Nephele
 Nephele copied to clipboard
Nephele copied to clipboard
A react tool to accompany CSS-Tricks article on creating clouds with SVG Filters
Nephele
A tool to make clouds and explore the effects of CSS & a couple of SVG Filters
User will be able to experiment and observe effects of adjustments to several relevant values affecting cloud image
Feature-set
Feature |
Notes |
Status |
|---|---|---|
| React | 16.4.2 | √ |
| Normalization | Safari, Moz, Chrome | √ |
| Layout | CSS Grid/Flexbox | √ |
| Styling | Styled-Components | √ |

custom slider thumbs as svg images. woohoo.


Zeus codes beside what will be a text display of resulting code (using copy-to-clipboard library);

Experimenting with randomized mosaic theme

Further experimentation




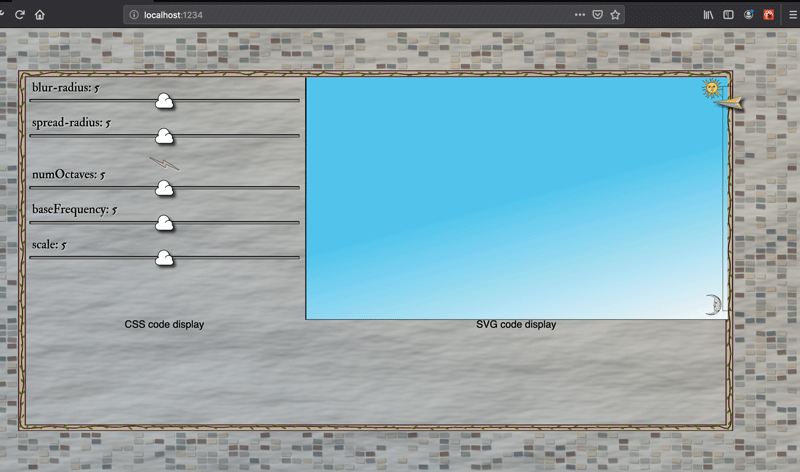
Day/Night Slider works

Added Cloud Model

Removed Decorative Tiles with significant gains in FirstMeaningfulPaint (while still substantial, improves things a great deal). This detail shows the first proof of this tool's utility. Inputs from sliders are delivered into the SVGFilter component & then changes are rendered in the CloudDisplay>CloudModel component.

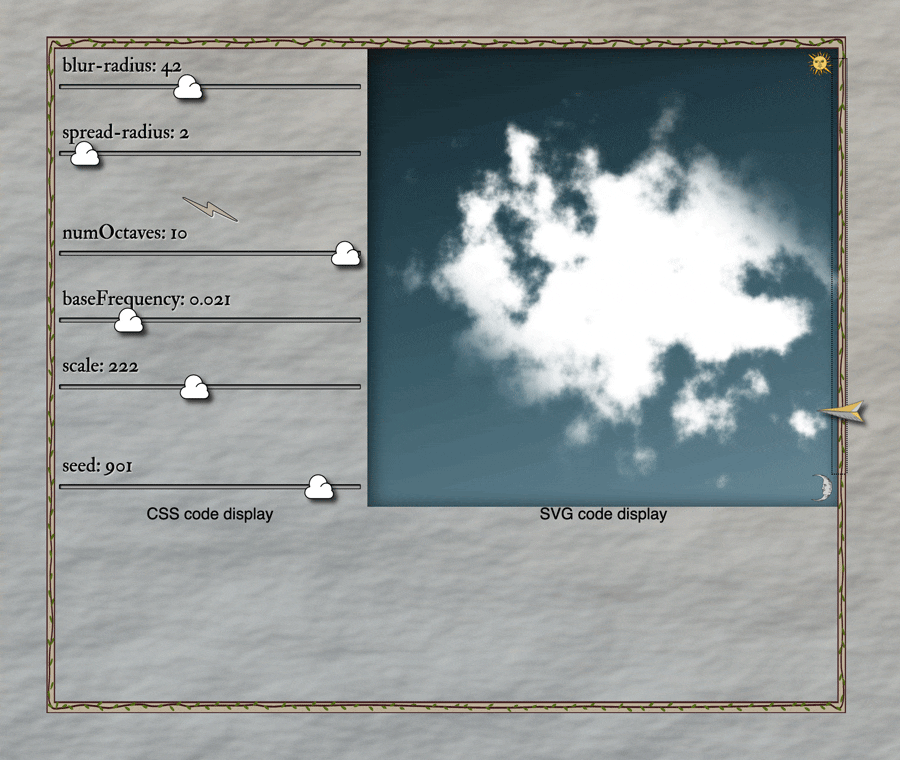
Every slider works, now. There are decisions to make about ranges. Considering 5 or six buttons at bottom to call each setState to a pre-configured type of cloud configuration.


Final Draft
Please feel free to contact me for comments, complaints, suggestions, or HELP! :)
Attributions
React scaffolding using the recommendations Brian Holt's excellent react course on FrontEndMasters
Sliders built in styled-components based on this tutorial (with thanks to Brice Ayers)