bitshares-community-ui
 bitshares-community-ui copied to clipboard
bitshares-community-ui copied to clipboard
[Worker Proposal] Light and 100% Responsive, BitShares Community DEX/UI - based on Vue.js Framework
When selecting the % of the amount to get/spend, the % should remain marked (white and in the border) when the amount is changed manually then it should be unmarked...
Add tooltip to the fields 'Account name' - 'Enter account name', and for 'Password' - 'Enter password'
https://github.com/robinvdvleuten/vuex-persistedstate use filter callback
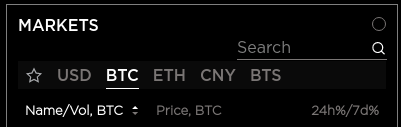
I saw the market overview which pops-up like this:  Did you discuss somewhere how to deal with the various gateway assets?
Change all occurances of `px` to `rem` https://medium.com/@julienetienne/pixels-are-dead-faa87cd8c8b9
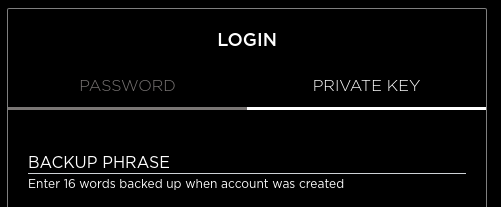
 What is a backup phrase?
