Anders Bootsmann Overvad
Anders Bootsmann Overvad
@Haroenv Thanks for answering so quickly :) Can you link me to the nuxt template, then I'll try to make you a reproduce in there.
@Haroenv https://codesandbox.io/s/tender-fast-2nh74?file=/src/App.vue When you write in the search-box here :) it does not get included in the url
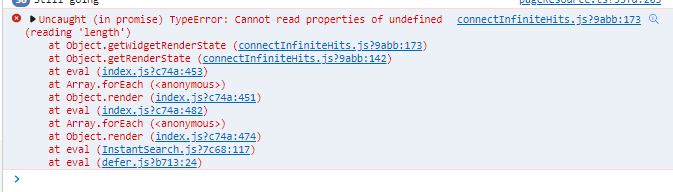
@Haroenv it seems to work on some points. When I then go to an object and go back i get this error: 
@Haroenv Excellent it works with id ! :) did not know it added another object definition in the router! Thanks a lot for the fast support!
@Haroenv when I use historyRouter I need to click twice now to get back to the filter after navigating to an item. Do have a router that prevents this?
Thanks @Haroenv If I have the routing object like this: ``` routing: { router: { ...historyRouter(), dispose() { if (typeof window === 'object' && this._onPopState) { window.removeEventListener('popstate', this._onPopState); } if...
@Haroenv Where do you want me to log out things? the history router or the full router object? or?
@Haroenv can we find a solution on this issue, we are planning to go live in next week? do you want me log out some specific objects or functions, so...
@Haroenv but you never finished the conversation we were currently having?
@Aztriltus did you manage to fix this?