django-coreui
 django-coreui copied to clipboard
django-coreui copied to clipboard
CoreUI - Django Dashboard (Free Product) | AppSeed
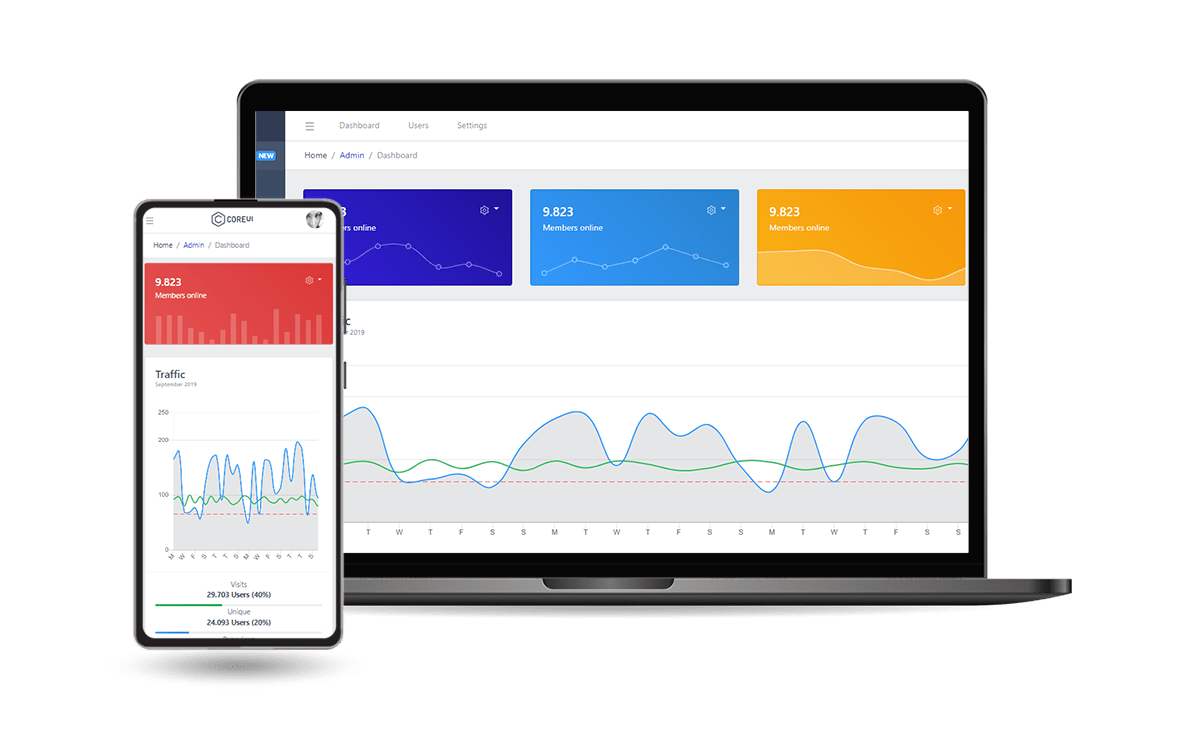
CoreUI Django
Open-source Django Dashboard generated by AppSeed op top of an iconic design. For newcomers, CoreUI is one of the best open-source admin dashboard & control panel theme. Built on top of Bootstrap, CoreUI provides a range of responsive, reusable, and commonly used components.
- 👉 CoreUI Django - product page
- 👉 CoreUI Django - LIVE deployment
- 👉 Complete documentation -
Learn how to use and update the product
Built with CoreUI Generator
- Timestamp:
2022-06-01 08:50 - Build ID:
a2440da0-73a0-43ac-9f10-92b0f49d9eb7 -
Free Support (registered users) via
EmailandDiscord
Features
-
Up-to-date dependencies - Database:
sqlite - UI-Ready app, Django Native ORM
-
Session-Based authentication, Forms validation

✨ Start the app in Docker
Step 1 - Download the code from the GH repository (using
GIT)
$ # Get the code
$ git clone https://github.com/app-generator/django-coreui.git
$ cd django-coreui
Step 2 - Edit
.envand remove or comment allDB_*settings (DB_ENGINE=...). This will activate theSQLitepersistance.
DEBUG=True
# Deployment SERVER address
SERVER=.appseed.us
# For MySql Persistence
# DB_ENGINE=mysql <-- REMOVE or comment for Docker
# DB_NAME=appseed_db <-- REMOVE or comment for Docker
# DB_HOST=localhost <-- REMOVE or comment for Docker
# DB_PORT=3306 <-- REMOVE or comment for Docker
# DB_USERNAME=appseed_db_usr <-- REMOVE or comment for Docker
# DB_PASS=<STRONG_PASS> <-- REMOVE or comment for Docker
Step 3 - Start the APP in
Docker
$ docker-compose up --build
Visit http://localhost:5085 in your browser. The app should be up & running.
✨ How to use it
Download the code
$ # Get the code
$ git clone https://github.com/app-generator/django-coreui.git
$ cd django-coreui
👉 Set Up for Unix, MacOS
Install modules via
VENV
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txt
Set Up Database
$ python manage.py makemigrations
$ python manage.py migrate
Start the app
$ python manage.py runserver
At this point, the app runs at http://127.0.0.1:8000/.
👉 Set Up for Windows
Install modules via
VENV(windows)
$ virtualenv env
$ .\env\Scripts\activate
$ pip3 install -r requirements.txt
Set Up Database
$ python manage.py makemigrations
$ python manage.py migrate
Start the app
$ python manage.py runserver
At this point, the app runs at http://127.0.0.1:8000/.
👉 Create Users
By default, the app redirects guest users to authenticate. In order to access the private pages, follow this set up:
- Start the app via
flask run - Access the
registrationpage and create a new user:-
http://127.0.0.1:8000/register/
-
- Access the
sign inpage and authenticate-
http://127.0.0.1:8000/login/
-
✨ Code-base structure
The project is coded using a simple and intuitive structure presented below:
< PROJECT ROOT >
|
|-- core/ # Implements app configuration
| |-- settings.py # Defines Global Settings
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- views.py # Serve HTML pages for authenticated users
| | |-- urls.py # Define some super simple routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- urls.py # Define authentication routes
| | |-- views.py # Handles login and registration
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| |-- home/ # UI Kit Pages
| |-- index.html # Index page
| |-- 404-page.html # 404 page
| |-- *.html # All other pages
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************
✨ PRO Version
For more components, pages and priority on support, feel free to take a look at this amazing starter:
Soft UI Dashboard is a premium Bootstrap 5 Design now available for download in Django. Made of hundred of elements, designed blocks, and fully coded pages, Soft UI Dashboard PRO is ready to help you create stunning websites and web apps.
- 👉 Soft UI Dashboard PRO Django - Product Page
- 👉 Soft UI Dashboard PRO Django - LIVE Demo

CoreUI Django - Open-source starter generated by AppSeed Generator.