strapi-code-themes
 strapi-code-themes copied to clipboard
strapi-code-themes copied to clipboard
:sparkles: Some IDE inspired color schemes for Strapi v4 admin UI
Strapi code themes
Some coding inspired theme presets for Strapi CMS.

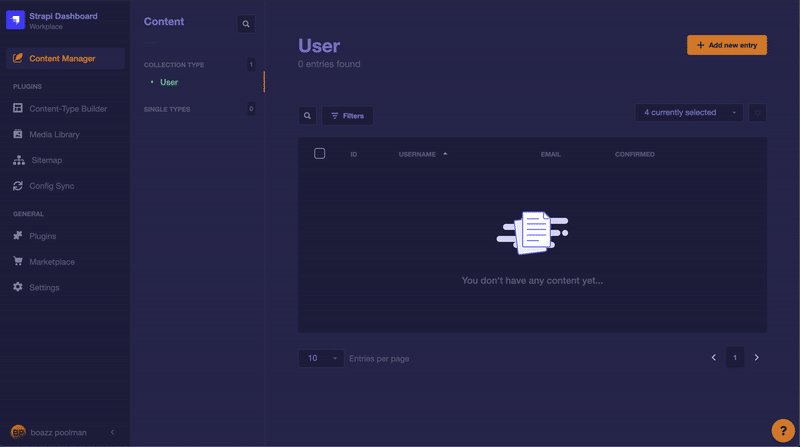
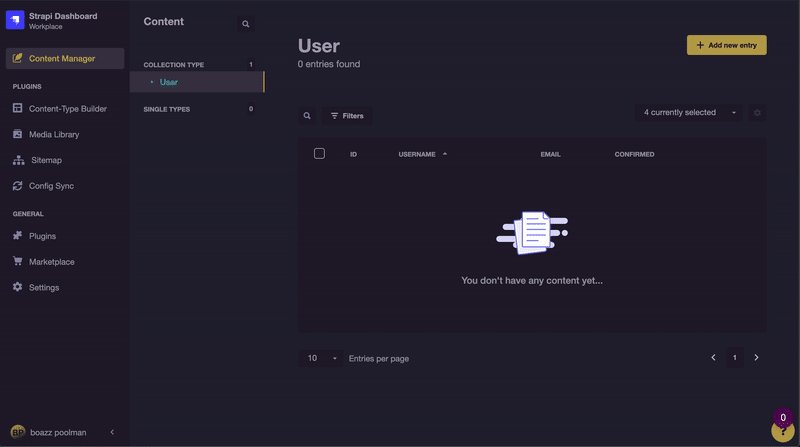
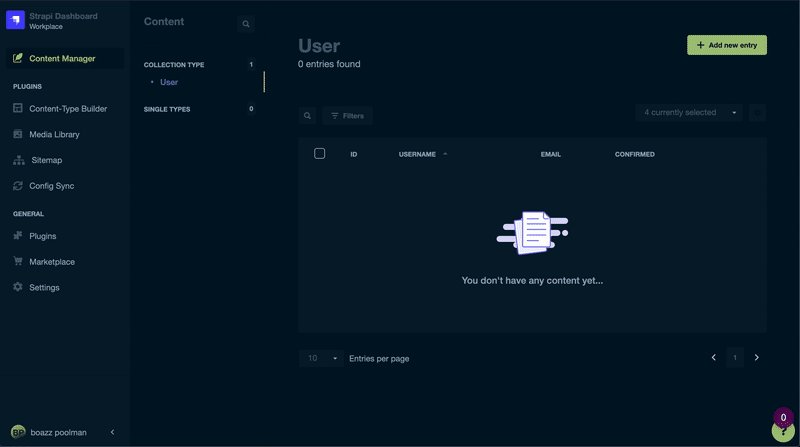
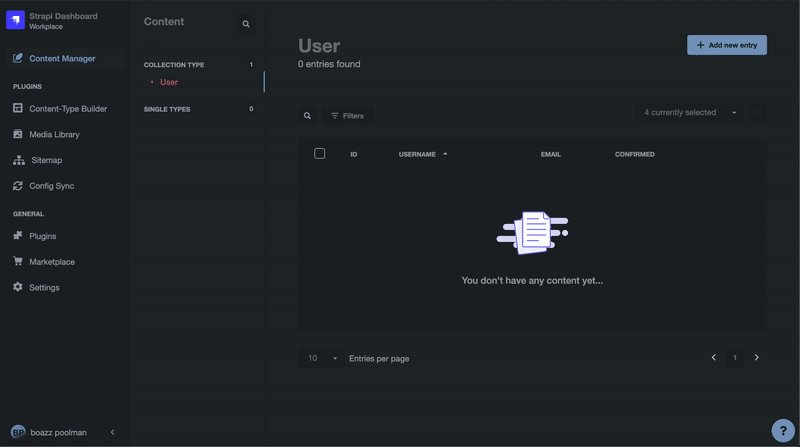
✨ Themes
⏳ Installation
Install the package in your Strapi project.
# using yarn
yarn add strapi-code-themes
# using npm
npm install strapi-code-themes --save
💡 Usage
Inside the /src/admin/app.js file you can apply the theme to your Strapi installation. Add the following lines:
import themes from 'strapi-code-themes';
export default {
config: {
theme: {
colors: themes.shadesOfPurple,
},
},
};
After setting up your theme you will have to rebuild you Strapi admin UI. To rebuild and restart Strapi run:
# using yarn
yarn build
yarn develop
# using npm
npm run build
npm run develop
Now you're all set. Enjoy your Strapi admin themes!
🤝 Contributing
Feel free to fork and make a pull request of this plugin. All the input is welcome!
⭐️ Show your support
Give a star if this project helped you.
📝 Resources
- MIT License