study
 study copied to clipboard
study copied to clipboard
前端学习
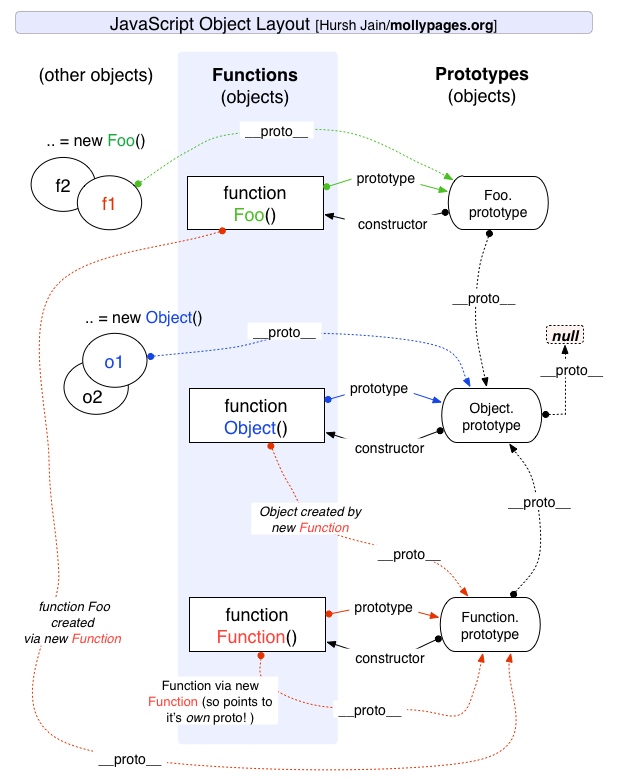
一图胜千言!  *图片来源 - [MollyPages.org](http://www.mollypages.org/tutorials/js.mp)* ### 推导 1. Javascript 的世界里面 **“函数是一等公民”** 2. 原型链的顶端是 `Object.prototype`,而它的原型是 `null` ```js Object.getPrototypeOf(Object.prototype) === null // true ``` 3. 所有函数对象(普通函数 + 构造函数)的原型都是 `Function.prototype` ```js Object.getPrototypeOf(String)...
使用 `Element.getBoundingClientRect()` 方法返回元素的大小及其相对于视口的位置,包含如下属性: > 返回值是一个 [DOMRect](https://developer.mozilla.org/zh-CN/docs/Mozilla/Tech/XPCOM/Reference/Interface/nsIDOMClientRect) 对象,这个对象是由该元素的 `getClientRects()` 方法返回的一组矩形的集合, 即:是与该元素相关的 CSS 边框集合。 > DOMRect 对象包含了一组用于描述边框的只读属性: left、top、right 和 bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。 1. `top`: 元素上边框距离视窗顶部的距离 2. `bottom`: 元素下边框距离视窗顶部的距离 3. `left`:...
- [内存管理](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Memory_Management) --- ### 内存生命周期 不管什么程序语言,内存生命周期基本是一致的: 1. 分配你所需要的内存 2. 使用分配到的内存(读、写) 3. 不需要时将其释放 \ 归还 在所有语言中第一和第二部分都很清晰,最后一步在底层语言中很清晰,但是在像 JavaScript 等上层语言中,这一步是隐藏的、透明的。 ### 什么是内存泄漏? > 内存不再被需要(使用)但没有被释放(回收) 在 JavaScript 这门高级语言中,内存管理依赖于 JS 引擎的垃圾回收机制。 ### 什么是垃圾回收机制? > 跟踪内存的分配和使用,当分配的内存不再使用时,自动释放它。...
> 按照页面加载、切换、关闭三个动作讲解页面状态改变会触发的一些事件 ### 加载页面 1. 文档解析完成触发 `readystatechange` 事件,`document.readyState === 'interactive'`,接着立即触发 `DOMContentLoaded` 事件。 ``` js document.addEventListener('readystatechange', function (event) { console.log(document.readyState) // interactive }) ``` ``` js document.addEventListener('DOMContentLoaded', function (event) { console.log('DOM...
### 绑定事件的三种方式 1. html 内联绑定 `onclick` 属性 ```html ``` 2. js 内设置元素 `onclick` 属性 ```js element.onclick = function () { console.log(2) } ``` 3. 事件绑定规范方法 `EventTarget.addEventListener()` ```js element.addEventListener('click', function ()...
### 基础结构样式 ``` html ``` ``` css /* css */ .wrap { width: 100%; height: 100%; } ``` ### 五种实现方式 1. `position` + `transform` ```css .content { position: absolute; top:...
- [使用 CSS 弹性盒子 - MDN](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes) - [Flex 布局教程:语法篇](http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html) - [Flex 布局教程:实例篇](http://www.ruanyifeng.com/blog/2015/07/flex-examples.html) - [Flexbox Froggy - 一个用来学CSS flexbox的游戏](http://flexboxfroggy.com/#zh-cn) - [Flexbox playground](https://codepen.io/enxaneta/full/adLPwv) --- ### 概念 元素设置 `display: flex` 或 `display: inline-flex`...
### Reference - [单线程模型](http://javascript.ruanyifeng.com/advanced/single-thread.html) - [JavaScript 运行机制详解:再谈Event Loop](http://www.ruanyifeng.com/blog/2014/10/event-loop.html) - [浏览器环境概述](http://javascript.ruanyifeng.com/bom/engine.html) - [浏览器进程?线程?傻傻分不清楚!](http://imweb.io/topic/58e3bfa845e5c13468f567d5) ### 浏览器相关 - 每一个 Tab 都是浏览器的一个进程 同域名 Tab 之间可通过 [Web Storage API](https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Storage_API/Using_the_Web_Storage_API) 进行 [跨标签通讯](http://web.jobbole.com/82225/) - Javascript 是单线程的,但浏览器是多线程的: -...
[文字编码的那些事](https://fed.renren.com/2017/11/11/text-encode/) ### 基础 #### [什么是位、字节、字、KB、MB](http://www.cnblogs.com/myseagull/archive/2008/08/09/1264131.html) > 位:“位(bit)”是电子计算机中最小的数据单位。每一位的状态只能是0或1。 > > 字节:8个二进制位构成1个“字节(Byte)”,它是存储空间的基本计量单位。1个字节可以储存1个英文字母或者半个汉字,换句话说:1个汉字占据2个字节的存储空间。 > > 字:“字”由若干个字节构成,字的位数叫做字长,不同档次的机器有不同的字长。例如一台8位机,它的1个字就等于1个字节,字长为8位。如果是一台16位机,那么,它的1个字就由2个字节构成,字长为16位。字是计算机进行数据处理和运算的单位。 > > KB:K表示1024,也就是2的10次方。1KB表示1K个Byte,也就是1024个字节。 > > MB:1MB = 220 Bytes = 1048576Bytes #### [为什么电脑数据一个字节是8位](https://www.guokr.com/question/542532/) > 所谓字节,原意就是用来表示一个完整的字符的。 > >...
[汤姆大叔的博客 - 深入理解JavaScript系列](http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html) [js 中的活动对象 与 变量对象 什么区别?](https://www.zhihu.com/question/36393048) ### 作用域 (Scope) JavaScript 采用 **词法作用域 (Lexical Scoping)**,也就是静态作用域(与之相对的是动态作用域)。 函数的作用域在函数 **创建** 的时候就已确定,而不是 **调用** 的时候。 函数被调用时(进入上下文阶段),会复制创建函数时的作用域,并将当前函数局部作用域放到作用域链的顶层。 ### 作用域链 > Scope = AO + [[scope]]...
