blog
 blog copied to clipboard
blog copied to clipboard
👨🏻💻👩🏻💻 bigo前端技术博客
### 需求分析: - 需要提供一个组件,可以根据子元素的宽度,自动决定是否进行滚动(跑马灯功能) - 滚动的时候,有首尾相连的效果,即滚动到队尾的时候,队头同时从另一端出现(即循环播放,中间不断开)  - 滚动的同时,可以通过触摸拖动元素(即可向左也可向右拖拽) - 考虑多语言的阅读方向,如汉语是从左往右阅读,则marquee从右往左滚动,阿拉伯语是从右往左阅读,marquess从左往右滚动 - 利用vue开发 ### 实现 #### 1. 根据子元素宽度决定是否滚动 - 组件结构为一个顶层div作为容器(container),里面一个次级div作为滚动区域(scroller),最后在滚动区域内部通过slot接收滚动元素 - 考虑组件为横向滚动,设置内部滚动区域的div为`flex`布局,从而使传入的元素为横向排列 - 具体页面结构如下: ```...
# 【译】测试驱动开发彻底改变了我的生活  现在是早上七点十五,可怜的客服陷入了泥沼中无法自拔。我们上了《早安美国》的头条,我们一直在因为各种bug而不断流失一大群新客户。 现在到了紧急状态。我们要跟时间赛跑,赶在损失更多客户之前发布一个紧急修复!其中一位开发做了修复,他认为这应该可以修复问题。我们在这个修复上线前向公司内部聊天软件里粘贴了staging链接,然后让每个人都去测试。啊!终于!BUG修复了!测试通过! 我们的超级英雄火速执行了部署脚本,然后过了几分钟后,修复上线了。然鹅,我们发现客服的电话数量反而翻倍了!我们的紧急修复造成了其他的bug, 这时开发们开始一顿发git blame,刚才的超级英雄只能回滚了刚才的修复。 ### 为什么要测试驱动? 距离上次处理这种情况已经有好久了。这并不是因为开发人员不会犯错了,而是因为几年来我代领的或者工作过的每个团队都会遵循TDD的开发规范。Bug 还是会有,但即使我们面对软件改动升级维护的负担在指数增长的情况下,那种能阻碍上线的 bug 基本上已经降为 0。 每当有人问我为什么要如此费力的去搞TDD, 我就会被刚刚那个小故事(以及更多类似的事故)所警示。我开始使用TDD的最主要的一个原因是为了更高的测试覆盖率,这可以减少生产中 40% 到 80% 的bug。这是我最喜欢看到的TDD带来的好处。 TDD 根除了改变的恐惧 在我的项目中,我们的自动测试套件以及功能测试几乎在每一天都能预防灾难性的改变发生。例如说:我从上周开始在跟进10个自动化测试库的升级,这要是换做之前我会非常犹豫要不要合并发布更新,因为我会担心万一它不好用了怎么办? 所有这些升级都是自动整合的, 而且它们都已经上线了。我都没有亲自去看这些升级的改变是什么,但我并不担心这些升级会有问题,说这个例子的时候我都不用去深挖(译者注:就是对他们这个测试特别有信心以至于在举例子的时候随口就能说出来一个)。 我迅速打开 Github,查看了下最近的合并,它们就已经在那里了。这些曾经都需要人为干预(或者更糟的情况是都没人仔细去看)现在都是自动完成了。你当然可以继续在没有好的测试覆盖的情况下认为干预,但我可不推荐你这么做。 ### 什么是测试驱动?...
原文链接:[The “Checkbox Hack” (and things you can do with it)](https://css-tricks.com/the-checkbox-hack/) Checkbox Hack技术就是复选框 ``````结合``````标签,通过复选框的选中来控制一些元素的样式,比如: ```html Do Something `来实现一个表单的ON / OFF切换功能, 就像这个表情符号切换功能例子!  [demo源码](https://codepen.io/chriscoyier/pen/JjozJLv) 或者可以用多个``元素实现不同的选项值切换。  在这个[MPG计算器](http://www.weblaunchr.com/whatsmympg/)例子中,按钮元素均为````类型。 **6.FAQ答案揭示**  [demo源码](https://codepen.io/chriscoyier/pen/qBEvjKy) 这时候, 你可能会想到使用``和``组合来实现这个折叠功能,但是利用...
