hexo-theme-aurora
 hexo-theme-aurora copied to clipboard
hexo-theme-aurora copied to clipboard
🏳️🌈 Futuristic auroral Hexo theme.
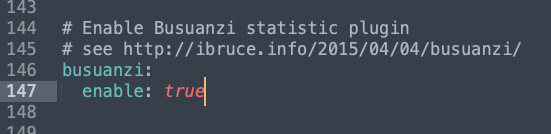
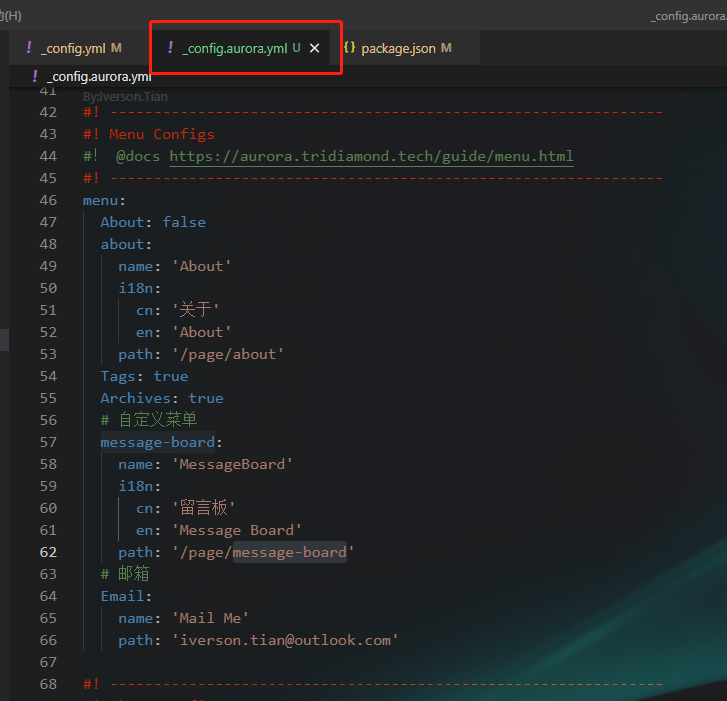
刚开始做主题的配置,遇到无法重置游客访问量重置的问题,期待大佬指导 配置如下:  页面显示如下:
不能使用Latex公式
请问怎样在页脚自定义添加又拍云链接信息
===================中文========================== 增加jQuery,增加font-awesome,增加文章自定义摘要功能。食用指南: 在文章的front-meta加入以下内容: ```yaml --- ... abstracts: "" ... --- ``` ====================English========================= Add jquery, add font-awesome, add custom abstract. You can add the following in your front-meta: ```yaml --- ......
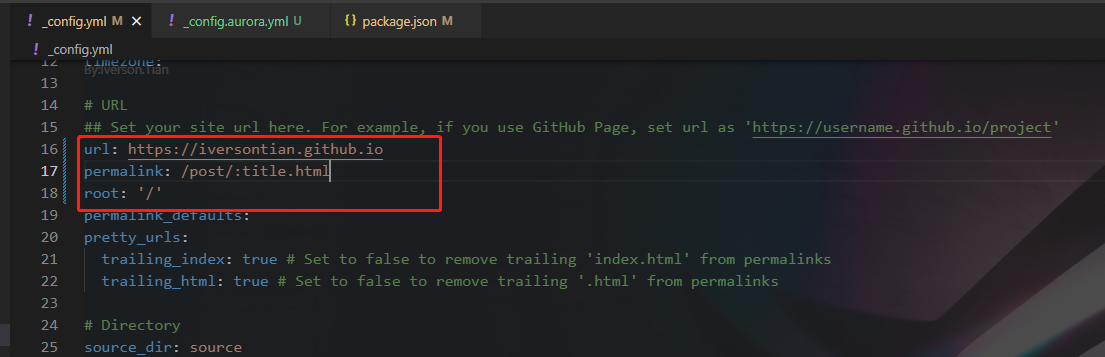
修改如下 ``` #_config.yml url: http://localhost:4000/blog root: /blog ```
 配置如下:  
在几位使用该ui插件的网站测试了都存在相同的问题; 1、https://vn.vic485.xyz/about 2、https://blog.hellochange.cn/about
npm 上的版本是 1.5.5 最新修改的内容并没有发布到 npm 包括 2022-4-17 的merge @bennyxguo - npm 版本更新时间 2021  - 最新代码时间 2022-4-17