articles
 articles copied to clipboard
articles copied to clipboard
:memo: 文章归档
最近一个活动页面中有一个小需求,用户点击或者长按就可以复制内容到剪贴板,记录一下实现过程和遇到的坑。 ## 常见方法 查了一下万能的Google,现在常见的方法主要是以下两种: - 第三方库:clipboard.js - 原生方法:document.execCommand() 分别来看看这两种方法是如何使用的。 ## clipboard.js 这是clipboard的官网:[https://clipboardjs.com/](https://clipboardjs.com/),看起来就是这么的简单。 ### 引用 直接引用: `` 包: `npm install clipboard --save` ,然后 `import Clipboard from 'clipboard';` ### 使用 #### 从输入框复制...
## quilljs 现在富文本编辑器轮子太多了,Github 上随便搜一下就有一堆,我需要实现的功能很简单,所以就佛系地选了 `quilljs`,quilljs 是一个轻量级的富文本编辑器。 链接: - 官网:[https://quilljs.com/](https://quilljs.com/) - Github: [https://github.com/quilljs/quill](https://github.com/quilljs/quill) - React版本:[https://github.com/zenoamaro/react-quill](https://github.com/zenoamaro/react-quill) - Vue版本:[https://github.com/surmon-china/vue-quill-editor](https://github.com/surmon-china/vue-quill-editor) 基础功能就不多说了,看文档就好。 主要是记录一下如何在 `toolbar` 上自定义一个按钮并实现自定义格式化。 ## toolbar `toolbar` 相关文档:[https://quilljs.com/docs/modules/toolbar/](https://quilljs.com/docs/modules/toolbar/) ### 基础用法 可以看到文档中有这么一段代码: ```javascript var toolbarOptions...
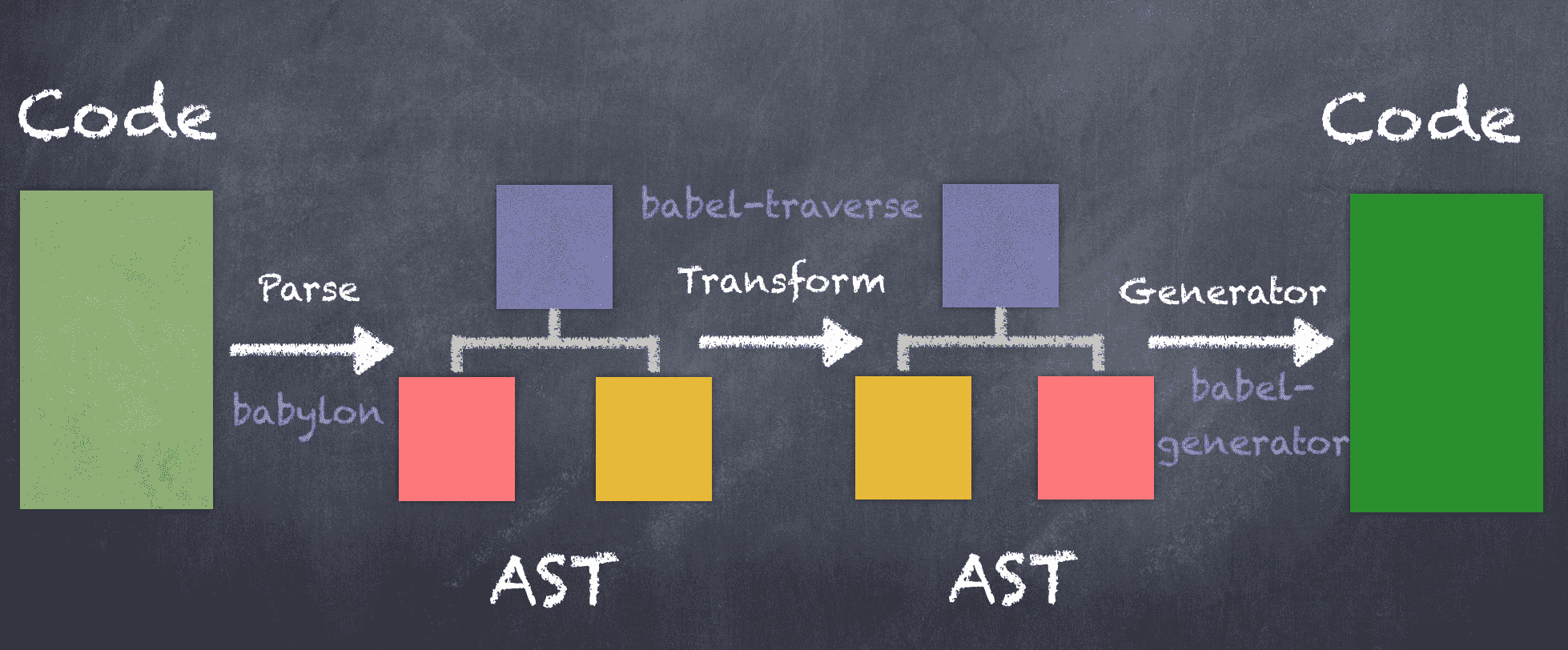
## 前言  `Babel` 对于前端开发者来说应该是很熟悉了,日常开发中基本上是离不开它的。 已经9102了,我们已经能够熟练地使用 `es2015+` 的语法。但是对于浏览器来说,可能和它们还不够熟悉,我们得让浏览器理解它们,这就需要 `Babel`。 当然,仅仅是 `Babel` 是不够的,还需要 `polyfill` 等等等等,这里就先不说了。 ## What:什么是 `Babel` > Babel is a toolchain that is mainly used to convert ECMAScript 2015+...
