xiaoMingTongXue
xiaoMingTongXue
### Element UI version 2.15.9 ### OS/Browsers version window10 ### Vue version 2.7.8 ### Reproduction Link https://codepen.io/ ### Steps to reproduce 官网文档中 codepen里面关于vue的文件引用路径有误,但是我查看github源码的时候,发现链接已经修改了,但是并没有重新发布到官网文档中 官网文档:https://element.eleme.cn/#/zh-CN/ ### What is Expected? 可以正常 使用codepen在线查看,期望更新一下国内的...
### Element UI version 2.15.9 ### OS/Browsers version window 10 / Google Chrome 103.0.5042.0(正式版本) (64 位) ### Vue version 2.5.16 ### Reproduction Link https://codepen.io/wuxinTongXue/pen/yLKoQwO ### Steps to reproduce 需求: 两个并排的下拉选择,后面的那个需要随着前面选中的数据,去请求数据...
 按照图中顺序配置之后,打包提示 需要安装 `@vue/babel-preset-app` 安装之后打包又提示  当去掉项目里手动引入之后,同时提示  最后查了一下资料发现 直接安装,然后新建 `babel.config.js` 文件之后,需要配置 ```js module.exports = { presets: [["@babel/preset-env", { useBuiltIns: "entry", "corejs": 3 }] ] } ``` 这里的 `@babel/preset-env` 跟楼主配置的不一样,我不太懂,不过这样配置之后,打包没有报错了
Hello, author, at some point, I started to try this plug-in, and it didn't seem to be able to handle complex import environments, like JavaScript and TS files, referencing each...
版本: ``` Version: 1.60.1 (user setup) Commit: 83bd43bc519d15e50c4272c6cf5c1479df196a4d Date: 2021-09-10T17:07:10.714Z Electron: 13.1.8 Chrome: 91.0.4472.164 Node.js: 14.16.0 V8: 9.1.269.39-electron.0 OS: Windows_NT x64 10.0.19042 ``` 存在发送一图片,然后展示了两种,确定点击发送,只点击了一次 又仔细看了一下,发现是因为复制的时候,多复制了一下,由Ctrl+c 复制的时候,只按了一次,但是转化到输入框的地方,有两张图片
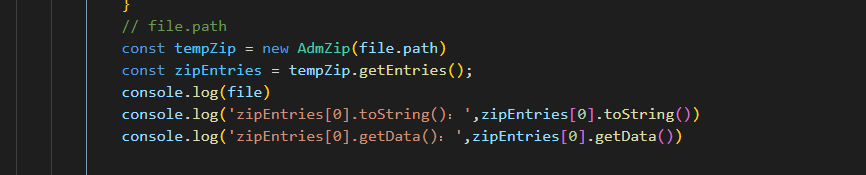
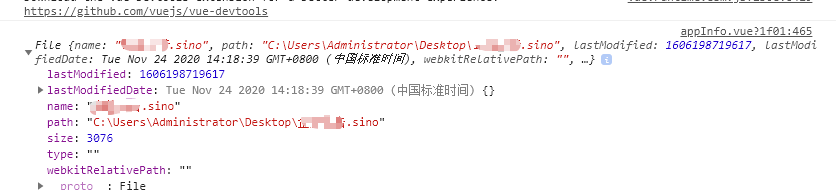
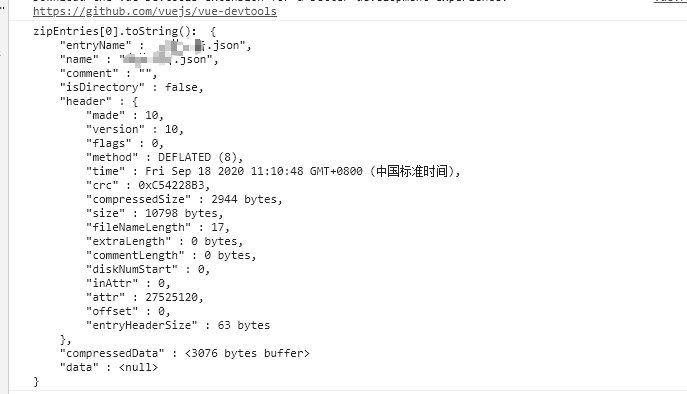
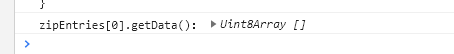
  zip can be decompressed to get the uncompressed file name, But using getData to get the content is 0 bytes  
场景: 1. 我有一个业务组件库,是基于 yalc 和 nodemon 搭建的,但是由于某种原因,组件库并不具备打包成一个 js 的静态资源的能力 2. 但是通过 npm publish 可以发布到 npm 私服上,也可以通过npm i 下载 疑惑&需求: 1. 博主的这个库 是否支持 通过 npm 下载之后 在vuepress 里面的 使用 vue ?
**⚠️ 重要 ⚠️ 在进一步操作之前,请检查下列选项。如果您忽视此模板或者没有提供关键信息,您的 Issue 将直接被关闭** - [x] 已阅读 [文档](https://anncwb.github.io/vue-vben-admin-doc/). - [x] 确保您的代码已是最新或者所报告的 Bug 在最新版本中可以重现. (部分 Bug 可能已经在最近的代码中修复) - [x] 已在 Issues 中搜索了相关的关键词 - [x] 不是 ant design vue 组件库的...
## 问题描述 在使用vdoing 主题设置左侧菜单导航的时候,设置了 `sidebar` 为: ``` sidebar: { mode: "structuring", collapsable: false }, ``` 这个`structuring` 模式下的时候,设置 `collapsable` 为 `true` 虽然可以展开搜索导航栏,但是展开一个分组之后,之前展开的分组又收起来了。当有两个分组的菜单页面需要频繁的来回切换的时候,就显得比较麻烦 当设置 `collapsable` 为 `false` 的时候,又无法收起分组,当导航很长的时候,就显得很麻烦 我想请问一下。 博主有计划对左侧菜单栏的功能增加一个既可以支持展开收起,有可以支持多个分组同时收起的功能 ?
- [ ] I have searched the [issues](https://github.com/vueComponent/ant-design-vue/issues) of this repository and believe that this is not a duplicate. ### Version 4.1.0 ### Environment Vue3 window11 Microsoft Edge 版本 120.0.2210.144...