# 网页RTL布局适配方案和rtlcss插件在项目中实践 ## 前言 bigo作为全球化的互联网企业,产品体验要求国际化,本地化,所面向的用户来自世界各地,他们在产品使用习惯各有不同。尤其对于使用诸如阿拉伯语、乌尔都语、希伯来语等用户,拥有着庞大的数量群体,他们的阅读习惯与中、英文大为不同,是从右到左的顺序进行阅读,从产品使用上需要兼顾这部分用户需求。为了更好地符合用户习惯,作为一名前端开发,我们更应该在页面针对不同语言进行布局适配,努力地提高用户使用体验。 ## 何为RTL布局 RTL布局通常称为LTR的镜像布局,整体上是与我们日常看到的页面布局对称,从右往左显示内容。例如显示的文字右侧排列,从右向左阅读,导航顺序相反布局,带有方向性的图标镜像显示等。  LTR和RTL布局的主要区别 | 元素 | LTR | RTL | | ---- | ---- | ---- | | 文本 | 句子从左向右阅读。 | 句子从右向左阅读。|...
# 调试工具分享 ## spy-debugger调试 能够再安卓低端机型上进行调试,支持iOS及安卓跨端调试 工具github地址: https://github.com/wuchangming/spy-debugger ### 安装环境 node v10.16.0v npm v6.9.0 ### 安装 >npm install -g spy-debugger ### 启动 >spy-debugger -p 8888 ### 代理配置 根据启动命令界面进行配置,执行启动命令后界面一般如下: ### 正在启动代理 本机在当前网络下的IP地址为:xxx.xx.xxx.xx...
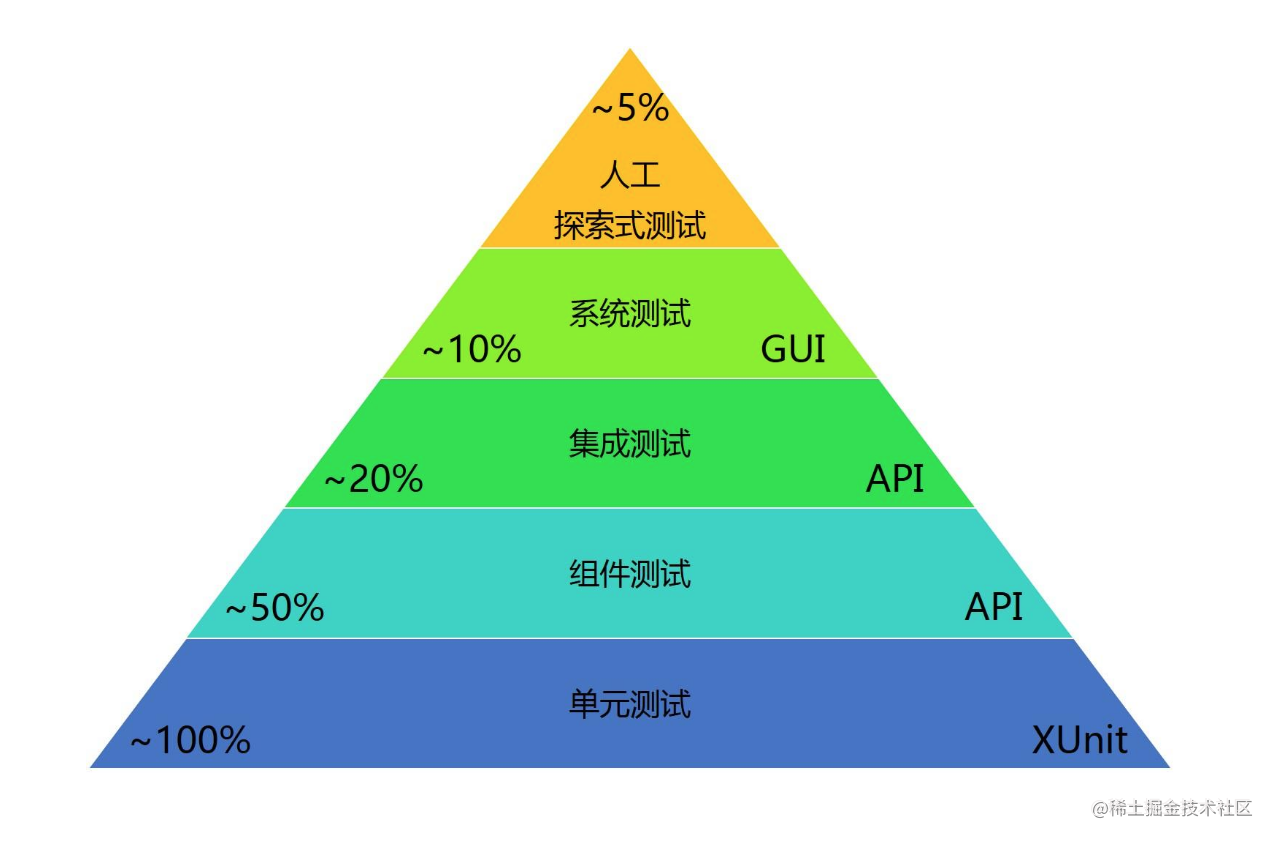
--- theme: smartblue ---  本文首发于:https://github.com/bigo-frontend/blog/ 欢迎关注、转载。 # 如何写好eggjs单元测试 ## 前言 笔者在平时面试前端同学时,经常遇到候选人有nodejs开发经验,但是很少有编写单元测试。 希望写下这篇文章,让大家多重视单元测试,交付高质量的代码。 ``` 如果你的项目单元测试分支规范率达到80%以上,我就认为这个同学的代码质量意识特别好。 ``` ## 为什么要单元测试 如测试金字塔,单元测试是底座。  引用eggjs官网的话[猛戳这里](https://eggjs.org/zh-cn/core/unittest.html) - 你的代码质量如何度量? - 你是如何保证代码质量? - 你敢随时重构代码吗? - 你是如何确保重构的代码依然保持正确性? -...