随着最后一个面试的结束,手上还剩了一份简历,留作纪念吧。 ---- ## 第一章 开始 说实话,我准备秋招的时间不算早,甚至有些迟。 2017年6月份,我意识到互联网巨头的校招快要开始了,然而,那时候没有危机感,觉得自己可以找到一份满意的工作。 也就是这个想法,导致自己的秋招特别坎坷。 **其实,自己真的很菜。** 以后要牢记这句话。 2017年7月4日,阿里巴巴启动了2018届校园招聘,我将准备好的简历发给了朋友让他帮忙内推一下。 看着简历评估中变成了待安排面试。 此时的我才发现自己还没真正系统性地复习过学过的东西。 ... 2017年7月13日,阿里的一面电话面,13分钟21秒,全程手抖中打出GG。 这才,真正开始了自己的秋招。 ## 第二章 准备 我给自己的第一份工作定位是前端开发工程师。 那就开始看书吧,先列个书单: - 《JavaScript高级程序设计》 - 《JavaScript语言精粹》 - 《你不知道的JavaScript(上卷)》 - 《ECMAScript 6入门》...
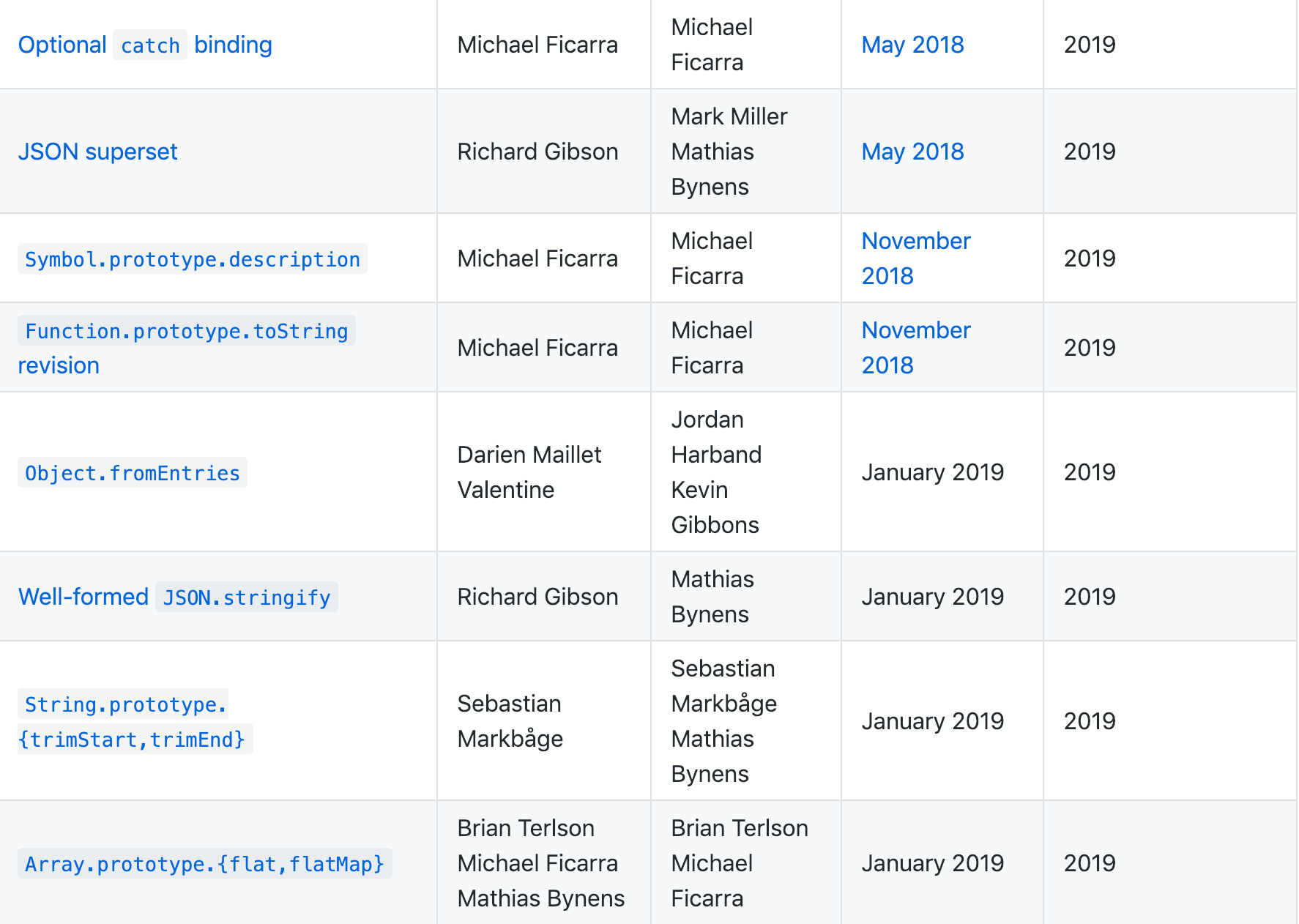
## ES2019 [tc39 Finished Proposals](https://github.com/tc39/proposals/blob/master/finished-proposals.md)  从表中可以看到已经有多个特性加到了 ES2019 中。 ## 新特性 ### Optional catch binding [https://github.com/tc39/proposal-optional-catch-binding](https://github.com/tc39/proposal-optional-catch-binding) 将 `err` 变成 `optional` 的,可以省略 `catch` 后的 括号和错误对象: ```javascript try { // tryCode }...
## 现状 iPhone X 底部是需要预留 34px 的安全距离,需要在代码中进行兼容。 现状对于 iPhone X 的判断基本是这样的: ```javascript // h5 export const isIphonex = () => /iphone/gi.test(navigator.userAgent) && window.screen && (window.screen.height === 812 && window.screen.width ===...
试一下自己撸一个图片懒加载... ---- Demo地址:[http://axuebin.com/lazyload](http://axuebin.com/lazyload) 照片都是自己拍的哦~ ## 懒加载 ### 什么是懒加载 懒加载其实就是延迟加载,是一种对网页性能优化的方式,比如当访问一个页面的时候,优先显示可视区域的图片而不一次性加载所有图片,当需要显示的时候再发送图片请求,避免打开网页时加载过多资源。 ### 什么时候用懒加载 当页面中需要一次性载入很多图片的时候,往往都是需要用懒加载的。 ### 懒加载原理 我们都知道HTML中的``标签是代表文档中的一个图像。。说了个废话。。 ``标签有一个属性是`src`,用来表示图像的URL,当这个属性的值不为空时,浏览器就会根据这个值发送请求。如果没有`src`属性,就不会发送请求。 嗯?貌似这点可以利用一下? 我先不设置`src`,需要的时候再设置? nice,就是这样。 我们先不给``设置`src`,把图片真正的URL放在另一个属性`data-src`中,在需要的时候也就是图片进入可视区域的之前,将URL取出放到`src`中。 ## 实现 ### HTML结构 ```html ``` 仔细观察一下,``标签此时是没有`src`属性的,只有`alt`和`data-src`属性。 > alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。...
### 问题描述 一开始这个 `bug` 是在 `weex` 下遇到的,使用的是 `weex` 自己的 `scroller` 组件,需要对滑动操作做防抖,会出现3s左右的延迟。    ### 问题定位 做了几个组合实验来排除可能性: 1. `weex` 滚动组件 `@scroll+setTimeout`(会出现) 2. `[email protected]+setTimeout`(单独测试不会出现,项目中会出现) 3. `weex` 滚动组件 `@scroll.native+setTimeout`(会出现) 剥离业务代码后的代码如下: ```javascript let...
2017也就这样过去了,有失有得。 ---- ## 2017 看了看app中2017年的 `todoList` ### 写作方面 年初定的目标是: - 50篇博客 - 开始写公众号,有第一个粉丝 数了数 [http://axuebin.com/blog](http://axuebin.com/blog) 里的也不够,更别说满意的文章了。 意料之外的是靠着一篇水文 [https://github.com/axuebin/articles/issues/1](https://github.com/axuebin/articles/issues/1) 收获了 `SF` 的 `Top Writer`。 真正有认真写的可能就是 [https://github.com/axuebin/articles](https://github.com/axuebin/articles) 这里的几篇文章了。 本来想看看 `lodash` 的源码,写一写源码解析的,但是最近在看论文就没心情看这些了。。。 ###...
