logseq
 logseq copied to clipboard
logseq copied to clipboard
🦫 Soothing pastel theme for Logseq

 Catppuccin for Logseq
Catppuccin for Logseq


Previews
🌻 Latte

Selected Accent: Red
🪴 Frappé

Selected Accent: Pink
🌺 Macchiato

Selected Accent: Yellow
🌿 Mocha

Selected Accent: Green
Usage
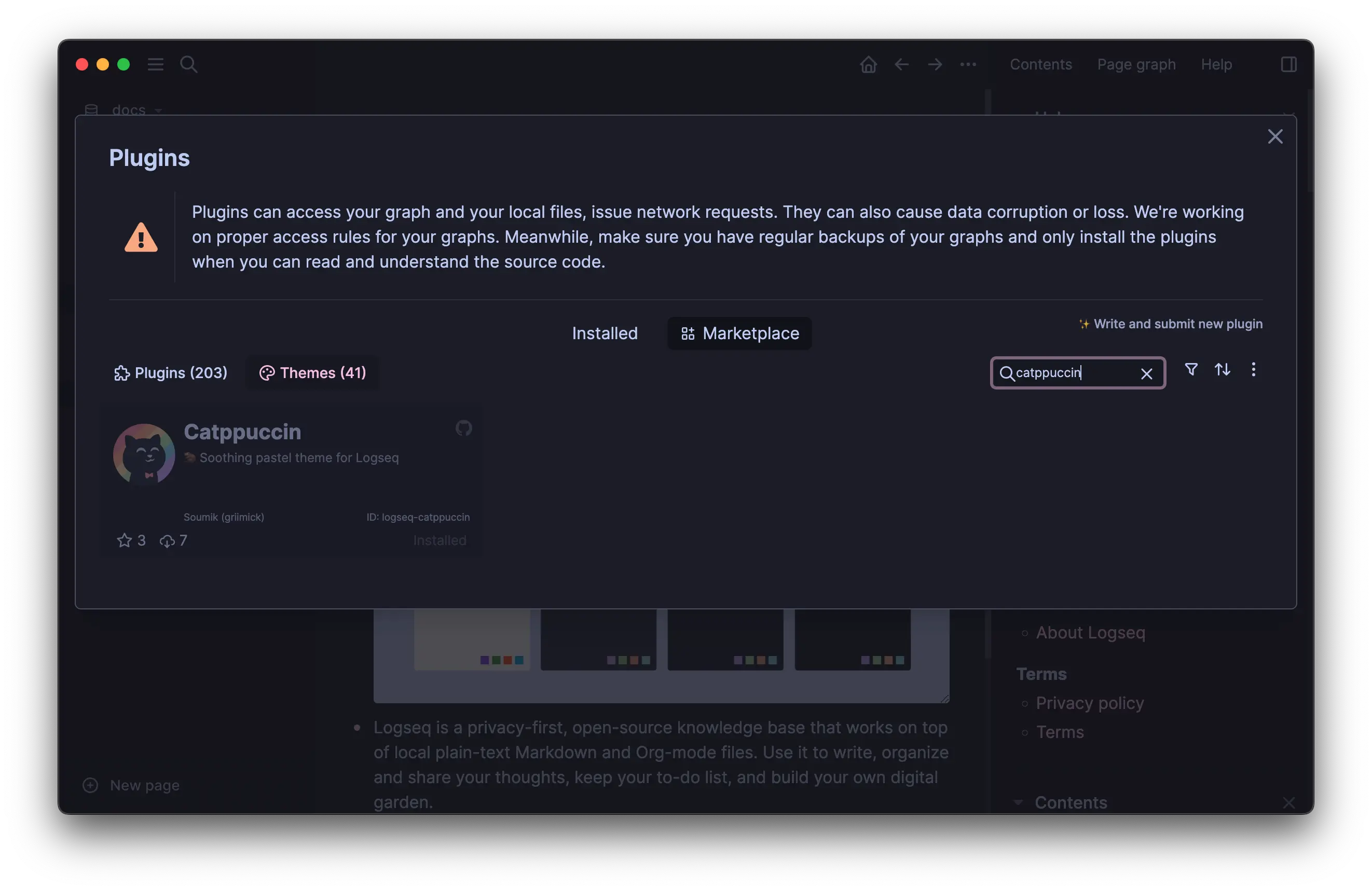
Installation
There are couple of other methods you can use to set the theme up in Logseq. Later methods are more for development purpose.
- Logseq Plugin Marketplace (Recommended)
- Search for 'catppuccin' in
Plugins>Marketplace>Themesand install the plugin. - Choose the the appropriate theme variant from
Settings>Themes.
- Search for 'catppuccin' in

