angular-gtag
 angular-gtag copied to clipboard
angular-gtag copied to clipboard
:bookmark: Google Analytics gtag.js for Angular
Angular gtag.js
A simple Google Analytics gtag.js package for Angular.
Install
npm install angular-gtag --save
Add the the tracking code from GA admin dashboard to index.html and set send_page_view to false.
<head>
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-YOUR_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-YOUR_TRACKING_ID', { 'send_page_view': false });
</script>
</head>
Add the package to to your app.module.ts.
import { GtagModule } from 'angular-gtag';
@NgModule({
imports: [
GtagModule.forRoot({ trackingId: 'UA-YOUR_TRACKING_ID', trackPageviews: true })
]
})
Options
trackingId: string (required)Google Analytics UA tracking ID.trackPageviews: booleanDefault true.debug: booleanDefault false, console logs every gtag event/pageview.
Pageviews
The package will listen to route changes by default, you just need to instantiate service in the root of the project.
export class AppComponent {
constructor(gtag: Gtag) {}
}
Gtag is a serivce that also allows you to track pageviews manually.
gtag.pageview();
// or with custom params
gtag.pageview({
page_title: 'Lesson Feed',
page_path: '/lessons',
page_location: 'https://angularfirebase.com/lessons'
});
Events
Events expect an action.
gtag.event('view_promotion');
You can optionally pass in addtional params.
gtag.event('login', {
method: 'Instagram',
event_category: 'engagemnt',
event_label: 'New user logged in via OAuth'
});
Event Directive
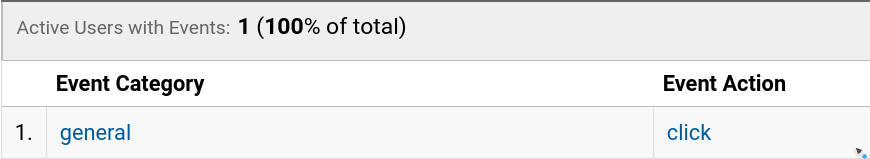
Many analytics events are tracked based on user interaction, such as button clicks. Just tell it which DOM event to track.
<button gtagEvent trackOn="click">Track Me</button>
This will register a general event in GA based on the event name.

You can pass optional params to the directive like so:
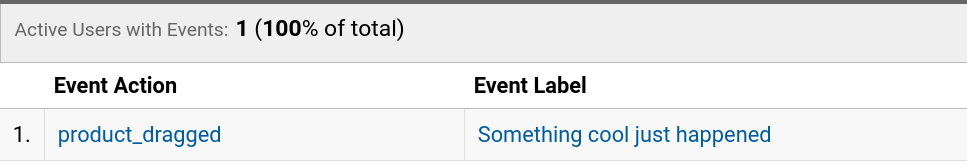
<div gtagEvent
trackOn="dragstart"
action="product_dragged"
category="ecommerce"
[params]="{ event_label: 'Something cool just happened' }">
Some Product...
</div>
The directive will produce the following event on dragstart.