react-phone-input-2
 react-phone-input-2 copied to clipboard
react-phone-input-2 copied to clipboard
:telephone_receiver: Highly customizable phone input component with auto formatting
If I enter a non mobile phone number. For exemple a belgian phone : 3225201234 It format it like a mobile "32 252 01 23 4" and this is wrong....
i was expecting to get the prefix in the value being returned from the onChange handler, but it's omitted eg for input value of "+234 701 423 9218" I get...
The dropdown button should be a `button`, not a `div`. With it being a `div` - it's not possible to "tab" to the button, nor is it possible to use...
Hello @bl00mber, Is there a way to pass a ref to the input component ? I'm using [react-hook-form](https://react-hook-form.com/), to handle form validation, but when i try to pass the ref...
Step to reproduce: 1. enter number 2. select number 3. start to input new number 4. due to the cursor is placed before the number is incorrect  Expected behavior:...
I am working on a project that is active in only one country, and using this component to for auto formatting the phone number input, I am able to have...
If the inputted country code does not match any country, it will show the last flag. Such as the default country code is +66, I deleted 66 and input 891234567,...
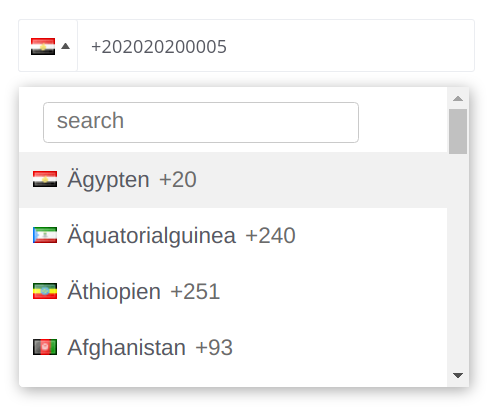
**Steps to reproduce**: I'm using react-phone-input-2 with custom localization like it's described in the docs(https://github.com/bl00mber/react-phone-input-2#custom-localization). Component correctly displays list of the countries according to current locale(e.g. German):  **Observed result**:...
I am using React-Phone-Input-2 in my project. The code is as follows. ``` { debugger; field.set(phone); }} inputProps={{ name: "countryCode", disabled: true, "data-test": "Address-phone.countryCode", }} /> ``` This works as...
Hi, Thanks for developing this component. I love this. Just one minor issue that I'm facing. When I click the input box, the browser autocomplete (Chrome in my case) popup...
