SmallRecord
 SmallRecord copied to clipboard
SmallRecord copied to clipboard
博客。node.js + koa2 + mongodb + vue2
SmallRecord
O(∩_∩)O~
前端 : vue2 + vue-router2 + vuex2 + axios + element-ui 后端 : koa2 + mongoose
线上地址 : http://smallrecord.3tstudio.cn
github : https://github.com/chenxingyuoo/SmallRecord
如果觉得有用的话可以给个star😊
应用截图
登录注册页面

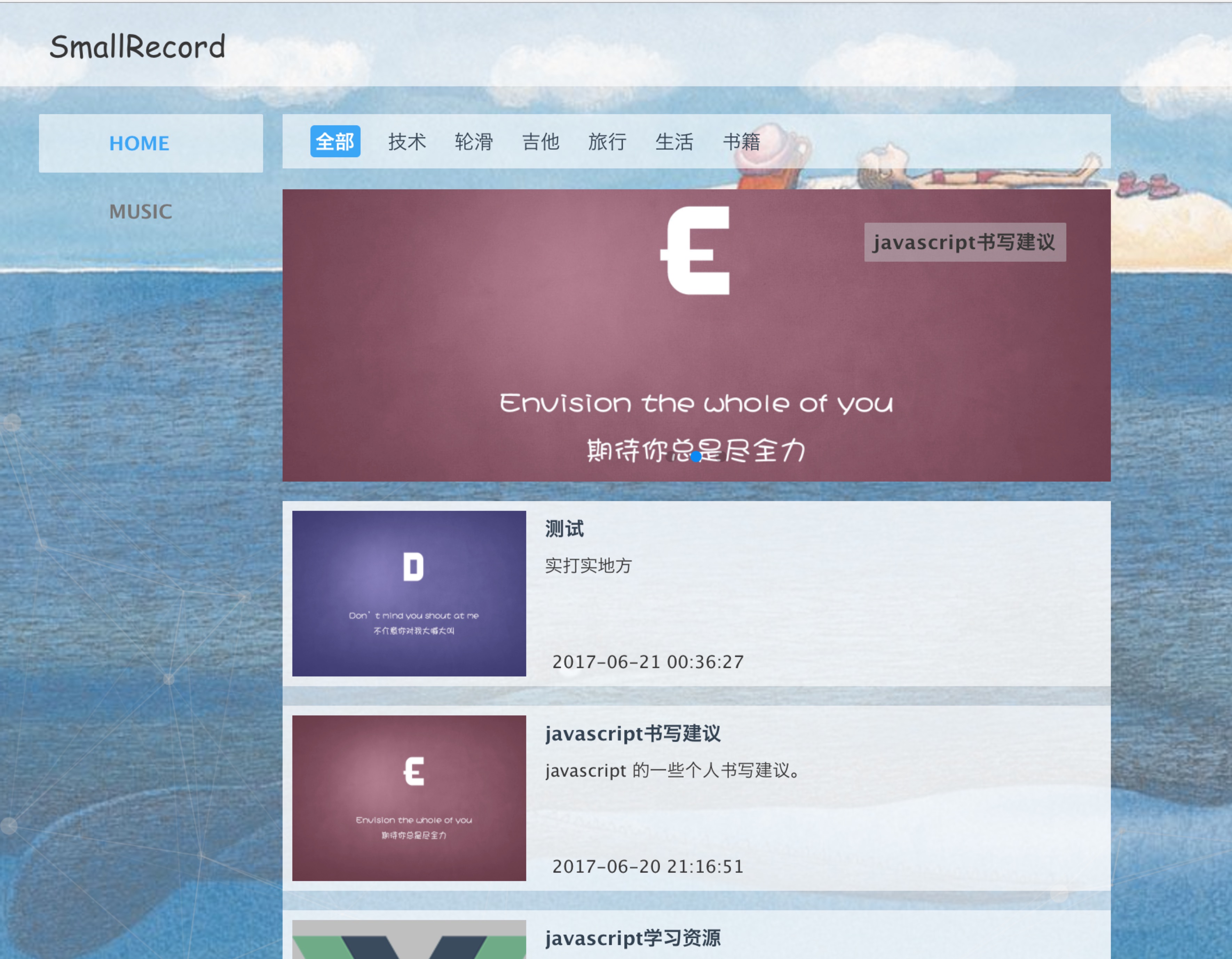
pc端首页

webapp首页

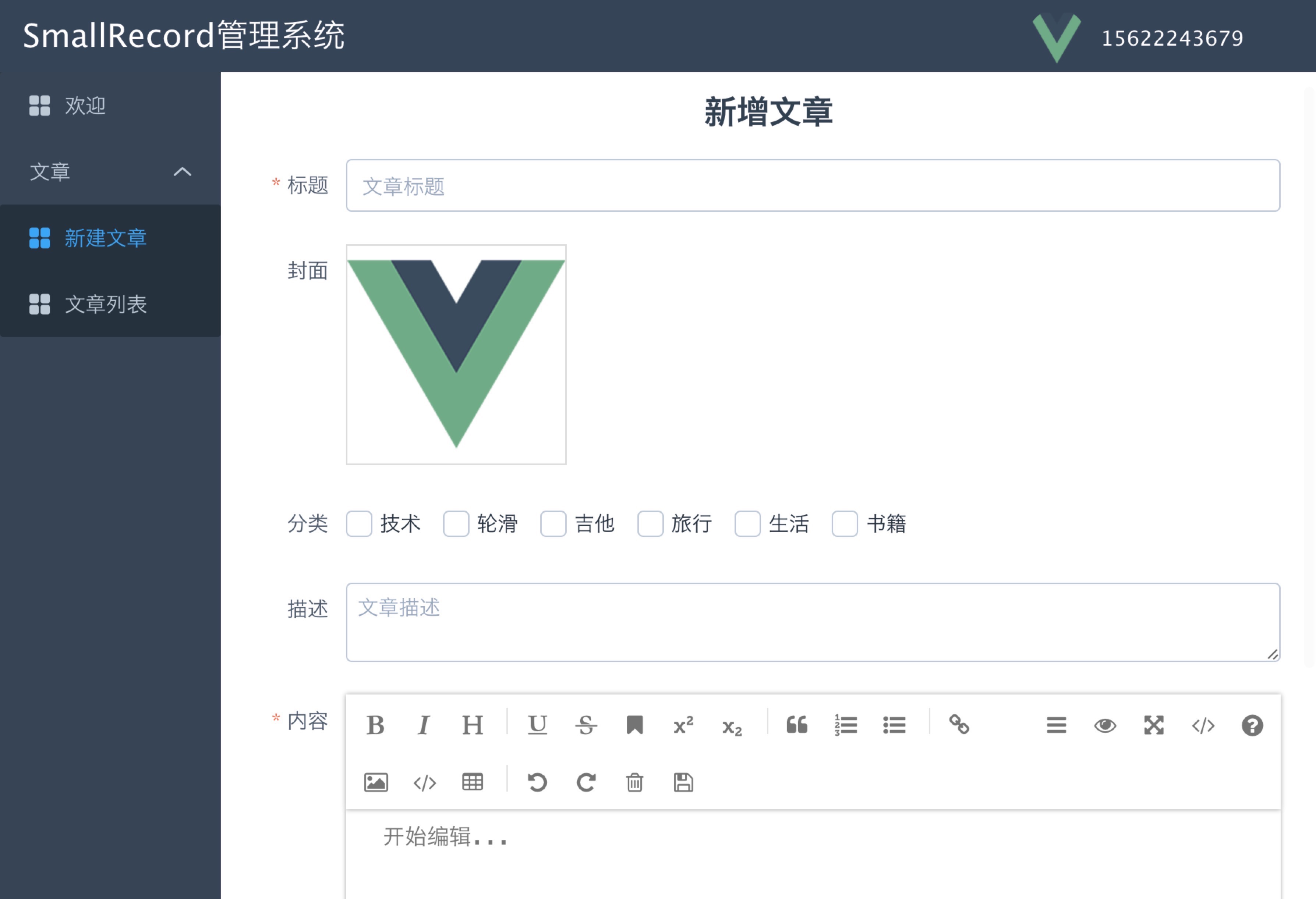
后台管理系统

构建安装程序 (开发环境)
前端
注意 : 修改过 webpack 配置 , 变成多页应用 + 单页应用 。多页应用的具体配置可以查看 https://github.com/jarvan4dev/vue-multi-page
条件: Node.js版本(>=4.x), npm版本3+.
cd app/
# 安装依赖包
npm install
# 开启服务 , 热更新监听
npm run dev
# 打包
npm run build
后端
条件: Node.js版本(>=v7.6.0) mongodb(>=v2.6.0)
cd server/
# 安装依赖包
npm install
# mongodb 新建数据库 : smallRecord
开启mongodb服务
# 开启服务
npm run start