- Editing custom theme:
custom.css(recommended for mobile). Choose one of the following and restart Logseq
@import url('https://logseq.catppuccin.com/ctp-latte.css');
@import url('https://logseq.catppuccin.com/ctp-frappe.css');
@import url('https://logseq.catppuccin.com/ctp-macchiato.css');
@import url('https://logseq.catppuccin.com/ctp-mocha.css');
@import url('https://logseq.catppuccin.com/ctp-oled.css');
- Editing custom configuration:
config.edn(source) Set one of the following in your config and restart Logseq.
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-latte.css');"
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-frappe.css');"
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-macchiato.css');"
:custom-css-url "@import url('https://logseq.catppuccin.com/ctp-mocha.css');"
-
Add manually from GitHub Releases
- Download
.zipfrom latest release. - Extract it to desired location.
- Enable
Developer ModeunderSettings>Advanced. - Use the new
Load unpacked pluginoption underPlugins, choosing extracted folder to install the theme.
- Download
-
Clone Repository and add manually
- Clone repository (including submodules)
- Run
npm ci && npm run build - Enable
Developer ModeunderSettings>Advanced - Use the new
Load unpacked pluginoption underPlugins, choosing repo folder to install the theme.
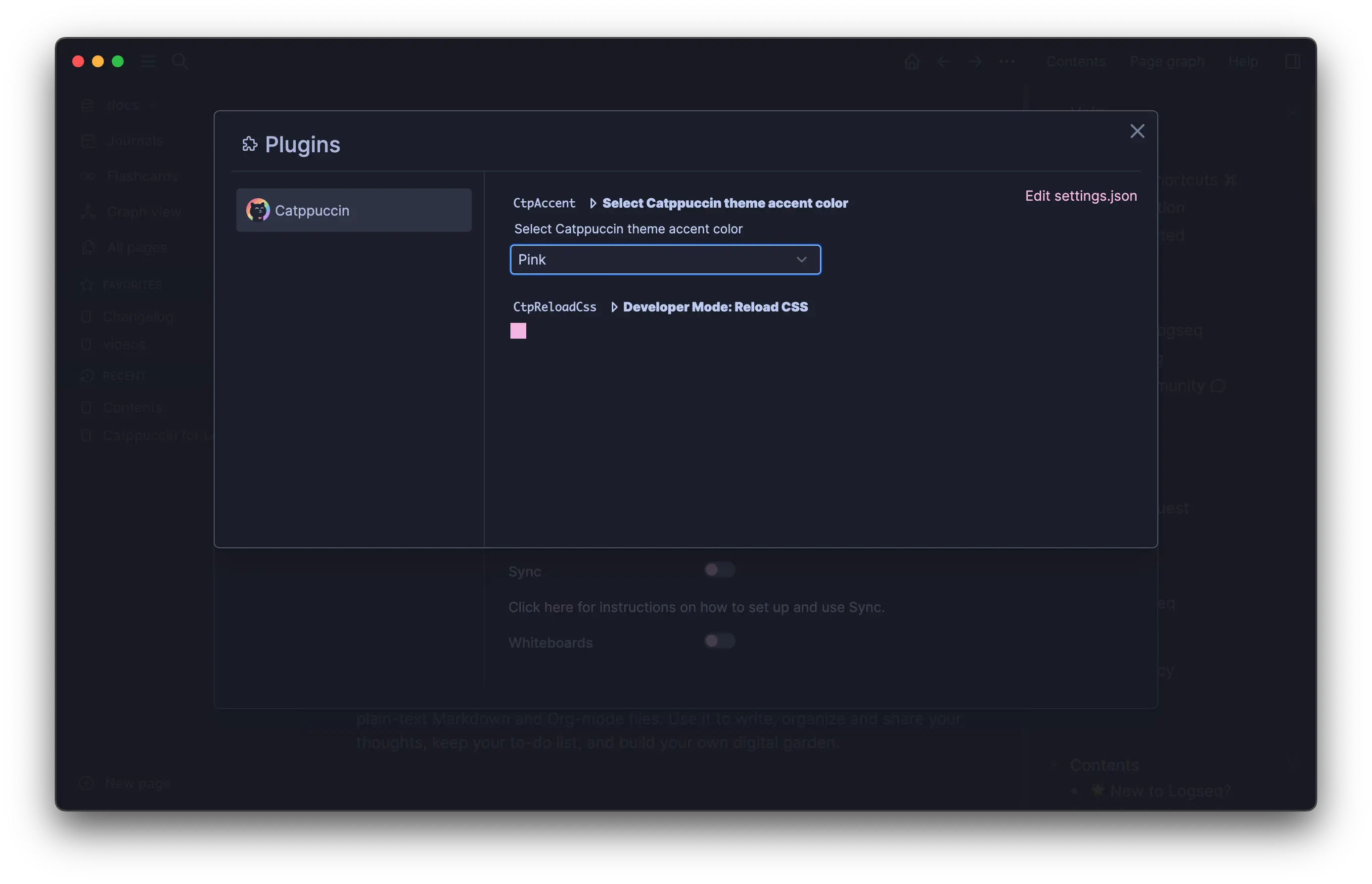
Switching Accent Color
- Theme settings can be accessed under
Settings>Plugins>Catppuccin - Select an accent color of choice from the dropdown under
CtpAccentsetting.

Bonus: Oledppuccin
The niche dark side
You can choose this variant of dark theme under Settings > Themes.

💝 Thanks to
Current Maintainer(s)
Inspiration and Contribution
Copyright © 2023-present Catppuccin Org



