023-09-07T10:23:01.845Z] info - Authentication is enabled
[2023-09-07T10:23:01.845Z] info - Using password from ~/.config/code-server/config.yaml
[2023-09-07T10:23:01.845Z] info - Not serving HTTPS
[2023-09-07T10:23:01.845Z] info Session server listening on /home/rohit.bharadwaj/.local/share/code-server/code-server-ipc.sock
[14:23:04]
[14:23:04] Extension host agent started.
File not found: /home/rohit.bharadwaj/.local/lib/code-server-4.16.1/lib/vscode/out/vsda.js
File not found: /home/rohit.bharadwaj/.local/lib/code-server-4.16.1/lib/vscode/out/vsda_bg.wasm
[14:23:05] [][08d9405d][ManagementConnection] New connection established.
[14:23:06] Using the in-memory credential store as the operating system's credential store could not be accessed. Please see https://aka.ms/vscode-server-keyring on how to set this up. Details: Could not connect: No such file or directory
[14:23:06] [][b6a5cae8][ExtensionHostConnection] New connection established.
[14:23:08] [][b6a5cae8][ExtensionHostConnection] <2265961> Launched Extension Host Process.
Then I go to the IP and that specific port in my browser to access code server.
please refer the attached figures.
Then I go to the IP and that specific port in my browser to access code server.
You are not using HTTPS. This is required for Jupyter notebooks.
ℹ️ Fully qualified domain name (FQDN) required, too. TLS for an IP is not sufficient.
HTTP only works for 127.0.0.1 / localhost.
Cross reference: https://github.com/coder/code-server/issues/5475#issuecomment-1229529712
@rohit901 If you run this on your actual computer (i.e. localhost) you could
.local/bin/code-server --bind-addr 127.0.0.1:11000
and access either via http://127.0.0.1:11000 or http://localhost:11000
Then, Jupyter Notebooks will work.
I see thank you for your reply @benz0li.
Could you please suggest what is the fix in this case? In my last message I have updated the comment to output server logs and indeed it says [2023-09-07T10:23:01.845Z] info - Not serving HTTPS
how to make it serve HTTPS?
How can I fix this issue? Because I'm basically running code-server on my university workstations. There is a SLURM process which first allocates a workstation to us, on that workstation, I run VS Code server, and then I open browser in my local machine and put the IP of allocated workstation with the port to access vs code server.
@benz0li since i'm not running on my actual computer and using a remote computer to run the server and I want to access VS code server in my local computer, what should be the fix for this jupyter notebook issues?
Currently this is the only way in which I can use VS Code on my remote university machine because of SLURM. Earlier I could directly use remote SSH extension in my local VS Code and directly SSH to remote workstation by IP. Now the workstation is allocated through SLURM, and to run jupyter notebooks this is the only way for me.
@rohit901 Is there Docker or Podman available on the remote workstation?
EDIT: Or could you install it yourself and already know how to use Docker/Podman?
@benz0li I'm afraid not. We also do not have sudo access in our workstations.
My university IT team showed me a "hack", where they run a separate jupyter server in the code-server terminal like:
jupyter-lab --ip 0.0.0.0 --NotebookApp.allow_origin='*'
and then they open the notebook and click on existing jupyter server and try to put the server IP with token [ex: http://ip:8888/lab?token=aeea2bcab512e0d85450485348ce128e59bfb5a2dcd72501], but it does not work sometimes and they suggested to use chrome and give access to access clipboard, by going here:
chrome://flags/#unsafely-treat-insecure-origin-as-secure
and I have to add the IP of the remote machine on this list each time and relaunch chrome and run notebook and hope it takes the existing jupyter server running in code-server terminal.
basically this is a lengthy and long process which has lot of friction. I want it to be smooth like my local VS Code. Lot of students in my university are also facing same issues as me because we need to be able to use Jupyter notebooks to interactively debug/experiment. I want to use it inside VS Code itself so I can use extensions like CoPilot, I will later have to see how to install this extension manually.
is there any way to use HTTPS when i run code server if its possible? It will be an easy fix/solution right?
@rohit901 You may try .local/bin/code-server --cert --bind-addr 0.0.0.0:11000.
Otherwise see https://coder.com/docs/code-server/latest/guide#using-a-self-signed-certificate
@rohit901 Or ask the IT department of your university about deploying e.g. my/b-data's JupyterLab Python docker stack (which includes code-sever) do proper TLS termination (Caddy/Nginx/Træfik/whatever) and hook it up to the universities LDAP/AD server.
Demo environment: https://demo.jupyter.b-data.ch (with GitHub authentication).
@rohit901 You may try
.local/bin/code-server --cert --bind-addr 0.0.0.0:11000.Otherwise see https://coder.com/docs/code-server/latest/guide#using-a-self-signed-certificate
@benz0li
I tried your first method, and getting this error [refer the pic please]
Also it shows "Not secure" in my browser tab, and I had to manually click on "proceed (unsafe)" to access
@benz0li I tried your first method, and getting this error [refer the pic please]
Most likely due to the self-signed certificate.
Then you must use mkcert to create a self-signed certificate that's trusted by your operating system, then pass the certificate to code-server via the cert and cert-key config fields. (Check also code-server --help)
For known working solutions see https://github.com/coder/code-server/issues/5671#issuecomment-1294567326
@benz0li Thank you for your efforts and time.
I explored mkcert and even installed pre compiled binary on my remote machine, however to use the command:
mkcert -install
it is asking for sudo access which I don't have.
Thus maybe I will have to follow the existing hack given by my IT team and as mentioned in your above comment as defining as secure origin in chrome://flags/#unsafely-treat-insecure-origin-as-secure
I explored mkcert and even installed pre compiled binary on my remote machine, however to use the command:
mkcert -installit is asking for sudo access which I don't have.
@rohit901 mkcert is to be used on the local machine.
Copy the certificate and certificate key to the remote machine and pass them to code-sever via the --cert and --cert-key options.
--cert: Path to certificate.
--cert-key: Path to certificate key.
@rohit901 You may generate the locally-trusted certificate for whatever URL you want.
Then, add an entry to /etc/hosts (Linux/macOS) in order to direct this URL to the IP of the remote machine.
@benz0li this process of adding IP of each new remote machine can be bit cumbersome. Even in the chrome solution of adding IP to this box chrome://flags/#unsafely-treat-insecure-origin-as-secure in this link seems to fix the issue and maybe simpler, so would skip this way by mcert then. But thank you for your insights and for being patient and also helping me.
there are lot of remote machines with different IP in my university so I feel chrome way is easier.
I also encountered this problem. The version I downloaded is version 4.19.1. Can anyone tell me the solution or the reason?
@PoJohnX are you using a secure context (localhost or https)? Did you get any error messages or popups? Anything in the browser logs? What version of code-server and what version of the extensions?
Edit: whoops, sorry I missed that you are using version 4.9.1 of code-server. Let me know the answers to the other questions so we can debug!