landing-frontend
 landing-frontend copied to clipboard
landing-frontend copied to clipboard
docs.coala.io: Header's aspect ratio not consistent (in mobile browsers)
Overview Description
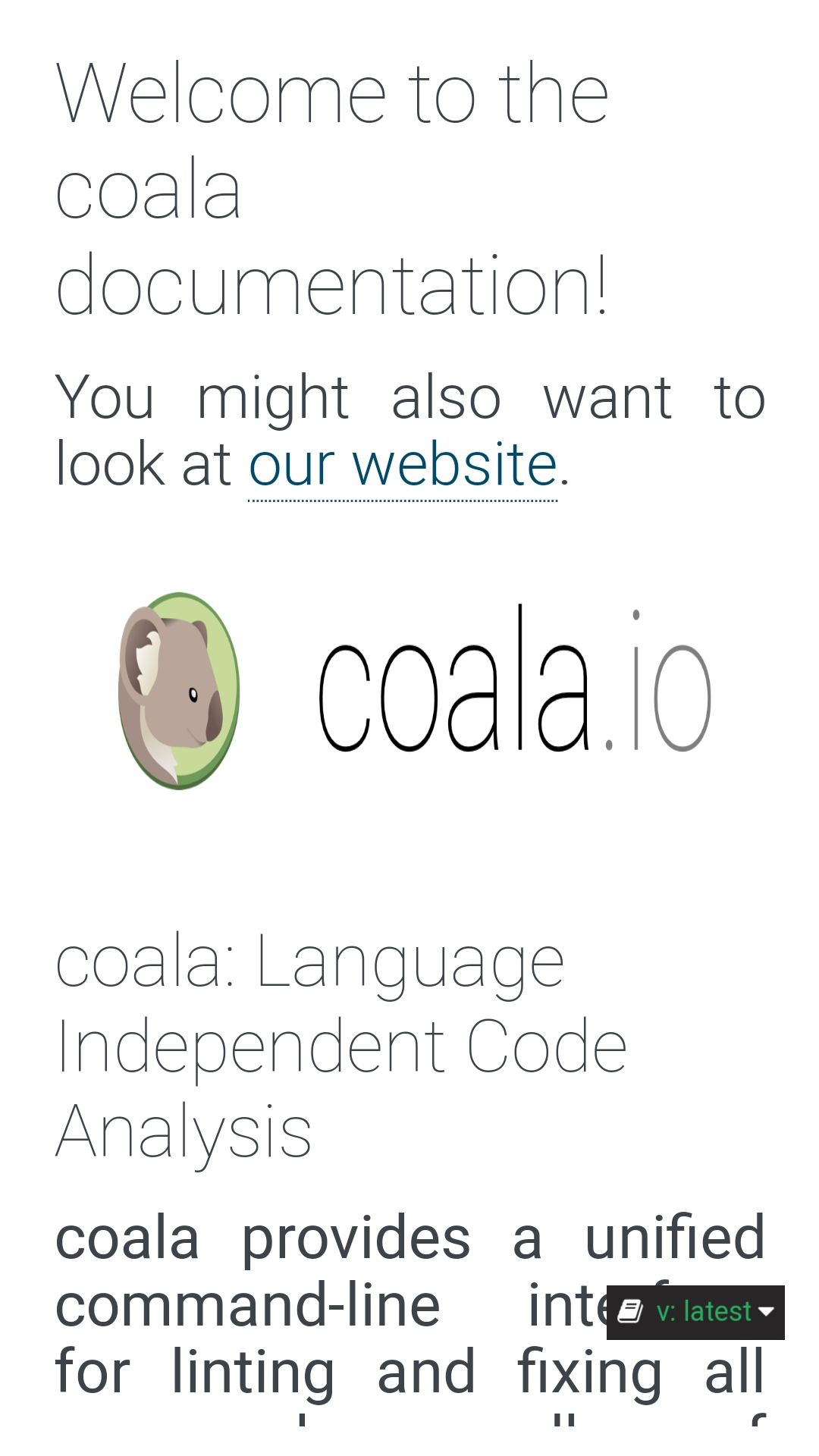
The coala header in https://docs.coala.io/en/latest/ gets scaled only horizontally when viewed using mobile browsers leading to a distortion of the logo. It would be better if the consistency of the logo is maintained, else the koala bear starts looking like a starved chipmunk :smile:
Steps to Reproduce
- Open https://docs.coala.io/en/latest/ in any mobile web browser (portrait mode)
Actual Results

Expected Results
If the image scales while preserving aspect ratio and is aligned to the center or to the left, the logo would remain round.
Something like this could also be done (source: webservices.coala.io on a mobile browser):

Sir can I work on this issue.
Hi @Anmolbansal1. Please go through the Newcomers' Guide, read it, get an invite and then a maintainer would assign you the issue. And please don't call anyone Sir/Ma'am at coala :slightly_smiling_face:.
I have gone through Newcomers' Guide and want to work on this issue for my newcomer pr. I have sent Hello World to the gitter channel but hadn't received invitation mail yet.
@shashank-b @li-boxuan please review my pr related to this issue.
As per the last discussion that I remember (Don't remember which channel or issue), the idea was to create an SVG version of coala-header and sync it with the repo which is using PNG version of coala-header. I have already added the SVG version of coala-header.