amis
 amis copied to clipboard
amis copied to clipboard
前端低代码框架,通过 JSON 配置就能生成各种页面。
之前issues 已经有人提问,给出解决方案是引入两个文件 但是貌似没有效果? ``` import './src/sdk/sdk.css' import './src/sdk/helper.css' import './src/sdk/iconfont.css' import './src/assets/style.css' import './src/sdk/sdk.js' import '@/sdk/rest' import '@/sdk/tinymce' import app from './src/config/app.js' ```
#### 描述问题: 一个表单提交的数据更新CRUD组件数据刷新,如果表单与CRUD组件同级功能正常可用,如果把CRUD外面包裹一个service,功能就不可用了。 #### 截图或视频: #### 如何复现(请务必完整填写下面内容): 1. 你是如何使用 amis 的? `npm` 2. amis 版本是什么?请先在最新 beta 版本测试问题是否存在 "amis": "1.9.1-beta.17" 3. 粘贴有问题的完整 `amis schema` 代码: ``` { "type": "page", "title": "测试表单提交数据给CRUD",...
#### 描述问题: Select 选择器采用source的API方式请求选项数据,请求成功后默认选中第一个选项,并且给Select 选择器增加了change事件,但是Select 选择器在请求完接口后自动选择第一个选项时并没有触发change事件,理论上来说它的值已经改变,但是却不触发change事件 #### 截图或视频: 可以的话,尽可能提供截图或视频来补充描述你的问题... #### 如何复现(请务必完整填写下面内容): 1. 你是如何使用 amis 的? `npm` 2. amis 版本是什么?请先在最新 beta 版本测试问题是否存在 1.9.1-beta.17 3. 粘贴有问题的完整 `amis schema` 代码: ``` { "type":...
#### 描述问题: crud中使用 affixRow ,获取不到数据。 #### 截图或视频: #### 如何复现(请务必完整填写下面内容): 1. 直接使用在线编辑器 https://aisuda.github.io/amis-editor-demo/#/edit/1 ``` { "type": "page", "body": [ { "type": "crud", "api": "https://aisuda.bce.baidu.com/amis/api/mock2/sample", "syncLocation": false, "columns": [ { "name": "id",...
新 icon 选择器,用于使用速搭 icon 管理的 svg 图标。 使用与现有 iconPicker 类似,但资源内容不同
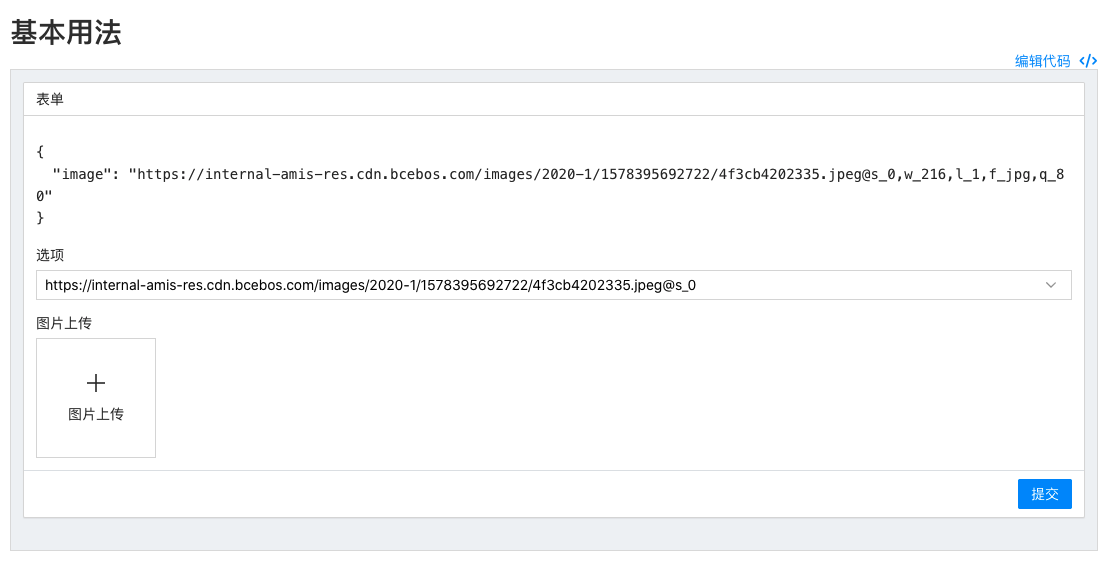
#### 描述问题: input-image 回显表单中值时,存在回显失败的情况 #### 截图或视频:  https://user-images.githubusercontent.com/15087577/183637897-6157721f-cfbc-4fe0-990e-8986740e7a3e.mov #### 如何复现(请务必完整填写下面内容): 1. 你是如何使用 amis 的? `npm` 2. amis 版本是什么?请先在最新 beta 版本测试问题是否存在 https://aisuda.bce.baidu.com/amis/zh-CN/components/form/input-image 官网可测试问题 3. 粘贴有问题的完整 `amis schema` 代码: ``` { "type":...
#### 描述问题: 5.1.9-beta.0 编辑器没有这个功能配置 clear-and-submit 列表查询 "type": "reset" 之前可以提交清空,新版本旧版本不兼容这个问题 #### 截图或视频: 
引用sdk ,1.9.0版本 let amis = amisRequire('amis/embed'); let amisJSON = { "type": "page", "body": { "type": "form", "api": "/amis/api/mock2/form/saveForm", "body": [ { "type": "input-datetime", "name": "datetime", "label": "日期时间" } ] }...
