blog
 blog copied to clipboard
blog copied to clipboard
👨🏻💻👩🏻💻 bigo前端技术博客
## 前言 首先介绍一下什么是amis? https://baidu.gitee.io/amis/ amis 是由百度开源的一个低代码前端框架,基于React,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。 amis 的解决方案是基于 JSON 来配置,它的独特好处是: - 不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的; - 不受前端技术更新的影响:百度内部最老的 amis 页面是 4 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack...
# 使用Intersection Observer接口实现可视区域渲染 由于客户端使用的webview内核在较低配置的Android手机上打开多图页面时出现内存暴涨, 无法回收导致客户端崩溃的情况,我们使用Android studio进行分析发现,问题出在了 webview的图层渲染引擎。我们发现,随着我们下拉加载越多,图片量增多时,图层渲染 Graphics部分内存持续上涨,且不存在回收的情况。因此,这种情况下,使用图片懒加载已经 不能解决问题了。经过调研,我们采用了Intersection Observer 实现虚拟渲染的方案,即 只在可视区域才进行图片的渲染。 ## 为什么使用Intersection Observer 接口 Intersection Observer API提供了一种异步检测目标元素与祖先元素或viewport相交变化情况的方法 (MDN)。换句话说,之前检测元素是否可见,元素与元素是否相交是不容易的,可能的几个方法是基于监听滚 动事件,再结合使用元素的宽高属性,以计算元素当前所处位置这种耗性能的方式。前述类型的方法,在监听滚动 事件的过程中,频繁调用Element.getBoundingClientRect方法,会使得浏览器重复多次计算元素的宽高 属性。事件监听和调用Element.getBoundingClientRect都是在主线程上运行,这样 可能会阻塞后续js 代码的执行,造成性能问题。如果使用Intersection Observer接口,我们不但省去了自己编写代码计算位 置的功夫,而且因该接口是异步的,还使得我们在执行该接口进行监测的时候不会阻塞js线程的执行,可以说是一举两得。 ## 实现原理 Intersection...
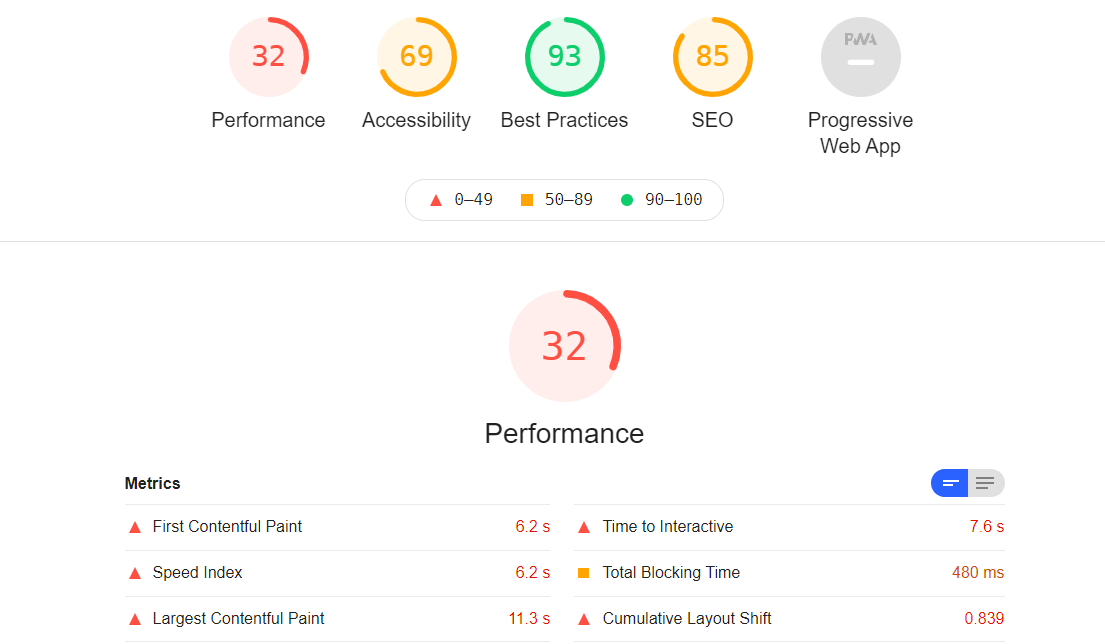
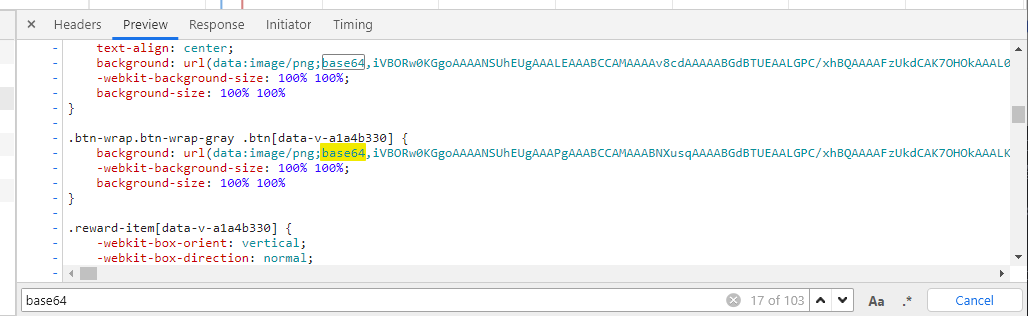
## 【bigo】LikeeLive年度盛典优化浅谈 #### 一、背景 LikeeLive首次举办线上年度盛典,不管是用户玩法内容还是主播玩法内容都是月度活动的2-3倍,安排了前端4个人投入开发,在各自开发完成后合并代码,在自测阶段发现测试环境页面加载过慢,性能评分未能到达上线要求。 #### 二、问题分析 先放大图  在Performance这方面的评分只有32分,一个对用户体验极差的分数。首屏的加载时间需要6.2s,阻塞时间480ms,css文件最大文件大小超过1.7m,js文件最大文件大小超过800kb+。 #### 三、问题方案 首先加载时间与资源文件大小是有一定关系的,所以先对1.7m的css文件与800kb的js文件进行瘦身。 css文件分析  项目构建过程中会将小于10kb的图片转成base64字符串储存到css文件中,这次活动用到的本地图片数量700+,icon小图标100+,检查了下编译后的css文件,存在大量的base64编码的图片,所以考虑接入雪碧图构建,对小icon进行合并处理,减少图片转成base64编码数量以及网络请求数。 