Firefox-UI-Fix
 Firefox-UI-Fix copied to clipboard
Firefox-UI-Fix copied to clipboard
Roadmap
This is part of the plan I have been thinking about since May, and priorities are subject to change.
Stage 1 - Project Neutrino [Attainment]
The first stage is a really light and less interactive neutrino.
Goal
By establishing an overall design and addressing various complaints arising from Proton, users should be free from friction when interacting with browsers. The result of a CSS setup that builds natural UI/UX that is expected or better from a typical browser.
Features
Color
- [x] Contrast improvement in default theme
- [x] Windows/GTK default theme support
- [x] Full dark mode and part of the full theme
- [x] Windows7 Compatibility
Icon
- [x] Panel
- [x] Context Menu
- [x] Global Menu
Padding
- [x] Tab Bar, Toolbar, Panel, Popup Menu, Context Menu
- [x] UI Dencity Support
Tab
- [x] Connect
- [x] Bottom Round Corner
- [x] Divide line (separator)
- [x] Separator
- [x] Responding to Tab states
- [x] Photon Style
Installer
- [x] Windows
- [x] Linux/Mac
- [x] Network-Local-Release
- [x] Upgrade
Others
- [x] Pointer
- [x] Smooth Scrolling
- [x] Restore illustration
Stage 2 - Project Electron [Getting ready]
The second is the electron, which is light and has various chemical bonds. Make theme optional and scalable.
Goal
It is designed in such a way that what used to be multi-source for several distributions is integrated into one source and each has a default value. Now distros are just a convention, source management and UI customization are easy.
Various compatibility settings and customs that were difficult to apply as defaults can be easily applied with user.js.
The source changes by introducing SASS and building it. It is structured and makes it easy to handle complex or frequently used patterns and backwards compatibility.
Features
- [x] Compatibility Issues Solution to option
- [x] Tips to option
- [ ] Integration of https://github.com/MrOtherGuy/firefox-csshacks
- [ ] Others
Minimalism
- [x] One liner
- [x] Auto Hide UI
- [x] Hidden UI
- [x] Centered UI
- [x] Monospace font
Tab
- [x] Various shape
- [ ] Various shadow
- [x] Vertical tab addon support
Color
- [x] Dark mode with blue accents
- [ ] More dark mode
- [x] PDF
- [ ] Addon
- [x] Blur mode
Stage 3 - Project Muon
The third is the process of creating Lepton's own UI/UX beyond Firefox itself, which is much more massive than electrons as well as neutrinos. JS introduces dynamic features and implements UI/UX and features that cannot be done with CSS or normal add-ons.
Goal
It covers most of the features that a general user would want, and there are enough killing points to consider if you are a Firefox user or even switch to another browser. Even if JS is introduced, there should be little performance degradation.
After providing the setting UI, build a complete modern web development environment based on TS and Noder. Until then, there should be no mangling/compression etc. to make it easy for users to add/remove each features.
Features
UI Custom Setting
- [ ] Full Theme
- [ ] Can be selected in the settings tab
Animations
- [ ] restore Bookmark Animation [Other Photon Animations (source)]
- [ ] Reader Mode Animation
- [ ] add Sound Wave Tab
- [ ] add Reveal Effect
Bookmark Animation - Reference

