crayon-syntax-highlighter
 crayon-syntax-highlighter copied to clipboard
crayon-syntax-highlighter copied to clipboard
WP 5.0 (Gutenberg) Support? Or recommended updated fork??
Hi @aramk I've been using Crayon for some time now, but with 5.0 being released it's not usable with the Gutenberg editor. I love Crayon, but if it's no longer supported then I need to look for a drop-in replacement or a simple fix/update. Alternatively, is there a supported fork of this that I can look to use instead? It's sad to see such a great plug-in killed off!
You'll need to add blocks that have the ability to highlight syntax. Like these two:
https://github.com/mkaz/code-syntax-block https://github.com/cedaro/shiny-code
Ahhh, I was hoping for an update/drop-in replacement so I don’t have to go back and refactor everything historic!!! 😩
On Mon, 10 Dec 2018 at 16:20, Denis Žoljom [email protected] wrote:
You'll need to add blocks that have the ability to highlight syntax. Like these two:
https://github.com/mkaz/code-syntax-block https://github.com/cedaro/shiny-code
— You are receiving this because you authored the thread. Reply to this email directly, view it on GitHub https://github.com/aramk/crayon-syntax-highlighter/issues/452#issuecomment-445875636, or mute the thread https://github.com/notifications/unsubscribe-auth/Apt9Asz28vsCkQIIOlX6lCeOl6uW2K4hks5u3onlgaJpZM4ZLsD5 .
Yeah, I'll have to do the same for my site 😞
Fingers crossed @aramk see's this issue/set of emails!! If not, I'm liking the look of https://wordpress.org/plugins/prismatic/ so far!
@dingo-d Alternatively, I'm hoping that someone out there has forked the repo and has a Gutenberg compatible version!!
I think, I can fork it... My blog is 3 years old and extremelly using this plugin. @aramk do you really want to stop supporting it? Maybe you can make me a contributor? My profile in wordpress.org is https://profiles.wordpress.org/urvanov If you give me the rights I will make it alive again. Otherwise, I will fork it...
The thing is, Crayon "kind of" works on a super basic level. If configured right, it seems to be converting <code></code> blocks to Crayon's, however you can't assign titles etc. and formatting can end up a little.... funky.
https://wste.ch/PHPDOM as an example of a post I've just published where I used <code> blocks and Crayon appears to have handled them. But I can't declare the snippet title, language etc.
Ideally, Crayon would have up-to-date support as I'm sure there's various changes that could've been made in the last 2 or 3 years to optimize performance, compatibity, new WP Hooks/Functions and new languages etc?
Sad times! 😞
Can't someone just adopt it? I would be willing to pay a one-time fee for this plugin and a lot of others would probably too
I am trying to adopt it for Gutenberg. It looks like the plugin works. The problem is that we don't see the dialog button in Gutenberg paragraph block formatting toolbar. I am still investigating the problem but my knowledge is bad. So, it looks like I will have a lot of time learning Gutenberg, Format API and investigating Crayon Syntax Highlighter code. Maybe we can somehow collaborate to share the knowledge?
@aramk Maybe you will help us. I think it will be easier for you to adopt the plugin or to give us a tip how we can do it.
@urvanov-ru - yes, it kind of works at a basic level. You can add a code block, however there's no way to title that block, or declare the language that is being used within that block, choose a style etc.
I tried to start looking, but my knowledge is far too limited and there's a lot going on in Crayon. It'd be ideal if @aramk could have a little input on the matter - even if it's just confirmation that the plugin is no longer supported so that someone can pick it up formally 😞
If your code is no longer highlighted, try this plugin.
If your code is highlighted but you don't know how to apply options, try these steps:
- Make sure you have the option
Capture the <pre> tags as Crayonsenabled.

- In the Gutenberg editor screen, select the
Codeblock and type your code.

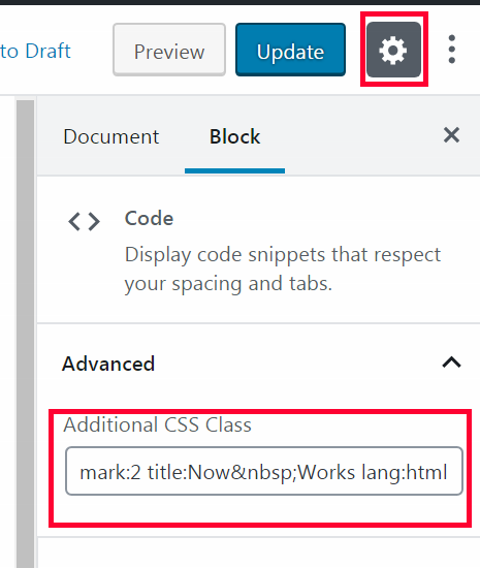
- Click on the gear icon at the top right corner of the screen.
