babel-plugin-tailwind-components
 babel-plugin-tailwind-components copied to clipboard
babel-plugin-tailwind-components copied to clipboard
Tailwind v1.0 compatibility
Hi @bradlc, great work on creating this babel plugin. I am building my website using Gatsby and following the starter demo for Gatsby + Emotion + Tailwind (https://github.com/jlengstorf/gatsby-tailwind-demo). It works great with Tailwind v0.7.4.
I was poking around Tailwind site and noticed that Adam is planning a release of v1.0 soon and there are some changes in the way the config files are setup (especially in the theme area). I tried to use the beta v3 release with your plugin and run into an issue when I try to call the new color classes e.g. bg-gray-300 I get a TypeError: Cannot read property 'gray-300' of undefined. I am guessing this is related to how the config file structure has changed. I could be wrong but would love your input on this. Thanks.
Hi @Shaderpixel, I ran into the same issue and looked into what would be required for Tailwind 1.0 capability. Unfortunately it doesn't seem to be a trivial update.
My exploration into the source code of this package and tailwindcss
Because pre-1.0 installations have the entire config explicitly listed in the tailwind.js file, it's relatively straightforward to pull in that config and figure out all of the generated classes. (It seems a whole other thing to parse all of the CSS-in-JS and replace the classes with the correct styles).
However with new 1.0 configs, there is new work involved in taking the (likely) minimal tailwind.config.js file and merging it with the default Tailwind config.
The default config has several keys that get a theme function which is called within postcss when building the Tailwind classes.
All this is to say that the work involved to get the resultant config has gone from importing your tailwind.js config file to importing the new tailwind.config.js file, merging it with the default config, and then running all of the functions that get the theme passed to it.
I'm going to try and update to support Tailwind 1.0
I love this package and would love to continue using it with Tailwind 1.*. I'm going to fork the package and get it 1.0 compatible and then create a pull request with the updates. @bradlc if you think that would be helpful, I would really appreciate your input! Thanks.
Hey @Shaderpixel and @davecalnan
v1 support is very nearly done on the next branch. The main thing left to do is to update the static styles. I will try to publish it to npm this week under the next tag.
@bradlc I, too, am curious about 1.0. Great work updating this! I'm curious to try it out once you release it to the next tag!
Still got a bit to do but here's an initial version for anyone wanting to try it out 🎉 https://github.com/bradlc/babel-plugin-tailwind-components/releases/tag/v1.0.0-alpha.2
Awesome @bradlc, thanks for working so quickly on it. I will give it a whirl hopefully this weekend.
I tried and for now it works well!
Thank you so much @bradlc 🙏
I tried to make it work with styled-components but no luck, I couldn't find how to make the custom config work.
@pradel the config goes in a babel-plugin-macros config file. For styled-components you would want:
module.exports = {
tailwind: {
styled: 'styled-components'
}
}
Is that what you have?
@bradlc my bad, I was trying to set the config in .babelrc 🤦♂️ it's working now, thank you!
Hey @bradlc, I installed the tailwind.macro and using it with Gatsby. Here are my steps, please let me know if I am doing something wrong: I imported the macro into the document that I am working on and instead of using styled from @emotion/styled I will just use the tw tagged templates?
One more question, is the following no longer doable or I am just doing it wrong. Any suggestions how to accomplish something like the following?
const Paragraph = tw.p`
flex justify-center items-center bg-gray-500
color: ${props => (props.primary ? 'hotpink' : 'turquoise')};
`;
Hey @Shaderpixel
Yeah so instead of this (which still works):
import styled from '@emotion/styled'
import tw from 'tailwind.macro'
const Paragraph = styled.p`
${tw`flex justify-center items-center bg-gray-500`}
`;
...you can do this:
import tw from 'tailwind.macro'
const Paragraph = tw.p`flex justify-center items-center bg-gray-500`;
Interpolations like in your example are not supported right now. You would have to do something like:
import styled from '@emotion/styled'
import tw from 'tailwind.macro'
const Paragraph = styled.p`
${tw`flex justify-center items-center bg-gray-500`}
color: ${props => (props.primary ? 'hotpink' : 'turquoise')};
`;
In #22 I have an example of what I'd like to support with regards to interpolations. This would allow:
const Paragraph = tw.p`
flex justify-center items-center bg-gray-500
${props => (props.primary ? { color: 'hotpink' } : { color: 'turquoise' })};
`;
Or if you have those colors in your Tailwind config:
const Paragraph = tw.p`
flex justify-center items-center bg-gray-500
${props => (props.primary ? tw`text-hotpink` : tw`text-turquoise`)};
`;
Are you having trouble getting it to work at all right now?