目前调用icon小图标的方式是通过mixin方式进行调用的,调用方式如下: ```scss @mixin Ricon($width, $height, $url, $important: '') { @include background(#{$baseURL}#{$url}.png, $important); display: inline-block;...
## 背景 年末将至,各直播平台都会上线了相应的年末活动,各公会、主播也都纷纷参加活动冲年终业绩,而BigoLive作为YY旗下的海外直播平台当然也不落下步伐,相比与国内已经成规模的直播带货,海外发展形式则更为偏向于传统直播的“秀场”,所以我们的年末活动也都围绕这直播打赏模式做活动,并将各个用户/主播福利点满,争取早日业绩达标;为了完成这一目标,早在9月1号便密锣紧鼓地开发**年度盛典**的首个活动——`区域家族赛`,紧接其后的还有`区域个人赛`、`全球家族赛`、`全球个人赛`,BigoLive前端营收组从9月至11月陆续地投入大量人力参与开发年度盛典,其最终效果也同比上年度更佳。 ## 活动流程与概况 - 活动主要分为预赛,晋级赛,半决赛与决赛四个阶段。参与的用户包含了家族,主播,用户,针对不同的人群设置不同的竞赛晋升机制,由于每类人群的利益都是息息相关的,所以在活动玩法上给每类人群足够有吸引力的奖励机制,让大家形成一个作战团体,家族靠主播获得票,主播靠家族协助运营粉丝获得更多打赏,主播通过粉丝打赏获得高排名,粉丝通过打赏获得荣誉称号。 - 从整体的活动设计上来看,逻辑还是较为清晰的,模块划分也合理,包含各赛程,榜单,活动规则,家族奖励,个人奖励,额外的还有相关活动的赛况介绍,包含打得火热的直播间,官方最新战况报道,粉丝精华帖子推荐等等,让用户看到了一个更加真实,更有感情更有温度的比赛。 - 每个赛段的活动是一环扣一环的,家族赛得到的复活卡可以在个人赛使用,区域家族赛打榜的前N名(各区域设置不同)能够得到参与全球赛的资格等;在原型与UI的设计上,产品和设计师、技术都达成了共识:后一个活动在前一个活动的基础上做改动,这样能够在保持UI风格不变的情况下,更利于前端做模块/组件的分割;另外在人员排期上也是安排了双线同时并进,更大程度的提前提测日期,以便上线前进行充分的测试。 ## 前端技术设计 年度盛典可谓是把整个直播体系的功能都用上了一遍,从送礼打榜、贵族升级到bigo宠物养成、贴吧分享等等形成了一条引导用户操作的链路;展示模块上也是用上了直播间内web元素的活动面板、轮播入口、暴奖弹窗、半屏页拉起等功能,那么这篇文章我们会讲述年度盛典的整体设计以及使用到的公共模块。 ### 1.活动主页  从UI图可以看出,UI对组件的划分也是与技术的想法是比较一致的。能从UI上每个模块之间都能进行解耦,封装出榜单、弹窗、赛程信息、直播间跳转链接、广告轮播等大量可复用的交互展示组件。此外,数据上也可以通过vuex进行状态管理,代码设计时就像搭积木一样对每个赛程阶段都构建一个组装界面,每个界面内是不同组件的组合,这样用户在切换不同阶段数据的时候只是更新 `store` 的状态即可,所以`keep-alive`+`component`就形成一个很好的配合;  * 六边形头像 按照客户端的规范,家族头像是以六边形的形式展示的,使用web来展示六边形,我们准备的3种方案: 1. 如果背景色固定,可以在正常头像上层遮盖一个挖空六边形的模板,但实际UI中背景颜色过多,遂放弃该方案; 2. 使用`clip-path`描绘各个顶点,使用方便,缺点为兼容性不够全面; 3. 由于要兼容4.3和ios9机型,所以不使用css3的语法,构思是使用多个变形的矩形进行叠加,运用`overflow:...