- Open the
Advancedsection. - Add your options in the
Additional CSS Classoption. When you set thetitleoption, you need to use the character for a white space.


@mipon - you are my new favourite person!!! I couldn't get the title and lang values to work for the life of me!
Fortunately, I haven't needed the extra plugin (for REST API support) as it seems to just work for me in terms of code highlighting (per https://wste.ch/PHPDOM), but I was unable to control certain things.
I wonder how long Crayon will be usable without "formal" support 😞😢
What is mark:2 for in your screenshot?
Are there still plans to adopt the plugin?
@willstocks-tech
Fortunately, I haven't needed the extra plugin (for REST API support)
Can you test whether code syntax still gets highlighted after re-saving the Crayon option (Dashboard -> Settings ->Crayon -> Save Changes)?
What is
mark:2for in your screenshot?
The Tag Editor generates tags like these. Attributes names are separated from values by either : (default) or _. E.g.
<pre class="lang:php theme:twilight mark:1,2-4" title="something">
from readme.md.
@FlorianWalther
Are there still plans to adopt the plugin?
Which Crayon features are missing with Gutenberg and which ones do you need?
@mipon
Which Crayon features are missing with Gutenberg and which ones do you need?
I think we need button in the format toolbar with dialog box. I will try to add it but I need a lot of time:( And I have some problem with PHP code. The first "<" symbol somehow converts to lt; and shows like it. And I have problems with line ending. Multiline code shows in one line for me:) I am trying to fix it and learning Gutenberg and WordPress Plugin API. I will have my own fork.
@urvanov-ru
I think we need button in the format toolbar with dialog box.
I see. I've never used that <> button and even didn't care if it ever existed. In the dialog box, do you use the Settings section? To me, it gives an impression that is overkill for most users while those options can be configured in the Crayon global settings. To keep it minimal, the following option fields are enough.
- Title
- Language
- Line Range
- Marked Lines
- Code
- URL
What do you think?
The first "<" symbol somehow converts to lt; and shows like it.
Enable the option Decode HTML entities in code via Settings -> Crayon -> Code.
And I have problems with line ending. Multiline code shows in one line for me:)
Post a sample code snippet that shows the problem so that others can reproduce it.
@mipon Looks like it works now. Thank you for tips.
Would love for this to be updated to add support for Gutenberg (which has been out for a while now) or for some migration path.
@urvanov-ru / @mipon / @FlorianWalther / @dingo-d
I am in the process of migrating over to Enlighter (https://github.com/EnlighterJS/Plugin.WordPress) which is really really nice. It's actively maintained, full of features and @AndiDittrich is INCREDIBLY helpful/quick to respond!
I was sticking with Crayon for as long as possible, however I migrated to PHP7.3 the other day and Crayon is completely incompatible (it actually stopped my entire site from working it was that bad!).
I believe there is some degree of Crayon compatibility (you need to uninstall Crayon first, for Enlighter to work) and I believe he is working on even more. The best thing to do, however, is to migrate all Crayon code blocks to Enlighter code blocks.
I'd highly recommend giving Enlighter a go, if you haven't already! 👍
It would be nice if Enlighter could port old Crayon based posts. I've got too many to port...
@RehanSaeed - Might be worth taking a look at: https://github.com/EnlighterJS/Plugin.WordPress/issues/136 - however I believe Andi is working on a "Compatibility Mode" that will basically auto-detect Crayon code blocks and will style them (in the correct language where possible - or just generic if it can't detect the right language).
I'm not familiar enough with PHP/MySQL to work out whether there's a way to automatically parse all existing posts and convert Crayon tags to Enlighter... the PHP script that Andi mentioned on https://github.com/EnlighterJS/Plugin.WordPress/issues/136 is worth taking a look at though as it looks like it takes care of it via a fairly simple regex.
~~Might also be worth asking @AndiDittrich really nicely in his repo whether a "bulk converter" is something he's considering as part of his plugin/an add-on for the plugin (it might even already be part of his roadmap - I know he already has a beta version in the works which sounds impressive!). A bit like a "Search and Replace" for Crayon blocks?~~ the function he has in the link above is a drop-in to functions.php job and does the trick at “auto converting on the fly”.