I have put together a PR for @jlengstorf's Gatsby demo which uses the alpha release: https://github.com/jlengstorf/gatsby-tailwind-demo/pull/8
Sweet! Thanks for all the examples and ultra fast response. My issue was I was testing with the old configuration inside of gatsby-node.js that uses the Babel plugin but with the new tailwind.config.js and it obviously error out 🤦♂️ . But the interpolation now works well and I am looking forward to using the new interpolation methods in the future. Thanks for all your hard work. Should I close this issue now since support for v1.0 is almost done or you can close it with your v1.0 release?
No problem! Let me know if you run into any other issues, or have any questions/suggestions.
Let's leave this open until it's released properly :)
@bradlc I’m a bit confused by your gatsby-tailwind-demo PR, i.e. you are not using babel-plugin-macros in the packages. Is it required or not?
@ockam Gatsby supports babel-plugin-macros out-of-the-box 🙌
OK. When using the following code, I get the proper html node but css class do not work (I’m using Emotion):
import tw from "tailwind.macro"
const Test = tw.p` bg-pink text-red`
I don’t see any special config in the example. What am I missing?
Are you using the default Tailwind v1 config (or no config)? If you are there is no bg-pink or text-red. Maybe try bg-pink-500 or text-red-500
🤦♂️ too used to the old Tailwind syntax. Works fine now! Huge thanks for the quick reply!
Hah no worries, I do the same thing when testing Tailwind v1 stuff. bg-red was my go-to test class 😅
We should probably throw an error when a class name is unrecognised. Currently unknown class names are just ignored.
My workaround for the above is. I did not want to hardcode the color so grab it from the config.
import tailwindConfig from '../tailwind.config';
const HeadingInner = styled.h1`
${tw`text-5xl font-light tracking-wider uppercase mb-6`}
color: ${props => (props.dark ? tailwindConfig.theme.colors.gray['600'] : tailwindConfig.theme.colors.primary)};
`;
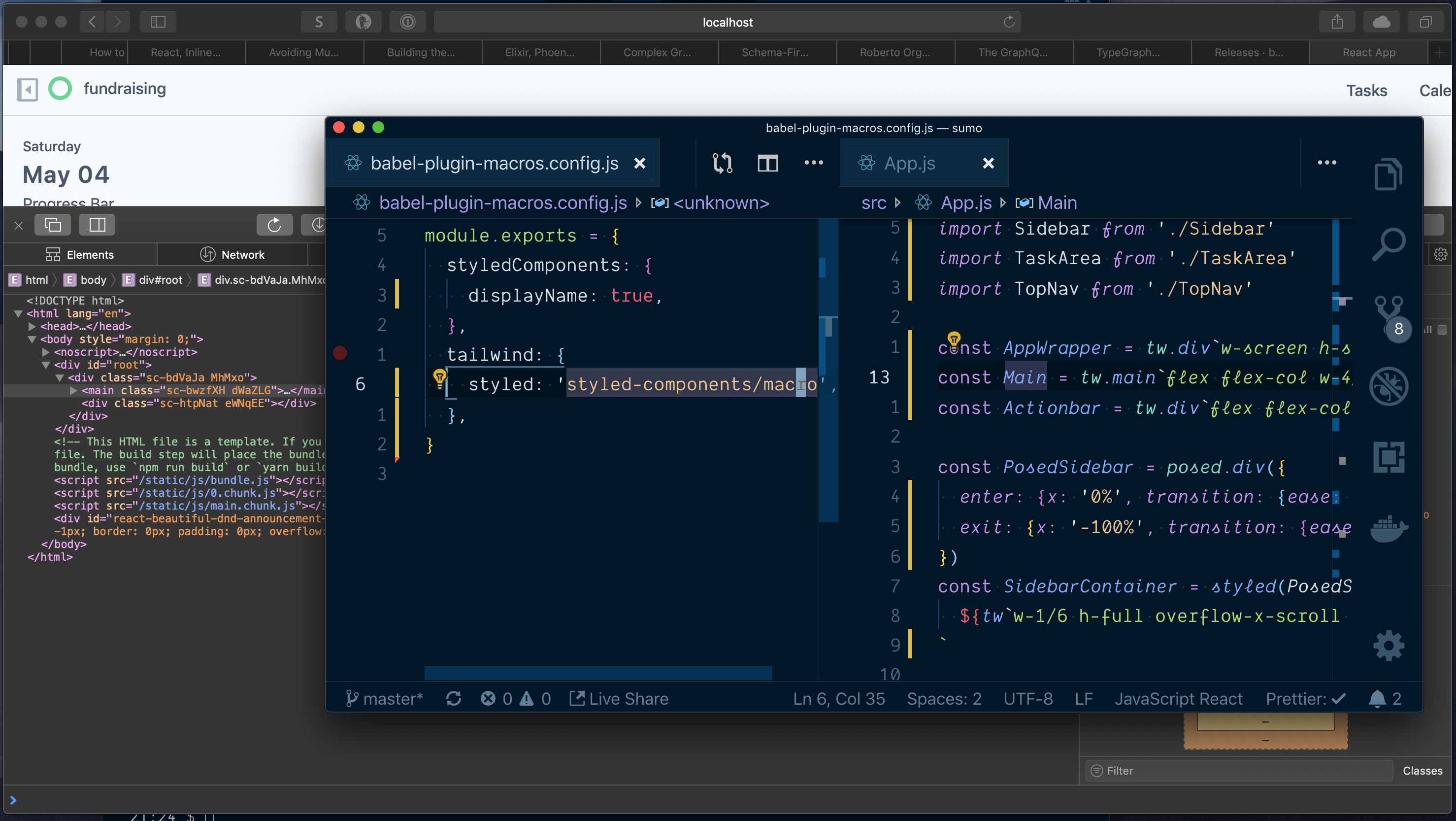
... the config goes in a
babel-plugin-macrosconfig file. Forstyled-componentsyou would want:module.exports = { tailwind: { styled: 'styled-components' } }
Would it be possible to specify styled-components/macro in the future @bradlc? This would allow us to receive the beautiful babel-plugin-styled-components goodies like displayName?
The current work-around for this is:
const Wrapper = styled.div`
${tw`flex flex-col justify-between`}
`;
as opposed to
const Wrapper = tw.div`flex flex-col justify-between`;
@DevanB I’ve looked into this and there’s actually a bug in babel-plugin-styled-components that prevents it from working with tailwind.macro. The Tailwind macro produces code that looks like this:
