react-native-masked-text
 react-native-masked-text copied to clipboard
react-native-masked-text copied to clipboard
change mask after N characters on the text input field
Hi, we want to do the following:
- until 11 digits, we want to use the cel-phone mask.
- after that, we would like to allow the user to input how many digits he/she likes (up until 15 digits), to support universal phones.
So until 11 digits it would appear like: "(19) 99374-0311" and after typing one more number, up until 15 digits it would appear as "199937403113". Does any one do this successfully? We are having some problems? Can someone provide a brief code snippet?
If this is helpful, here is what we have today:
<TextInput
placeholder={'Cellphone'}
type={FIELD_TYPE.MASKED}
maskType="cel-phone"
name={'emergencyPhone'}
value={contact.phone}
onChangeText={this.handleChange.bind(this, 'phone', contact.id)}
onBlur={this.isContactsDataComplete}
/>
I have a very similar use case, I want to be able to change from cpf to cnpj based on the length of the input. I'm using the checkText prop to do so, but then I always loose the last char. I believe this happens because the component does not pass the changes if the input is invalid (onChangeText is called with the last valid input). Any help on this?
The way i did was using the checkText with the next.lenght
<TextInputMask
refInput={ref => (this.documento = ref)}
type={this.state.selectedCnpj ? 'cnpj' : 'cpf'}
keyboardType="numeric"
value={this.state.documento}
onChangeText={documento => this.setState({ documento })}
placeholder="cpf ou cnpj"
onSubmitEditing={() => this.validateDocumento()}
checkText={(previous, next) => {
this.setState({ selectedCnpj: next.length > 14 });
return true;
}}
/>
I have the same problem, example: (00) 0000-0000 / (00) 00000-0000
@samuelrvg i don't get it, whats wrong?
The docs say how to do the cel-phone filter:
cel-phone: use the mask (99) 9999-9999 or (99) 99999-9999 (changing automaticaly by length). It accepts options (see later in this doc).
For type={'cel-phone'}
options={...}withDDD (Boolean, default true): if the ddd will be include in the mask.dddMask (String, default '(99) '): the default mask applied if withDDD is true.
is not changing automatically.
Same behavior here.
I'm using version: 1.9.1
import { TextInputMask } from 'react-native-masked-text'
<TextInputMask placeholder="Phone" onChangeText={text => this.handleOnChangeText({ phone: text })} type="cel-phone" keyboardType="phone-pad" value={phone} />
The phone mask still (99) 9999-9999, don't let any other character be typed.
Applying custom mask upon change should do the trick
This is an example for CPF/CNPJ field:
import { TextInputMask } from 'react-native-masked-text'
import { validateCnpj } from 'react-native-masked-text/dist/lib/masks/cnpj.mask'
import { validateCPF } from 'react-native-masked-text/dist/lib/masks/cpf.mask'
...
render() {
const { inscricao, inscricao_type } = this.state
return (
<Form>
<TextInputMask
autoFocus
type="custom"
options={{
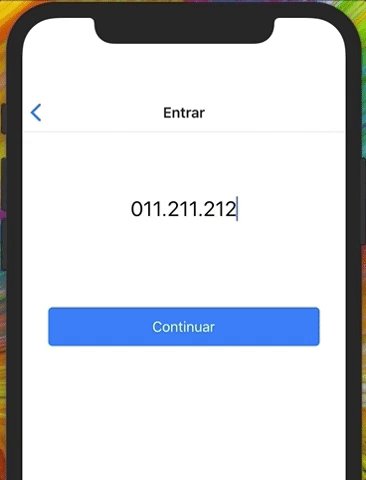
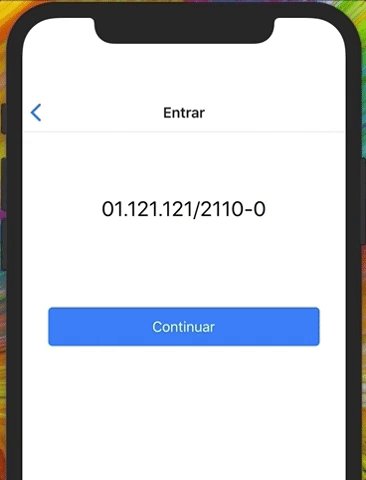
mask: inscricao_type === 'cpf' ? '999.999.999-99*' : '99.999.999/9999-99',
validator: value => {
return validateCnpj(value) || validateCPF(value)
},
}}
placeholder="Inserir seu CPF ou CNPJ"
style={{ textAlign: 'center', fontSize: 24 }}
value={inscricao}
onChangeText={text =>
this.setState({
inscricao: text,
inscricao_type: text.length > 14 ? 'cnpj' : 'cpf',
})
}
/>
)
}
One caveat is that the first mask should accept an extra character in the end (hence the additional * in CPF mask), to avoid errors a validator must be added to the options prop.

Thanks, @leonardofalk!!! :smile::+1:
very nice tricks, thanks @leonardofalk !!!!