AirDrawJS
 AirDrawJS copied to clipboard
AirDrawJS copied to clipboard
Draw on Screen using Webcam , Built using JS No GPU or Pre-request needed. Easy to integrate on your own apps.

Real-time Writing with fingers on WebCamera Screen
keywords: Computer Vision, Deeplearning, Hand tracking
Warning ⚠️
- Live Demo : https://badboysm890.github.io/AirDrawJS/
- Demo Video: https://vimeo.com/565236695
⚠️Use Chrome or Chromium till i fix or use this https://github.com/badboysm890/AirDrawJS/tree/6ac0358dc4c69f4695cfd8c95be39c87c276bc9f Commit to clone⚠️
##Change Log
-
verison 1.0 Just Handtracking and Drawing Enabled If needed (https://github.com/badboysm890/AirDrawJS/tree/6ac0358dc4c69f4695cfd8c95be39c87c276bc9f)
-
Version 1.1 Background Removal Enabled
About
Really Guys ? Do you care ?
If you care give a Star !!
##Here is what you need 👇
- Clone it
- Open it in vscode
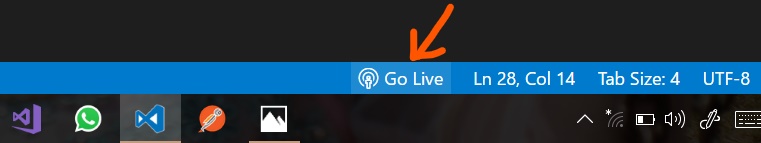
- https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer Install this and Click

- and it will automatically work !!
Working
It works and will support this project for awhile for sure ...

Whats the use of this Project ?
- Webinar or Meet Integration
- Online Classes
- Apps using AR
- Whatever the f**k you want
How was it done ?
![]()
- Thanks to mediaPipe The had a handtracking model for JS
- Used the handtracking to make sure we had coordinates
- Used the coordinate distance to make a pattern and used as gesture
- Finally the hard part we placed two canvas over another to while on makes detection and other makes drawing
- Simple as that
Future Works
- NPM package may be ?
- And improved Gesture or Option to Choose Gesture