Liuqh233
Liuqh233
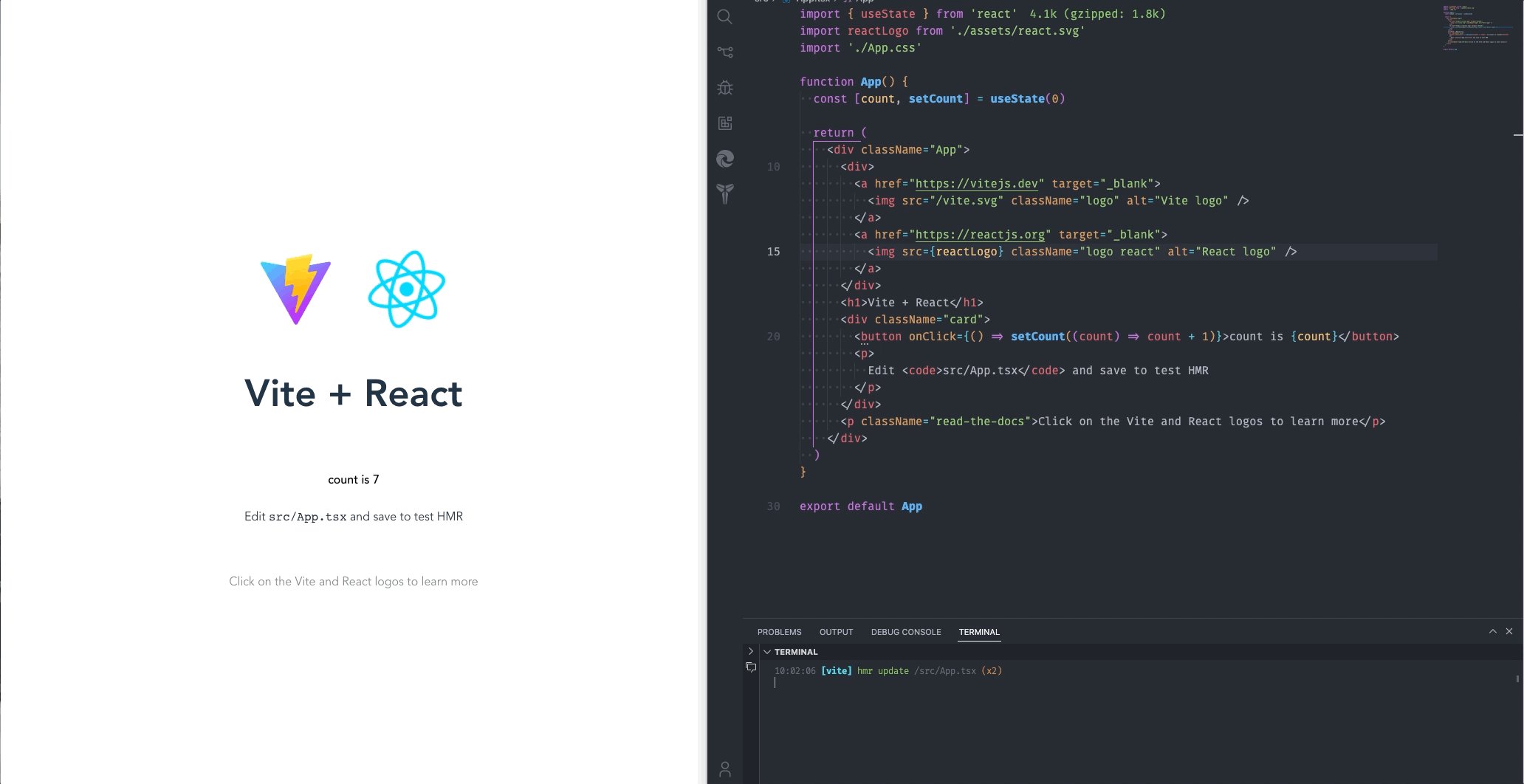
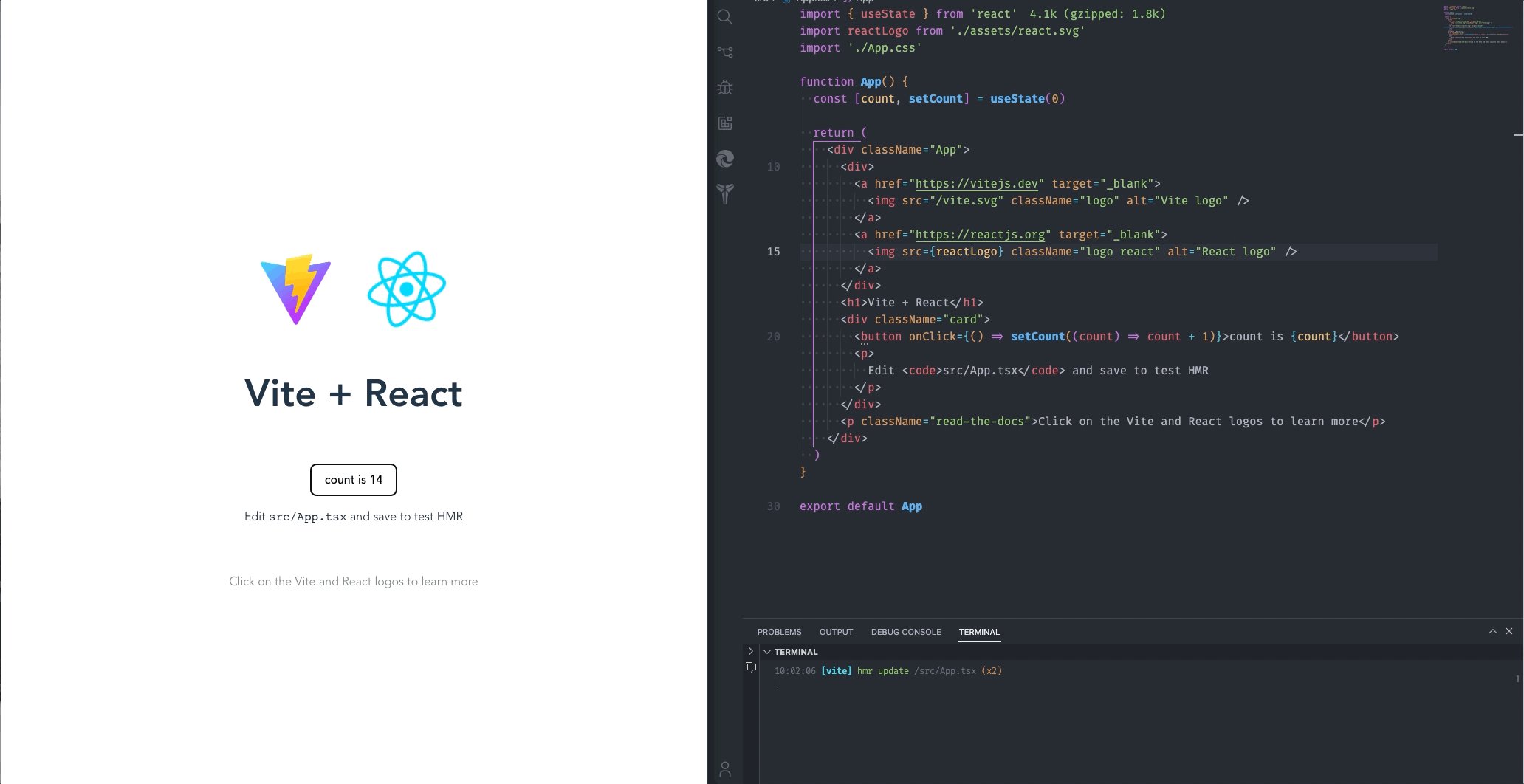
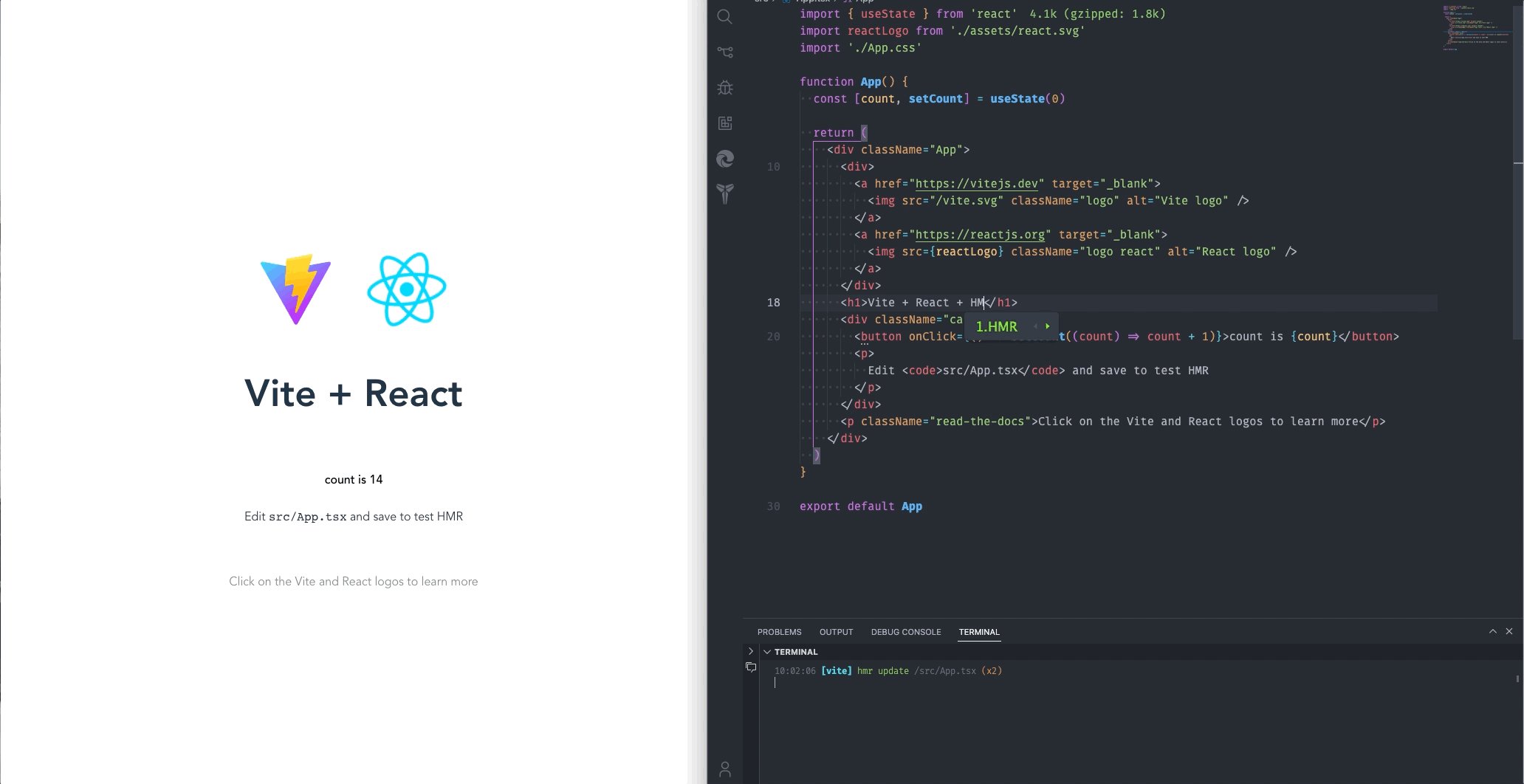
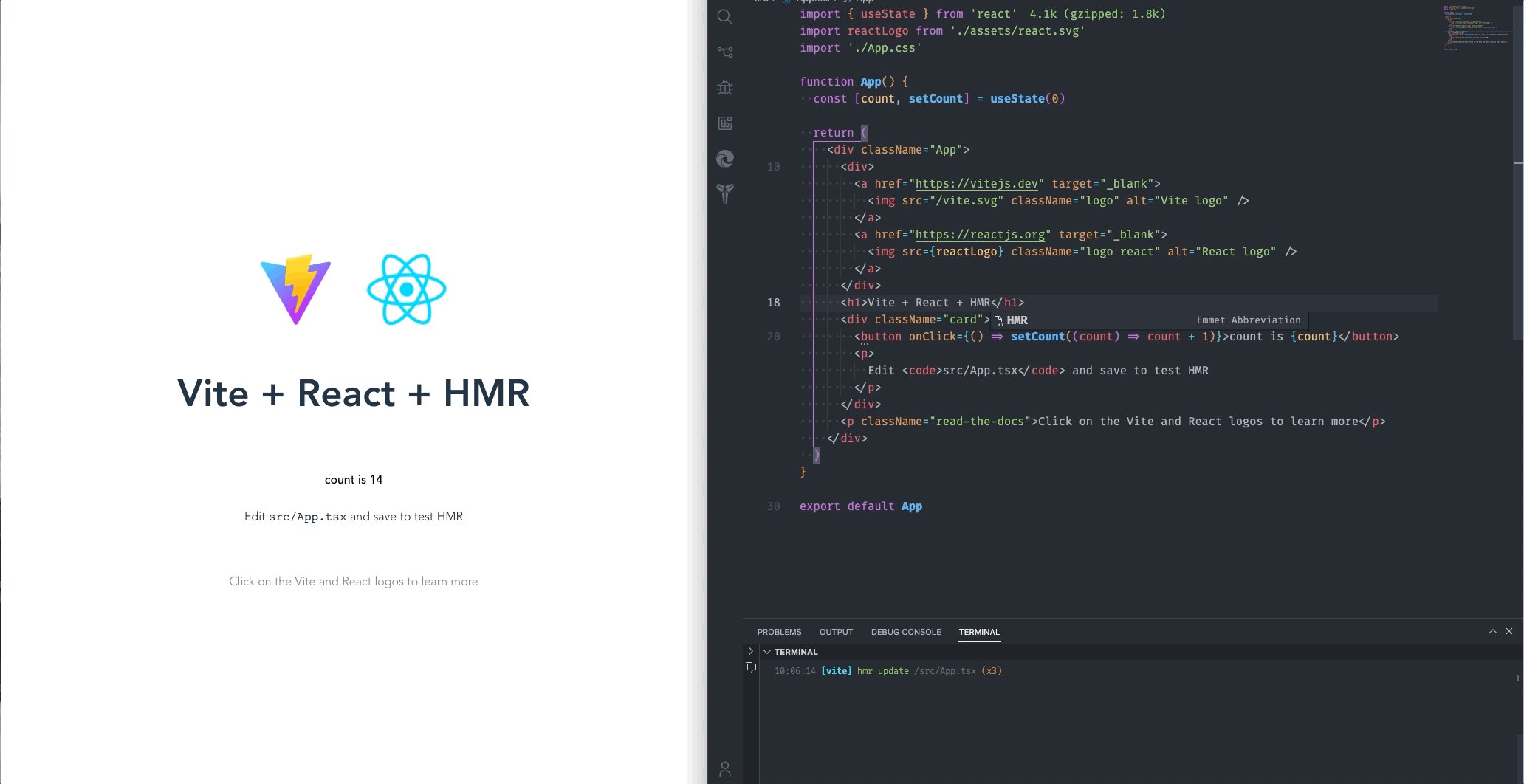
## What(HMR 是什么?) > 我们下面讨论的`HMR`都是基于`vite`自身实现的一套`HMR`系统。 > `vite`实现的`HMR`是根据 [ESM HMR 规范](https://github.com/FredKSchott/esm-hmr) 来实现的。 `HMR`:`Hot Module Reload`模块热更新。 之前当我们在编辑器中更新代码时,会触发浏览器的页面刷新,但是这个刷新是**全量刷新**,相当于`CMD+R`。这时页面的状态会被重置掉,总之体验不好。 而模块热更新就是为了解决这样的问题,只是刷新我们编辑的代码所对应的模块,并且能保持页面的状态。 > 可以看到这里我们在编辑代码时,下面`count`的状态是保存了的。只是热更新了上面的文字部分的模块。 ## Why(为什么需要 HMR?) 其实每个技术的诞生,都是为了解决之前所凸显出来的问题。HMR 也是如此,其实在上面也已经说了原因。 这里再来总结一下:**为什么需要 HMR?** 1. 解决修改代码后页面**全量更新**,体验不好的问题 2. 解决全量更新导致的**状态丢失**问题...
