react-native-tabs-section-list
 react-native-tabs-section-list copied to clipboard
react-native-tabs-section-list copied to clipboard
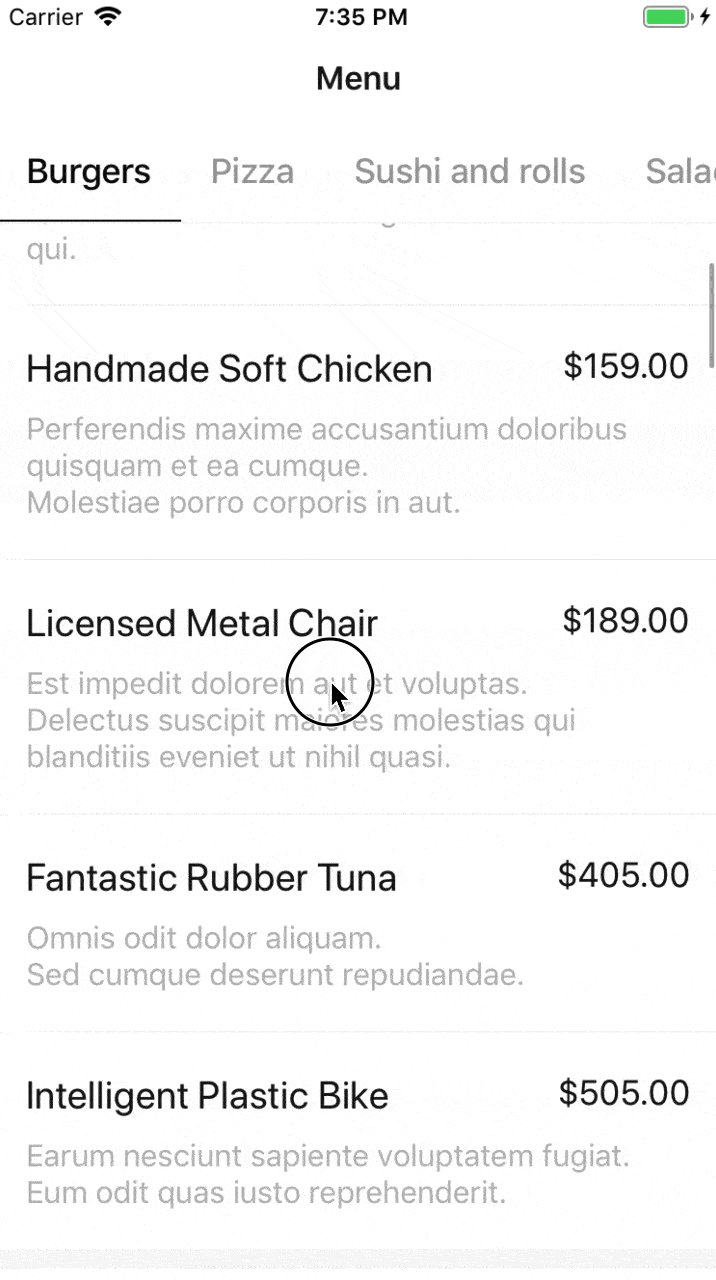
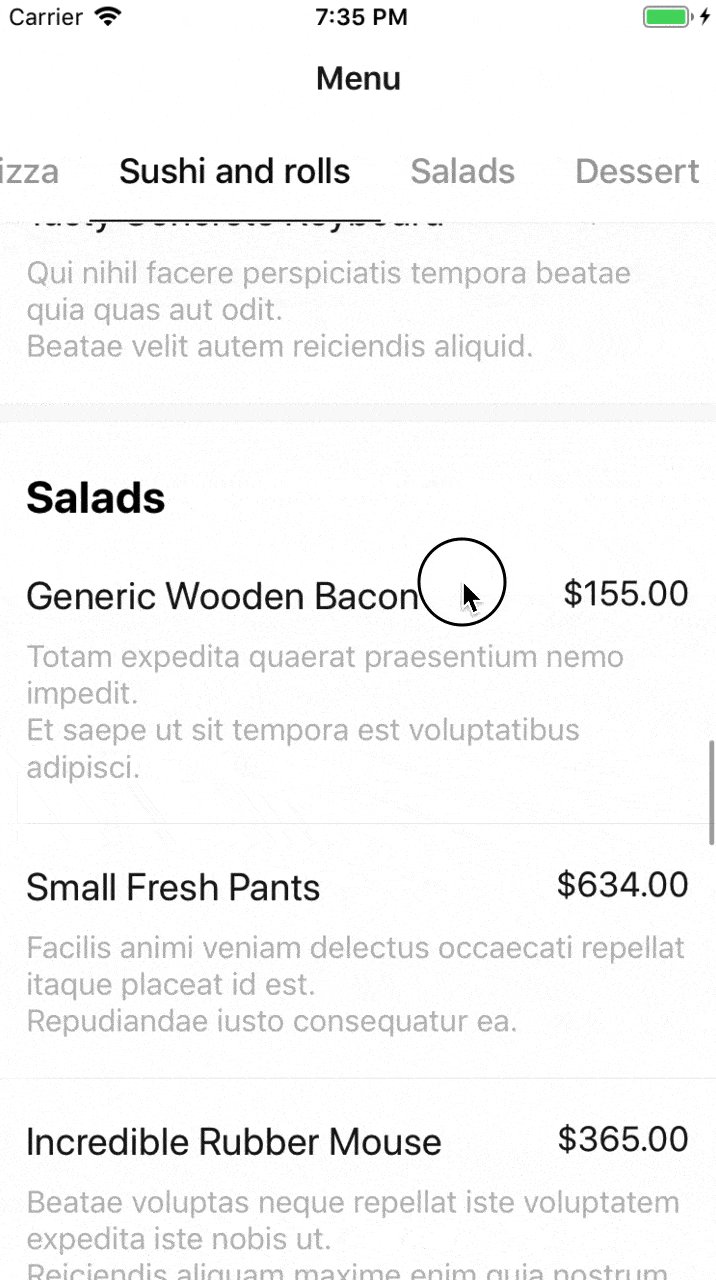
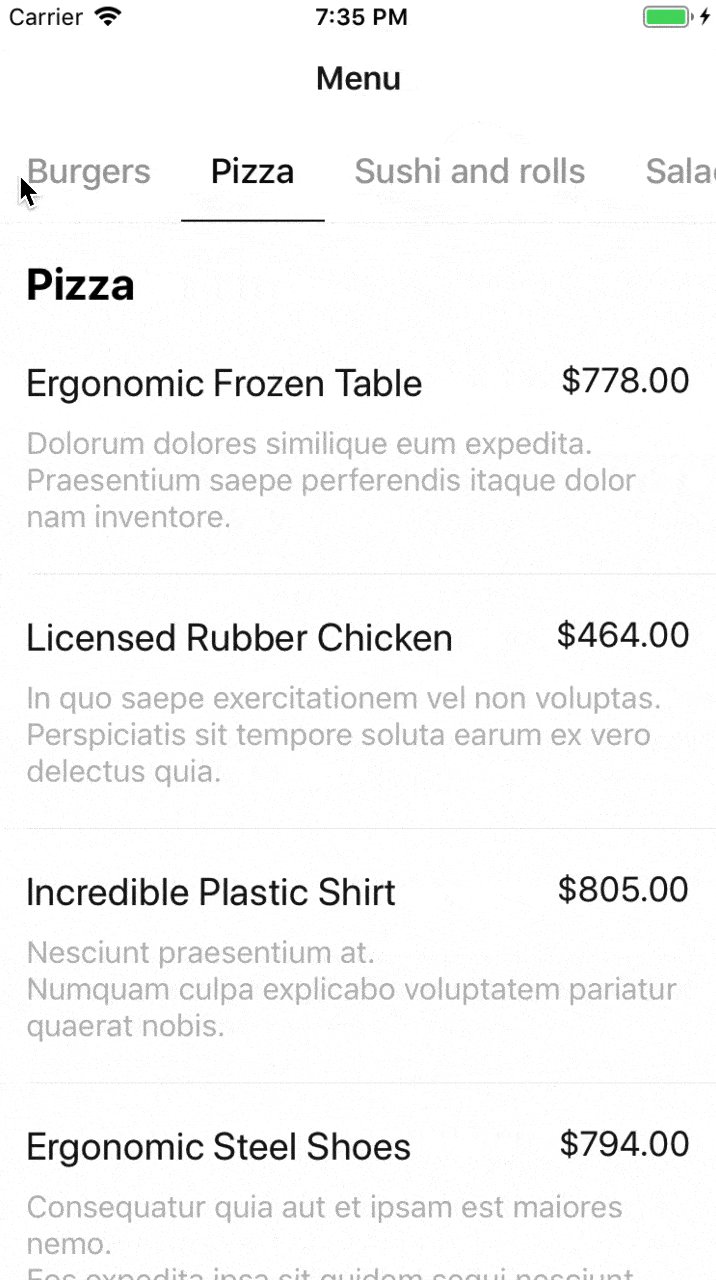
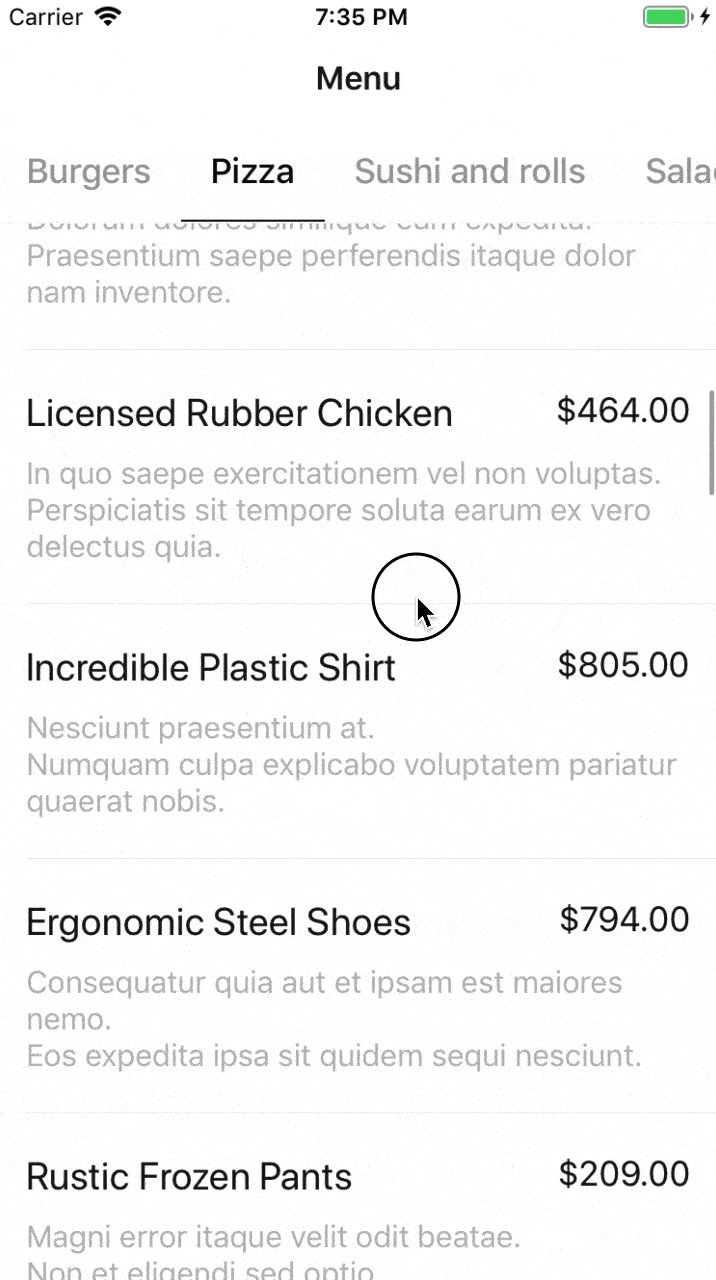
React Native SectionList with scrollable tabs
react-native-tabs-section-list
React Native SectionList with scrollable tabs

Installation
$ yarn add react-native-tabs-section-list
Usage
Run example
$ git clone https://github.com/bogoslavskiy/react-native-tabs-section-list.git
$ cd react-native-tabs-section-list/example
$ yarn install
$ yarn start
Props
| Name | Description | Type | Default |
|---|---|---|---|
scrollToLocationOffset? |
Param is inserted into scrollToLocation as viewOffset See React Native Docs |
number |
0 |
tabBarStyle? |
Styles for tabBar | ViewStyle |
undefined |
renderTab |
Callback which returns a custom React Element to use as the tab bar (section: SectionListData<any>) |
React.ReactNode |
Required |
SectionList props... |