kost
 kost copied to clipboard
kost copied to clipboard
基于Koa,使用Typescript开发的Web框架
Kost
Kost 基于 Koa,使用 Typescript 编写,借鉴于 egg 的约定大于配置的思想以及 nest 的依赖注入和装饰器路由。
是一款内置多个功能,并遵循一系列规范的 Web 框架
特性
- [x] 依赖注入
- [x] 使用 Typescript 编写
- [x] 装饰器风格的路由定义
- [x] 支持中间件,包括 Koa 的中间件
- [x] 引入服务的概念
- [x] 支持加载不同环境下的配置文件
- [x] 兼容 Koa 中间件
内置特性
- [x] Http/Websocket 的代理
- [x] 静态文件服务
- [x] 解析 Http Body
- [x] 视图引擎
- [x] 跨域资源分享
- [ ] 错误捕捉
- [ ] 定时任务
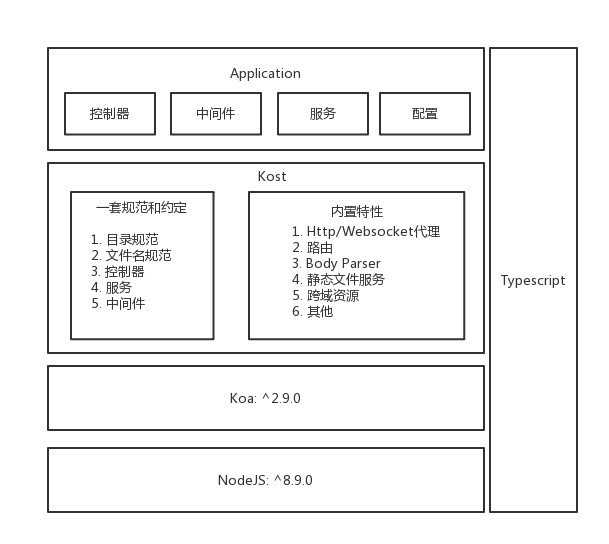
框架架构

快速开始
npm install @axetroy/kost --save
这是示例的项目目录, 最简单的搭建一个服务
.
├── app.ts
├── controllers
│ └── home.controller.ts
└── tsconfig.json
// app.ts
import Kost from "@axetroy/kost";
const app = new Kost();
app
.start()
.then(function(server) {
console.log(`Listen on ${server.address().port}`);
})
.catch(err => {
console.error(err);
});
// controllers/home.controller.ts
import { Controller, Get } from "@axetroy/kost";
export default class HomeController extends Controller {
@Get("/")
index(ctx) {
ctx.body = "hello world";
}
}
$ ts-node ./app.ts
文档
Q & A
Q: 为什么开发这样的框架
A: 框架基于以前的项目经验沉淀而来,首先是坚持 Typescript 不动摇,能在开发阶段避免了很多 bug。
Q: 为什么不使用 nest?
A: 因为它是基于 Express,而我以前的项目都是 Typescript + Koa
Q: 为什么不使用 egg?
A: egg 使用 JS 开发,目前对 Typescript 没有一个很好的方案(见识短,没发现),而且 egg 的 service 会丢失类型 IDE 提示,目前 egg 成员已在着手解决这个问题,期待中...
Q: 与两者的框架区别在哪里?
A: 借鉴了 egg 的约定大于配置的思想,约定了一些文件目录,文件名,如果不按照框架写,就会 boom。借鉴了 nest 的 OOP 编程思想,所有的,包括 Controller、Service、Middleware 都是类,都可以进行依赖注入,而且路由定义是装饰器风格,语法糖会让你更加的直观。对于开发而言,会有很好的 IDE 提示。
Q: 框架内置了一些特性,会不会平白增加性能负担?
A: 根据你是否开启特性,来决定是否引入包,所以不会有性能损耗。
Q: 是否需要配套 CLI 工具?
A: 目前没有,编译成 JS 就能运行,可以用 pm2 进行负载均衡。
Q: 框架是否包含进程管理?
A: 框架本身不进行进程管理,没有类似 egg 的 master 主进程管理子进程,没有 agent
贡献者
Axetroy 💻 🔌 ⚠️ 🐛 🎨 |
|---|
开源许可协议
The MIT License