# 深入剖析 JavaScript 的深浅拷贝 ## 前言 - 放之四海皆准的方法是不存在的,不同的深浅拷贝实现方法和实现粒度有各自的优劣以及各自适合的应用场景。 - 本文会从实现原理进行分析,并将在 JavaScript 中实现深浅拷贝所需要考虑的问题呈现给大家。让大家对深浅拷贝有个更深刻的认识,以便大家可以更好的选择适合自己的拷贝方法。 ## 什么是浅拷贝/深拷贝 - 浅拷贝:  > 创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。 - 深拷贝:  > 将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象 ## 如何实现浅拷贝 ### 方法一 Object.assign...
 本文首发于:https://github.com/bigo-frontend/blog/ 欢迎关注、转载。 # ⚡️利用expect,提升小小的幸福感 笔者经常要使用公司跳板机,登陆到目标服务器,查看日志等操作。 要重复的复制ssh命令、ip地址等。 每天来回的重复,是否有工具能够让重复的事情机器做呢? 经过翻阅资料,找到了一个很好的解决方案,基于expect,实现ssh自动交互。 使用expect后,自动帮我们连接服务器,输入密码,交互输入令牌验证码,跳转目标ip,一键登录。 如果要批量登录机器,是不是一下子效率就提升上来了。😁😁😁 ## 什么是expect expect是一个用来处理交互的命令。 借助expect,我们可以将交互过程写在一个脚本上,使之自动化完成。譬如ssh登录,ftp登录等场景。 ### 四个命令 expect中最关键的四个命令是`send,expect,spawn,interact`。 - send:用于向进程发送字符串 - expect:从进程接收字符串 - spawn:启动新的进程 - interact:允许用户交互 #### send命令 send命令接收一个字符串参数,并将该参数发送到进程。 ```...
### 前言 现在市面上比较流行前端搭建,通过可视化拖拽,快速生成页面,配置简单的数据源以及交互事件,就能快速交付业务。 但是前端搭建业务落地成本高,需要维护大量业务组件,并且基于其render引擎,很难二次编码,定制开发。故对于大型、复杂前端页面,前端搭建不是很好的解决方案。 另外纯手工开发前端页面时,对于多变的产品需求,每次都要走代码变更,测试回归,发布上线。费时费力,效能低下,并且有发布风险。 bigo属于出海业务,前端页面需要适配多语言,之前多语言是静态json打包到前端项目,多语言会经常修改,也导致频繁发布。 综上,亟需一个简单的前端配置系统,对前端内容进行配置化,包括但不限于:多语言、图片、文案、链接、时间、活动开关、业务逻辑等。前端开发基于配置进行逻辑对接,内容由产品、运营同学维护,分工明确,形成需求闭环,实现一键变更。 ### 项目命名 pear:bigo中文名百果园,常被人戏称卖水果的(脑壳痛),我们内部也喜欢水果命名系统,pear:梨,与键值对(key-value pair)的pair发音相同 ### 使用流程 #### 业务开发阶段 #### 需求变更阶段 ### 实现方案 #### 业务前端视角研发流程: 1.基于业务需求编写schema配置 2.维护json的value 3.下发json数据 4.业务代码对接json数据 #### 基于json-schema描述json配置 为了让生成的json便于维护,我们基于UForm,以jsonSchema生成表单模板,具体请点击[传送门](https://uformjs.org/#/MpI2Ij/dNFzFyTb),而不是直接编辑json文件。  ####...
上一篇我们讲到了 sku 选择组件利用矩阵算法解决动态变化选项的需求,依旧遗留了一个大问题: 就是当规格大于 2 个的时候,你会发现这个算法存在 bug 举个例子 ```javascirpt "skuList": [ { "showPrice": "6.00",//优惠展示价格 "favType": 1,// 优惠类型 "skuId": "1234", "originalSalePrice": "12.01", // 商品原价 //"originalSaleCurrency": "", // 商品原价货币 "salePrice": "11.01", //...
