Carolina Romero
Carolina Romero
Maybe I did not explain detailed enough. What I am proposing is this flow: * increase the number of clicks (minimum 10) before displaying the prompt. * display the mini-infobar...
Well, from what I've seen, reddit's behavior is quite a bit worse :sweat_smile:. Let's discuss then when it is more reasonable to show the infobar: it may be by significantly...
@Crashillo from the @decidim/product side looks quite good! Some details to check before we move forward: - [x] I realize that we're using the same icon for scopes and categories,...
I just realized that is not done as asked  @Crashillo can you please review it again?
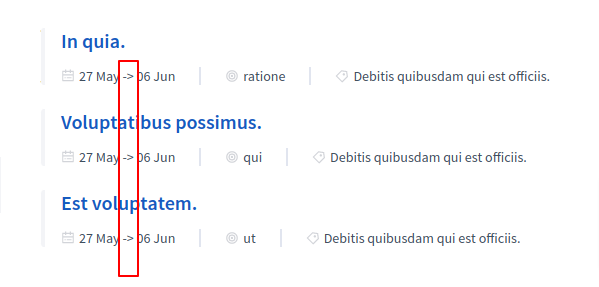
> Perhaps you're seeing some cached web? yeah I hate to be the nitpicky one (and you probably hate it too), but there is an arrow in the design: 
@Crashillo green light from @decidim/product
I was just going to report this, reopening it.
@agustibr I tested it before and it worked fine, but now I wanted to check a strange behavior I saw with the "There have been noticeable changes" setting, and at...
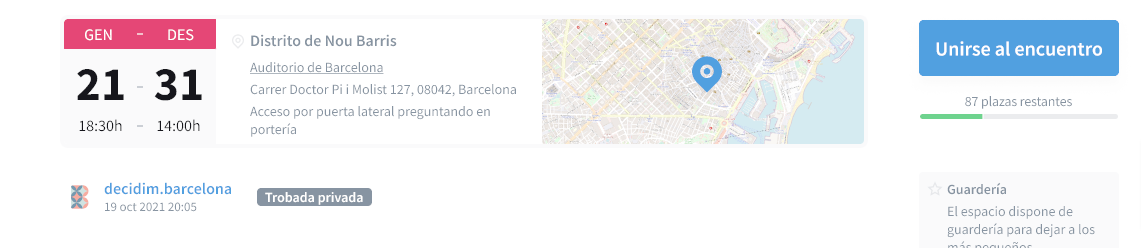
> https://github.com/orgs/decidim/teams/product may I ask why's broken? That's how it looks like when the meeting spans over a month: [figma.com/proto/3CNSXeFTMtUl2QdEUgLpEo/Decidim-PX?node-id=5604%3A334000&starting-point-node-id=6209%3A222979](https://www.figma.com/proto/3CNSXeFTMtUl2QdEUgLpEo/Decidim-PX?node-id=5604%3A334000&starting-point-node-id=6209%3A222979) @crashillo we see the design is different in figma: ...
A couple more things we found: > The entire modal is a link. When clicked it just closes and links inside the modal cannot be accessed. Reviewing now how the...