codelab
 codelab copied to clipboard
codelab copied to clipboard
Interactive Angular Codelab 🦋 Learn Angular basics online without setup
At the end of each milestone there is a survey but we do not do anything with the results: https://codelab.fun/angular/typescript/end They are in firebase under the 'ratings'
Author: Никита Slide: [Local](http://localhost:4200/angular/forms/exercise),[Public](https://angular-presentation.firebaseapp.com/angular/forms/exercise)
# What the issue is about This slide discusses stuff happening on the upload page, but we display the search page. https://angular-presentation.firebaseapp.com/angular/forms/exercise-pre We want to open the upload page right...
 This is a bit tricky, but it would be amazing to be able to store per-user state on what was the last item the user has seen, and display...
Right now it's really hard to say how many feedback items are out there, would be cool to see this number. 
# What the issue is about: Some of the exercises assume typing in exact function or variable names which can get annoying (e.g. `getGuestsComing` on the screenshot)  Since we...
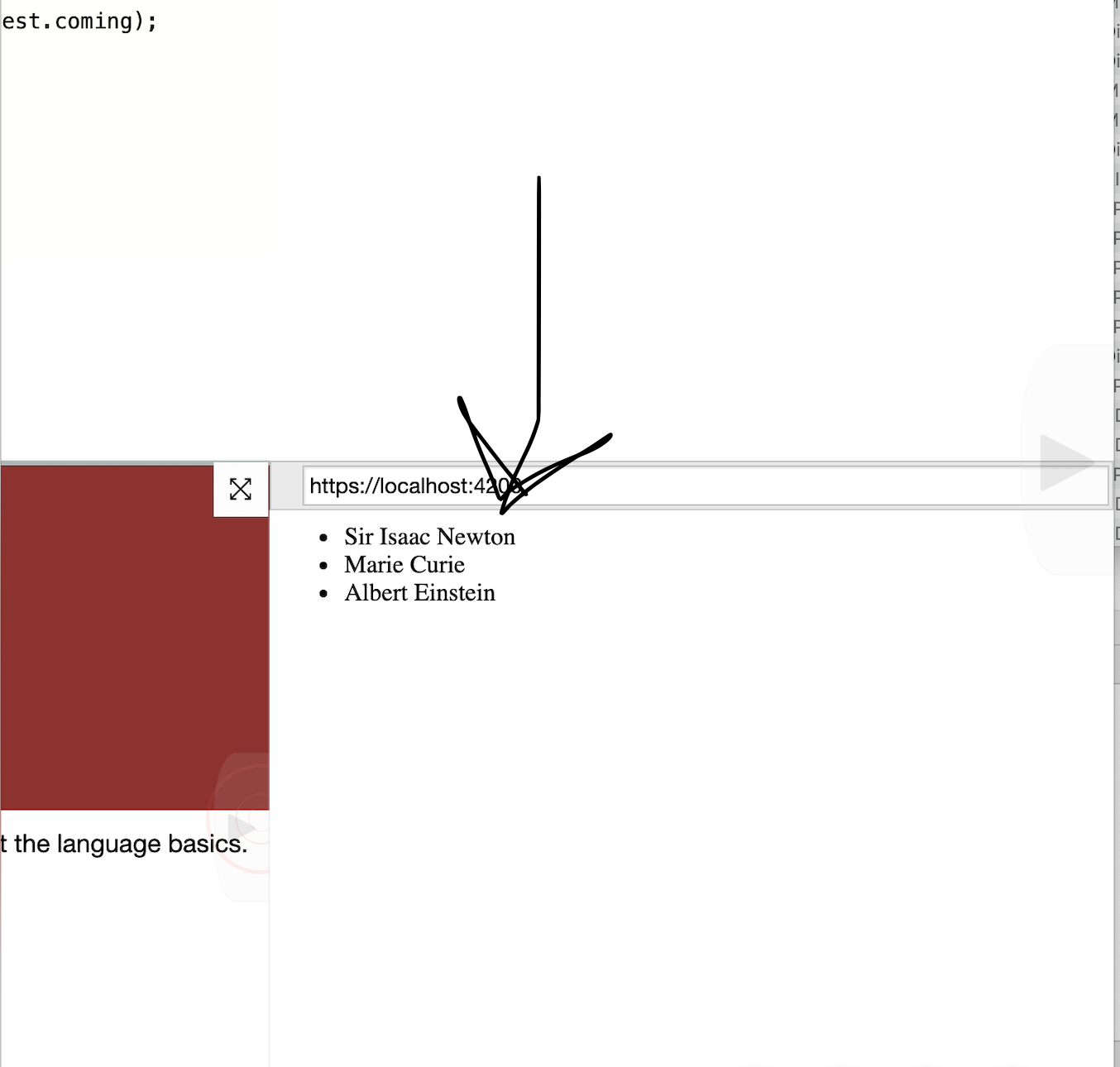
# What's the issue is about  Go to the TypeScript exercise (http://localhost:4200/angular/typescript/exercise-new), load solution, and look at the preview tab (bottom left). It's just a list of people, and...
This is an exploratory task. The goal is to investigate running angular-cli in a browser. We would need some kind of terminal emulator.
Right now we only mention including service in a module and never mention using "providedIn: root". We should update info to reflect this future. https://codelab.fun/angular/dependency-injection/provide-injectable the code is in `apps/codelab/src/app/codelabs/angular/dependency-injection/dependency-injection.component.html`
Right now we're just showing a list of existing validators to the user: http://localhost:4200/angular/forms/built-in  Is would be amazing to have a demo (using component) where a user could see...
