hexo-theme-aurora
 hexo-theme-aurora copied to clipboard
hexo-theme-aurora copied to clipboard
🏳️🌈 Futuristic auroral Hexo theme.
希望可以新增繁體中文,i18n轉換可以選擇繁體或是簡體的版本。 或是可以講一下那裡可以改,我改json檔,但是還是無法在正常頁面顯示繁體的字體。 謝謝~
  为了使主题可以加载LaTex公式,参照issue里[这篇](https://github.com/auroral-ui/hexo-theme-aurora/issues/130)的方法,使用`hexo-renderer-pandoc`进行渲染,并安装`hexo-filter-mathjax`插件,确实可以加载公式,这也是目前唯一有效的方案。   但是当使用此方法后,发现会与Aurora 自定义容器起冲突,使其不能正常使用,进行排查后发现与`hexo-renderer-pandoc`有关,只要安装`hexo-renderer-pandoc`后,Aurora 自定义容器就不能正常使用。具体对比如下: 未安装pandoc  已安装pandoc 
首次进入主题时是黑夜模式,需要切换两次才能切换为白天模式
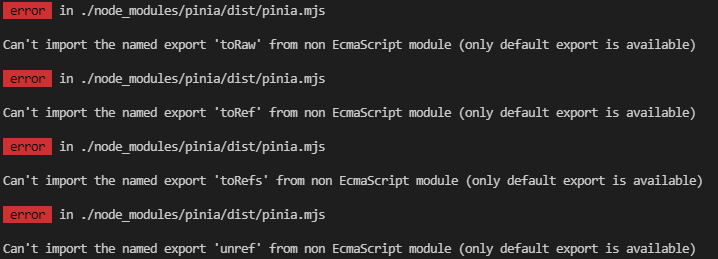
想改几个配置,比如header里的标题加一个“title”参数,但是fork了项目之后npm run serve报错  不知道啥问题,有大佬帮帮忙嘛?
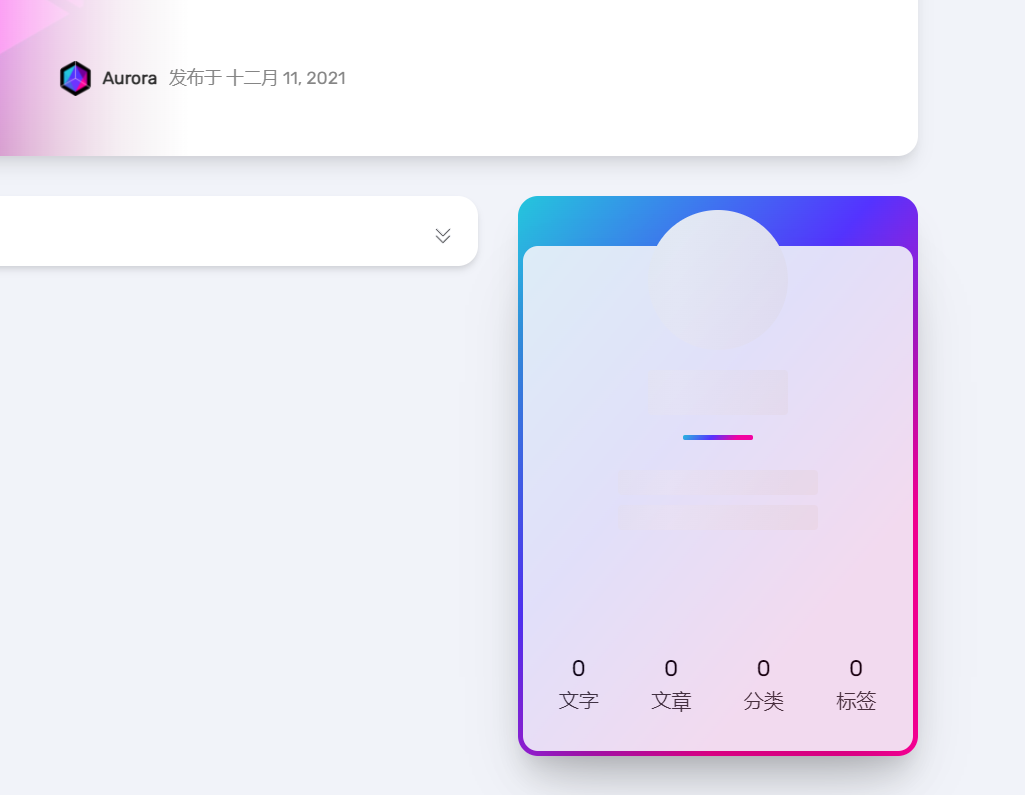
 在首页信息卡没有内容 而随便打开一个文章 右侧信息卡就有内容了
site_meta中没有配置CDN时,提示错误如下: ``` [Aurora config error]: cdn in site_meta is not configured, please provide the cdn configure in _config.aurora.yml ``` 当在site_meta中配置了CDN时: ```yml site_meta: cdn: cn ``` 报错如下: ``` INFO Validating config...
請問要如何更改主要配色以及 cover image 呢
leancloud国际版的域名失效,使得博客的评论功能失效,看了网上的帖子,找了一圈没找到设置自定义后台服务器的接口,也就是类似 "serverURLS=xxx"这样的接口