在上一篇中我们主要是了解了 HMR 的简单概念以及相关 API,也手动实现了文件的 HMR。 接下来我们来梳理一下在 vite 中,当我们对文件代码做出改变时,整个 HMR 的流程是怎样的。 > 这里可能还会有疑问,就是我们在上篇文章中都是手动对每个文件添加了`import.meta.hot.accept()`但是在我们实际开发的项目中,其实我们是没有在代码中手动添加热更新相关的代码的,但是他还是会进行 hmr,其实是插件帮我们注入了 hmr 相关的操作。我们在下篇文章中会解析插件(@vite/react-plugin) `hmr`其实整体分为两个部分: 1. 在服务端监听到模块改动,对模块进行相应的处理,将处理的结果发送给客户端(浏览器)进行热更新。 2. 客户端收到服务端发送的信息,进行处理,解析出对应需要热更新的模块,重新`import`最新模块,完成`hmr` 整个过程中的通信都是通过`websocket`来完成的。 ## 服务端 > 首先我们启动服务之后,修改`render.ts`文件来触发`hmr` ### chokidar 监听文件 `vite`中是通过`chokidar`来监听文件的 >...
# 链接检测(死链检测) 死链(`dead link`) 检测是指检测代码或者文档中的链接是否失效,如果失效则会在控制台输出错误信息。排除掉部署到生产环境后链接无法正常跳转的尴尬问题。 死链的检查总体上分为两部分: 1. 嗅探文档(代码)中的链接 2. 检测链接是否失效 1. 内部链接(相对路径`/docs/test`) 2. 外部链接(`http`/`https`) :::tip 我们重点放在第二步上。 因为第一步在不同的情况下处理方式也不同,不过大致都是通过遍历其`ast`找到对应的类型进行收集链接 ::: ## 嗅探文档(代码)中的链接 因为链接分为两种:内部链接和外部链接,这两种链接的处理方式也不同,所以我们需要先区分这两种链接。 > 是否为内部链接,通过判断 `url` 的开头是否为 `http` 或者 `https` ```ts const...
### Steps to reproduce [Reproduction repository ](https://github.com/jstors/farm-react-admin/tree/feature/mock) run `pnpm build` ### What is expected? build success ### What is actually happening? ```shell thread '' panicked at crates/plugin_runtime/src/render_resource_pot/source_replacer.rs:138:11: Cannot find module...
**Description:** If the path is not encoded, then `+` will be lost after decoding. and the correct path should be `/Users/liuqh/lqh/farm-react-admin/node_modules/.pnpm/@[email protected]/node_modules/@tanstack/query-devtools/build/Devtools/WIIHGP5G.js.farm_dynamic_import_virtual_module` **BREAKING CHANGE:** **Related issue (if exists):**
**Description:** Make the rust plugin and the js plugin consistent in the way they are used, with type hints. ```ts import react from '@farmfe/plugin-react'; import farmSassPlugin from '@farmfe/js-plugins-sass'; export default...
**Description:** **BREAKING CHANGE:** **Related issue (if exists):**
**Description:** **BREAKING CHANGE:** **Related issue (if exists):** #1498