开发环境访问链接 :
后台管理系统 :http://localhost:3030/module/admin.html#/index 登录注册页 :http://localhost:3030/module/base.html pc端首页 : http://localhost:3030/module/pc.html webapp首页 : http://localhost:3030/module/webapp.html
构建安装程序 (生产环境)
前端
cd app/
# 打包
npm run build
后端
条件 : 需要安装 pm2 https://www.npmjs.com/package/pm2
cd server/
# 安装依赖包
npm install
# mongodb 新建数据库 : smallRecord
开启mongodb服务
# 部署
npm run build 或者 npm run pm2
生产环境访问链接 :
首页 : http://localhost:3000 (做一个 pc端 或者 移动端的重定向) 登录注册页 :http://localhost:3000/module/base.html 后台管理系统 :http://localhost:3000/module/admin.html/#index
Todos
文章的编辑与展示 使用 markdown 语法
- ~~注册~~
- ~~登录~~
- ~~token验证~~
- ~~权限控制~~ isAdmin === 1为管理员 ,要手动在数据设置。(不是管理员就不可以编辑和删除文章)
- ~~编辑文章~~
- ~~文章分类~~
- ~~更新文章~~
- ~~展示文章~~
- ~~删除文章~~
- ~~查看文章~~
终端
- ~~pc~~
- ~~webApp~~
- Android
- IOS