tailwind-css-components
 tailwind-css-components copied to clipboard
tailwind-css-components copied to clipboard
Tailwind CSS Components - Free and Open-Source Tailwind Components | AppSeed
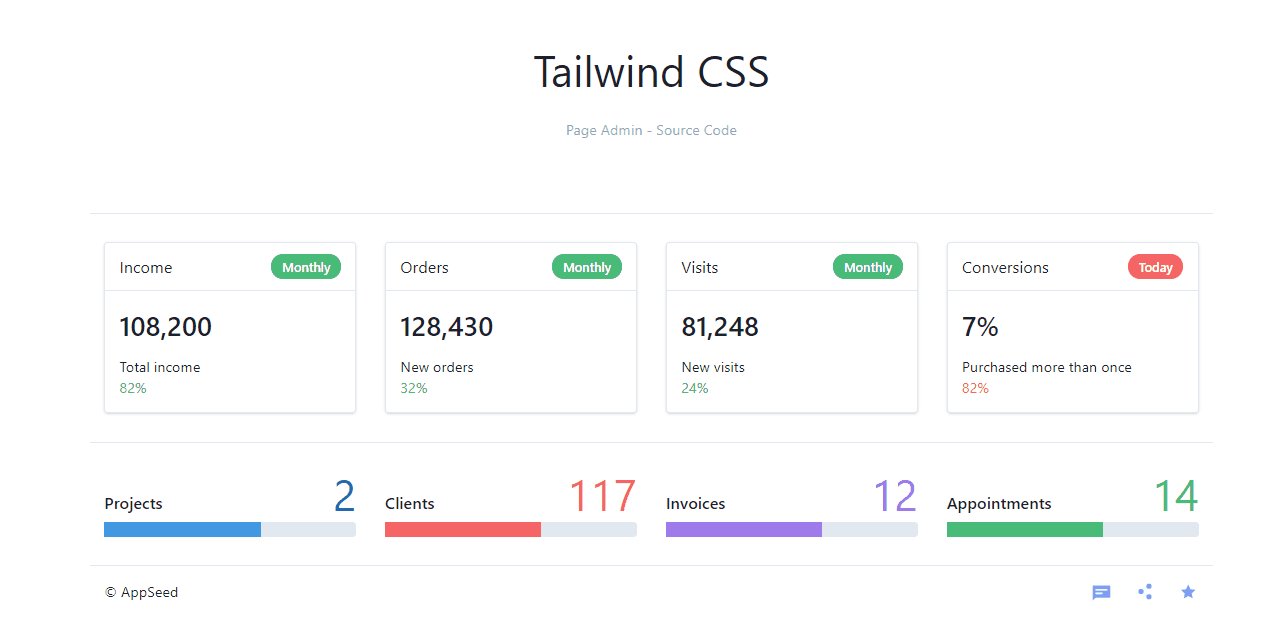
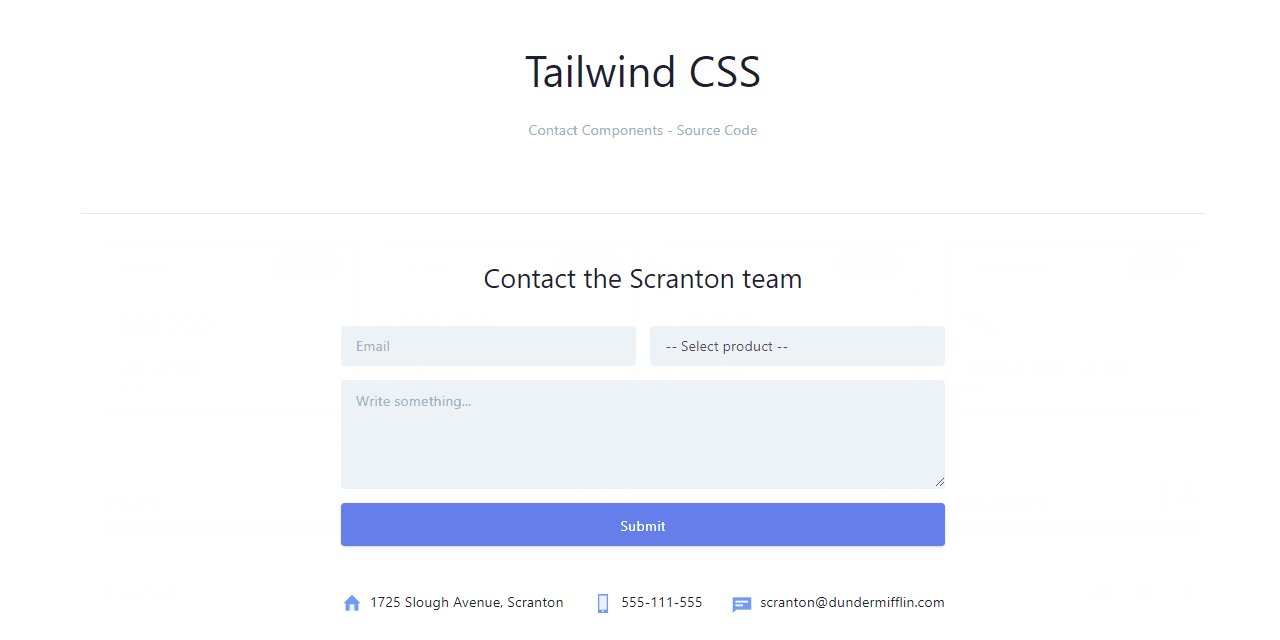
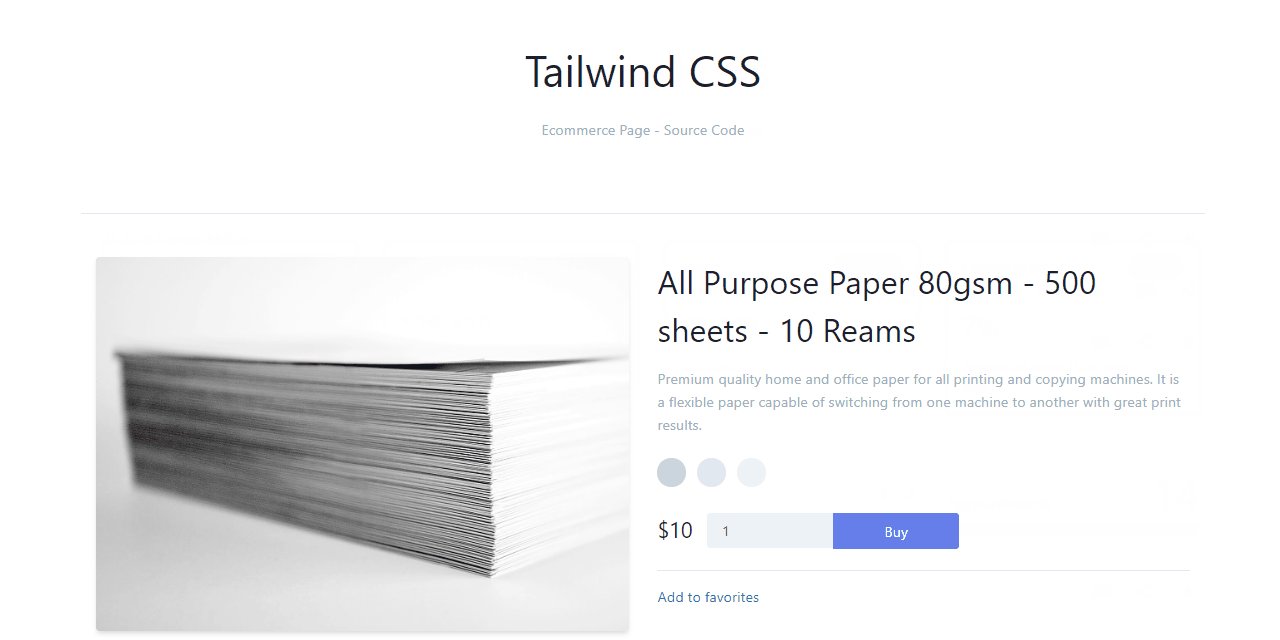
Tailwind CSS Components
Open-Source project. The initial components generated by Tailwind.Build.

Getting Started
Project's source files are placed in ./src/ directory
-
./src/assets - default static files (eg. image placeholders). You should replace them with your own files.
-
./src/scss/ - Sass sources used to build Bulma theme. Variables used in Theme Customizer are located in custom-variables.scss file.
-
./src/*.pug - All your pages (templates) are stored in separated .pug files.
How to use it
# Install dependencies
$ yarn
# Run dev server with live preview (Browsersync)
$ yarn start
# Or make production build
yarn build
Tailwind CSS Components - Provided by AppSeed Web App Generator.