## 背景 前不久做了一个年终盛典的 h5 移动端活动项目,活动主页有三个排行榜页面,以及任务页面。在测试过程中,测试同事反馈排行榜页面在 android 4.x 的系统下会引起 webview 的崩溃,而且是必现,而任务页面是正常的,这让我纠结了很久,因为本身页面也做了很多的优化,像图片的懒加载,组件的懒加载,排行榜列表虚拟滚动(只渲染屏幕显示部分数据),所以一时也不知道问题在哪里。 ## 解决过程 仔细 review 了一下项目代码,也没发现什么端倪,就只能一点一点注释代码来调试了,发现有一段 css 代码注释掉以后 android 4.x 就正常了。 于是 google 了一番,发现是伪元素做动画惹的祸,是旧版 chromium 的问题,可以查看[官方 issue](https://bugs.chromium.org/p/chromium/issues/detail?id=364222),crash 代码如下。 ```css @-webkit-keyframes crashChrome...
- window chrome devtool调试ios - chrome devtool 调试微信网页 - chrome devtool 调试android真机 - fiddler抓包 - mumu android模拟器调试 ## window chrome devtool调试ios 使用[remotedebug-ios-webkit-adapter](https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter) 1.github地址 https://github.com/RemoteDebug/remotedebug-ios-webkit-adapter 2.介绍 基于[ios-webkit-debug-proxy](https://github.com/google/ios-webkit-debug-proxy)二次开发的ios-webkit协议适配器 3.注意点 • chrome inspect需配置Discover...
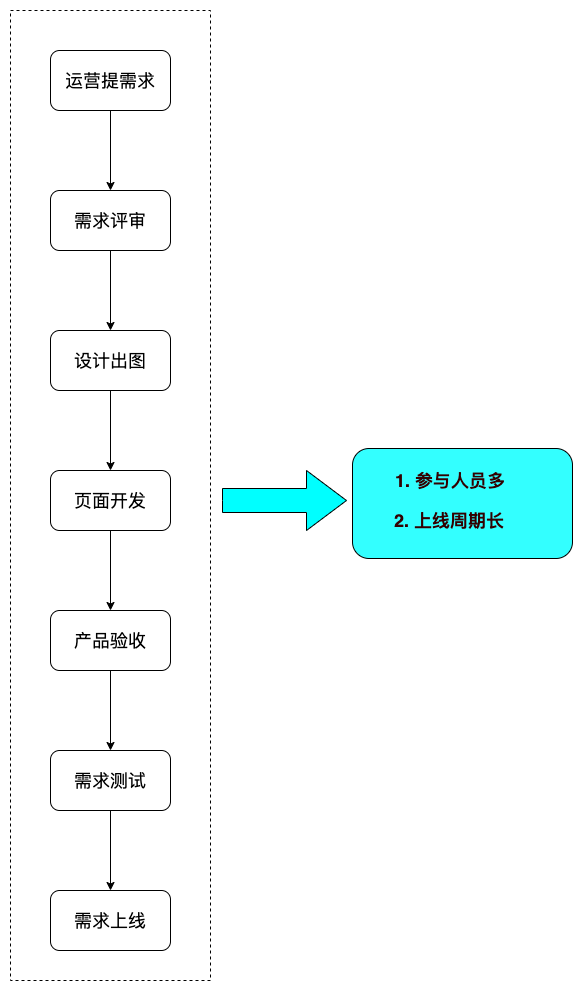
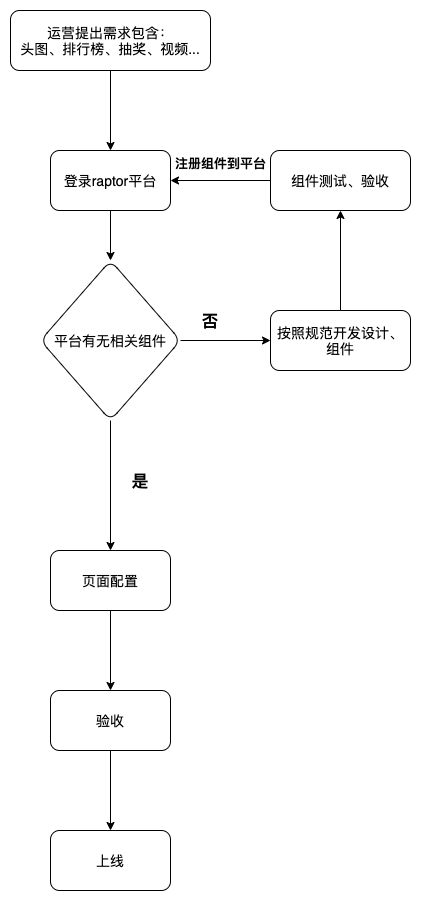
## 一,什么是raptor raptor是Bigo内部一个为开发提效、运营赋能、可视化Web活动页制作平台。 ## 二,raptor立项背景 ### 1. 传统需求上线流程 如图:  从上图中肉眼可以看到的**劣势**: - 参与人员众多:运营、设计、开发、测试 - 上线周期长,上下游依赖强 ### 2. 期望需求上线流程 - 人员少:运营自己就可以独立完成 - 上线快、流程短、无依赖 如图: ## 三,raptor解决业务痛点 1. **为开发提效**:开发从业务中解放,只关注组件本身开发。 2. **为运营赋能**:运营可1小时内独立完成活动页面,包括页面配置、验证、灰度、上线整个过程。 ##...
# 谈谈登录 ## 一、Cookie与Session HTTP是无状态协议,它不对之前发生过的请求和响应的状态进行保存。因为无法管理用户状态,对于要登录的页面,每次跳转新页面时都需要再次登录。 