You can go super janky and actually change the selectors that Enlighter looks for to style. It looks for code blocks that it created, however that can be changed so it looks for simple <pre> and <code> blocks, however there are some caveats I found:
- It does this for ALL of those code blocks... INCLUDING inline code
like this - You have to load Enlighter assets on every single page, you can dynamically invoke assets only for posts where code blocks exist
- It's not really super supported because it adds a fairly significant layer of complexity
- You don't get to define the language for all of those pieces of code that weren't generated via Enlighter
- Crayon formats things:
<pre>
<code>
//super cool code here
</code>
</pre>
However Enlighter doesn't and you end up with the <code></code> tags showing in your code block (on the front end, after styling!)
Note: I have nothing to do with Enlighter - I just really like it, and Andi has been a great help to me since I started using it 😁 👍
i won't make any advertisement for Enlighter but the regex code mentioned in https://github.com/EnlighterJS/Plugin.WordPress/issues/136 works fine and will convert legacy posts with crayon code on-the-fly to Enlighter codeblocks.
I forked the plugin. See branch "gutenberg-support". Currently pre-pre-pre-alpha-stage.
- added Crayon block to Gutenberg blocks
- added Crayon button to RichText Format Toolbar.
Problems:
- When using Crayon button from RichText Format Toolbar don't forget to manually check inline checkbox. Otherwise it will not work.
- It looks ugly in the editor, but in page it will be ok.
I'm testing it now. I will add to wordpress.org my forked plugin after two or more weeks of testing and fixing.
@urvanov-ru Are you aware that block post contents of a plugin specific Gutenberg block becomes unavailable once the plugin is deactivated?
Say, a user finds a security issue, a bug that slows down the site, or incompatibility with future WordPress/PHP/MySQL versions with the plugin, he/she cannot simply deactivate it as the created blocks require the plugin to be activated. This means that it will be really difficult for a user to switch to another code syntax highlighter plugin after creating hundreds of code blocks with your plugin block.
Somebody in this topic pointed out that Crayon has an issue with PHP 7.3. This means you have to maintain any future incompatibility issues by yourself. Otherwise, your users have to stick to PHP 7.2 or below forever.
The best approach would be to use the Additional CSS Class option suggested above.
Do these problems only affect Gutenberg? Because I am using Crayon in pages with the Classic Editor without any problems.
@FlorianWalther - yes, this whole thread relates to Gutenberg compatibility (per the title of the issue) with a dash of PHP 7.3 incompatibility comments. If you don’t plan to ever upgrade PHP beyond 7.2 and are happy with Crayon functionality as-is, you should be all good 😊
@urvanov-ru’s Development looks hopeful in terms of an supported Crayon fork, although still needs a good amount of work (per @mipon’s comments).
@mipon’s suggestions may work with the block editor in its current state, but I’m not confident in the longevity of the workaround, and personally I prefer to use something supported/being developed rather than something that is now, clearly, abandonware and requires significant workaround in order to work. To what lengths will we have to go to “make Crayon work” in a year, on PHP 7.3+ and future iterations of Gutenberg?
I, on the other hand, have sadly given up hope for Crayon and forwards compatibility - I am really happy with Enlighter (as I mentioned above) which has great support!
Of course I don't plan to never update beyond PHP 7.2 This is why I was asking if these problems affect the Classic Editor as well.
Ahhh, ok - erm, I’m not sure wrt PHP compatibility to be completely honest as I’ve been using GB since before 5.0 and haven’t used classic since... (also this thread is/was mainly aimed at Gutenberg compatibility) but has tangented off to include PHP 7.3.
Best bet is going to be to test/try with the classic editor, your personal setup and PHP 7.3 - unless someone else here has tried with the classic editor as well as I personally haven’t!
All of that being said - I can only assume that the PHP 7.3 incompatibility will also affect the classic editor. Crayon locked me out of my site until I deleted it via FTP (only then could I get in) however the errors it was throwing don’t specifically relate to Gutenberg... so I assume you would be affected as well?
On Mon, 11 Mar 2019 at 22:15, Florian Walther [email protected] wrote:
Of course I don't plan to never update beyond PHP 7.2 This is why I was asking if these problems affect the Classic Editor as well.
— You are receiving this because you were mentioned. Reply to this email directly, view it on GitHub https://github.com/aramk/crayon-syntax-highlighter/issues/452#issuecomment-471761003, or mute the thread https://github.com/notifications/unsubscribe-auth/Apt9AkDGe8XNABBKCd6_iY6Xr-w6fDMeks5vVtWMgaJpZM4ZLsD5 .
I know that there are a lot of work. But, at least, it will work for me...
@willstocks-tech Thank you for the explanation. I guess I should just switch to Enlighter.