Sound Wave

Component
- [ ] Restore Page Action [doorhanger, pin/unpin]
- [ ] StatusBar
- [ ] Powerful Sidebar [Like whale, opera]
- [ ] Select popup menu [Like PopClip]
- [ ] Mobile Window
- [ ] Powerful Image Viewer
- [ ] Simple Image Editor (Integrated viewer, screenshot)
- [ ] Other miscellaneous buttons
Tab Manage
- [ ] Vertical tab
- https://github.com/piroor/treestyletab
- https://framagit.org/ariasuni/tabcenter-reborn
- https://github.com/mbnuqw/sidebery
- https://git.sr.ht/~ranmaru/ff-vertical-tabs
- https://github.com/aminomancer/uc.css.js#vertical-tabs-pane
- [ ] Tab scope(preview)
- [ ] Tab Stack
- [ ] Tab Group
- [ ] Pintab as workspace(Like Sidekick's sidebar)
- [ ] History Tree
Setting
- [ ] Table of Contents generator
- [ ] Lepton Setting
- [ ] Telemetry off setting
- [ ] Advanced mode (Like Firefox Tweaker)
Integrantions
- [ ] https://github.com/filips123/FirefoxPWA
- [ ] https://github.com/hensm/fx_cast
- [ ] https://github.com/null-dev/firefox-profile-switcher (https://github.com/null-dev/firefox-profile-switcher-connector) or https://github.com/murar8/firefox-deflector
- [ ] https://github.com/FilipePS/Traduzir-paginas-web
- [ ] https://github.com/crazy-max/firefox-history-merger
Others
- [ ] Battery saver
- [ ] Bult-In Dark mode
- [ ] https://github.com/m-khvoinitsky/dark-background-light-text-extension
- [ ] https://github.com/OrionBrowser/DarkMode
- [ ] Chromium Extenstion
- [ ] Mouse Gesture
- [ ] Get other browser's features (Like brave speed reader[source])
Stage 4 - Project Tau
The last fourth is Tau, which is 10 times heavier than Muon, adding features for power users and special users, which are no longer seen as light theme layers.
Goal
It can be said that almost all the needs of general users have been met through Stage2. Now, we focus on thinking of various power users or implementing advanced features.
Features
Dedicated Programs
- [ ] Download Manager
- [ ] RSS Reader
- [ ] Ebook Reader
- [ ] Video Player
- [ ] Flash Player
- https://github.com/ruffle-rs/ruffle
- https://github.com/vidkidz/vidkidz.github.io/tree/master/wasm
Powerful Tools
- [ ] Cursor for touchmode, Touch Event mode
- [ ] Vim keymap like evil mode
- https://github.com/pentadactyl/pentadactyl
- https://github.com/tridactyl/tridactyl
- https://github.com/akhodakivskiy/VimFx
- https://github.com/ueokande/vim-vixen
- https://vimium.github.io/ (https://github.com/philc/vimium)
- https://github.com/amedama41/vvimpulation
- https://github.com/brookhong/Surfingkeys
- https://krabby.netlify.app/
- https://github.com/dcchambers/vb4c
- https://edbrowse.org/
- [ ] Minibuffer like ivy, ishell
- [ ] Tiling like xmonad, i3
- [ ] Smart Bookmark Wizard
- https://www.reddit.com/r/firefox/comments/2i4qcy/smart_bookmarks_a_quick_guide/
- https://www.reddit.com/r/firefox/comments/fvcw96/query_bookmarks_smart_bookmarks_a_quick_guide/
- https://support.mozilla.org/en-US/kb/restore-default-smart-bookmarks-folders
- [ ] Macro
- [ ] Custom JS
- [ ] Any other pro features like NYXT, Qutebrowser, Stack, Responsively App
Protocol Supports
- [ ] IPFS
- [ ] Gemini [Ref: Moonlander]
- [ ] FTP
oh man i need that Sound wave tab looks amazing
It's probably going to be a subordinate, but thanks 👍
Work in process to add icon (alpha version screenshot)

I have to solve the problems of align, filled color, other panel...etc and go through enough tests, so it will landing next week.
Very Experimental Reveal Effect

I love the idea of making the Firefox UI better. It seems like their change have been making it worse and worse.
So you are planning to add support for protocols? Cool. And are you planning to add support for Gopher protocol? I would love if the Gopher would be back (It was removed since Firefox 4.0). Gopher protocol is this: https://en.wikipedia.org/wiki/Gopher_(protocol)
And the RSS reader would be in style of Feedbro or in style of Livemarks?
https://addons.mozilla.org/en-US/firefox/addon/feedbroreader/ https://addons.mozilla.org/en-US/firefox/addon/livemarks/
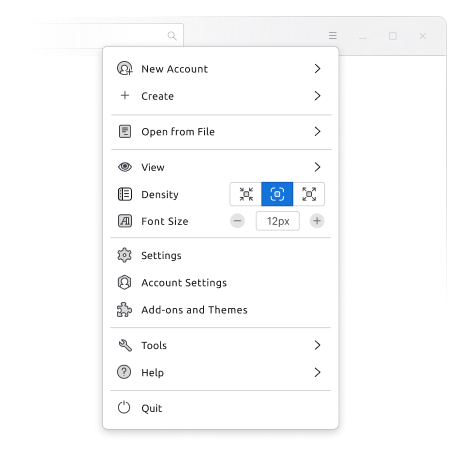
New Thunderbird landed with some interesting styles that this project could use. Most notably menu icons and rounded tabs (well sort of).

@sagudev Thank you. I'll check thunderbird!!