于是引入了Cookie来管理用户状态: ① 首先客户端发起不带Cookie信息的登录请求 ② 服务端接收到请求,验证用户数据正确后,添加响应头Set-Cookie ③ 客户端收到响应报文后,检查到响应头Set-Cookie,在本地保存Cookie ④ 之后每次向该域发起请求时,自动添加请求头Cookie,发送给服务端 ⑤ 服务端获取请求头Cookie,根据Cookie的值,就可以判断出用户是否登录 但是Cookie极容易被篡改和伪造,于是产生了Session,Session将用户信息保存在服务端,那么Session是如何管理用户状态的呢? ① 首先客户端发起不带Cookie信息的登录请求 ② 服务端接收到请求,检查到没有携带口令,验证用户密码正确后生成Session,将用户信息保存在Session,设置响应头Set-Cookie,通常是将Session ID作为口令值 ③ 客户端检查到Set-Cookie响应头,在本地保存Cookie信息 ④ 之后每次发起请求时,自动在请求头Cookie中携带口令,发送给服务端 ⑤ 服务端获取Cookie携带的口令值,找到对应的Session,就可以判断用户状态 ## 二、如何让Session口令值更安全...
## 前言 Vue3的[release版本](https://github.com/vuejs/vue-next)终于发布了,新的Vue3在语法以及底层都进行了全新的重构,带来了更快的运行速度,更小的构建包,更友好的编程规范。 ## 更快 传统的虚拟dom算法: 组件patch的时候,需要重新创建整个vdom树,然后遍历整棵树进行diff,update... 更快的虚拟dom算法,源自编译模板时给予更多的运行时提示: 1. 编译模板时对动态内容进行patch标记,告诉patch算法只关注被标记的动态部分  2. 对静态内容进行静态提升(变量提升),只在页面初始化时创建并渲染一次,其余时候不再渲染  3. 对事件监听函数进行缓存,防止内联监听函数带来的副作用 开启缓存前:  开启缓存后:  ...... 从在线模板编译器中编辑并查看新变化 =>[模板编译器](https://vue-next-template-explorer.netlify.app) ## 更小 ### 全局API的使用 全局 API 现在只能作为...
### 前言 有时项目上线后,出现线上问题,依赖线上数据,但不方便调试定位问题。 线上资源反向代理,有两种方式: 一是通过fiddle、charles进行本地资源代理,参考:https://blog.csdn.net/weixin_39966065/article/details/99331857 二是通过nginx进行域名反向代理。 本文介绍nginx反向代理 ### 1.流程图说明 - 本地启动开发模式 - 配置nginx,使生产域名代理到本地端口 - 配置host,使生产域名解析到本地80端口 - 浏览器访问生产域名,静态资源成功代理到本地项目,同时使用生产数据进行问题定位 ### 2.操作实例 对 http://abc.bigo.sg 进行反向代理。 nginx配置如下: ``` server { listen 80; server_name abc.bigo.sg;...