import _styled from 'styled-components'
const Wrapper = _styled("div")({
display: "flex",
flexDirection: "column",
justifyContent: "space-between"
});
babel-plugin-styled-components fails to transform code that looks like this, despite that fact that it is a valid way to create a styled component.
I think we can solve this on our end by updating how the macro transforms the code:
import _styled from 'styled-components'
- const Wrapper = _styled("div")({
+ const Wrapper = _styled.div({
display: "flex",
flexDirection: "column",
justifyContent: "space-between"
});
@DevanB I’ve just published an update (v1.0.0-alpha.3) that will hopefully fix the issues with the styled-components babel plugin: npm install tailwind.macro@next
I think you might need to have babel-plugin-macros before babel-plugin-styled-components in your babel config. Let me know if that works ok for you.
@bradlc Updated, tested, and seem to see no differences. However, I am using CRA, so didn't specify babel-plugin-macros before babel-plugin-styled-components, because I'm not overriding the .babelrc, yet.
When I create with const Actionbar = styled.div`${tw`flex`}`;, I get:
const Actionbar = styled_components__WEBPACK_IMPORTED_MODULE_1__["default"].div.withConfig({
displayName: "App__Actionbar",
componentId: "sc-1m9o99g-2"
})(["", ""], {
"display": "flex"
});
But when I create with const Actionbar = tw.div`flex`;, I get:
const Actionbar = styled_components__WEBPACK_IMPORTED_MODULE_1__["default"].div({
"display": "flex"
}, p => p.tw);
It's quite possible that I need to override the .babelrc.
@DevanB Apologies, I misunderstood initally. After looking in to it properly and actually trying it in CRA I think I’ve got it working.
My babel-plugin-macros.config.js:
module.exports = {
tailwind: {
styled: 'styled-components/macro'
}
}
My component:
import tw from 'tailwind.macro'
let Box = tw.div`uppercase`
Transformed code:
let Box = styled_components__WEBPACK_IMPORTED_MODULE_0__["default"].div.withConfig({
displayName: "App__Box",
componentId: "sc-1d5tzwi-0"
})({
"textTransform": "uppercase"
}, p => p.tw);
@bradlc looks like that will work. Is this on a remote branch somewhere? I don't mind testing it locally before pushing another alpha.
@DevanB It’s already released under the next tag 📦
Interesting, still no luck for me.

I'm not at my computer right now, but here's a couple of things to check:
- Are you definitely on the latest version? I think it was
v1.0.0-alpha-5 - What order are your
twandstyledimports in, and have you tried swapping them round?
Good check points:
- Yep, I'm pinned to
alpha.5for sure. - They were not in that order before (since automatic import order puts
styledbeforetw. But after switching them, it is working!