Highlightr-Plugin
 Highlightr-Plugin copied to clipboard
Highlightr-Plugin copied to clipboard
A minimal and aesthetically pleasing highlighting menu that makes color-coded highlighting much easier 🎨.
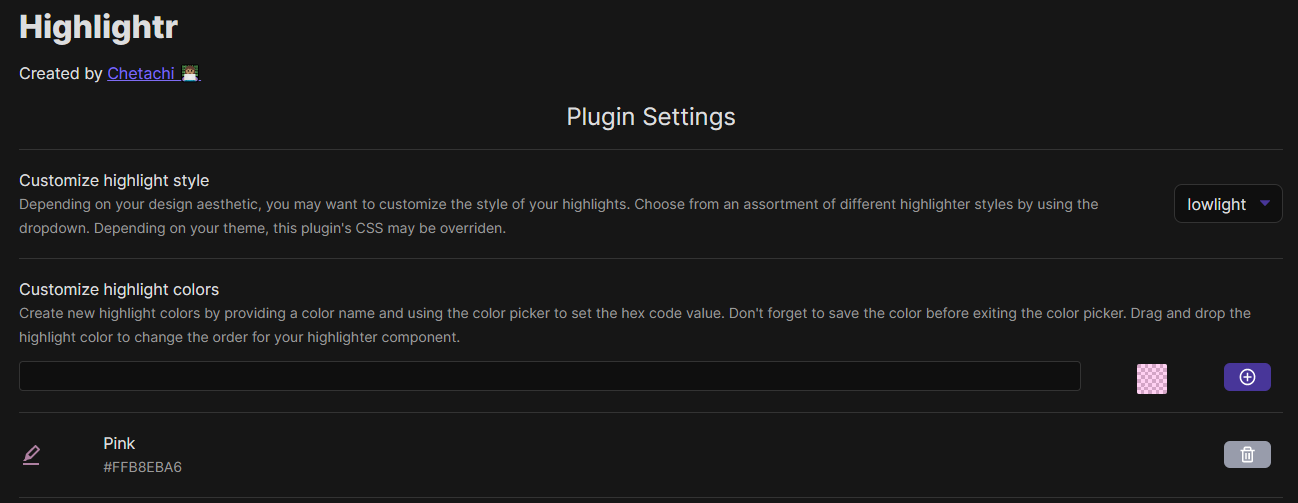
Only the default highlighting style is working. Other styling like lowlight, floating etc are not working. Obsidian version: 0.13.33             ### screenshots
In case it's not finished, consider this an issue for tracking this feature requests. Based on the current settings page in 1.1.2:  ...I see both some user interface and...
