react-antd-admin-pnpm
 react-antd-admin-pnpm copied to clipboard
react-antd-admin-pnpm copied to clipboard
基于react18, antd5开发的gbeata-admin 后台管理系统,gbeata组件库
Gbeata Admin
最新代码请查看 release-admin 分支
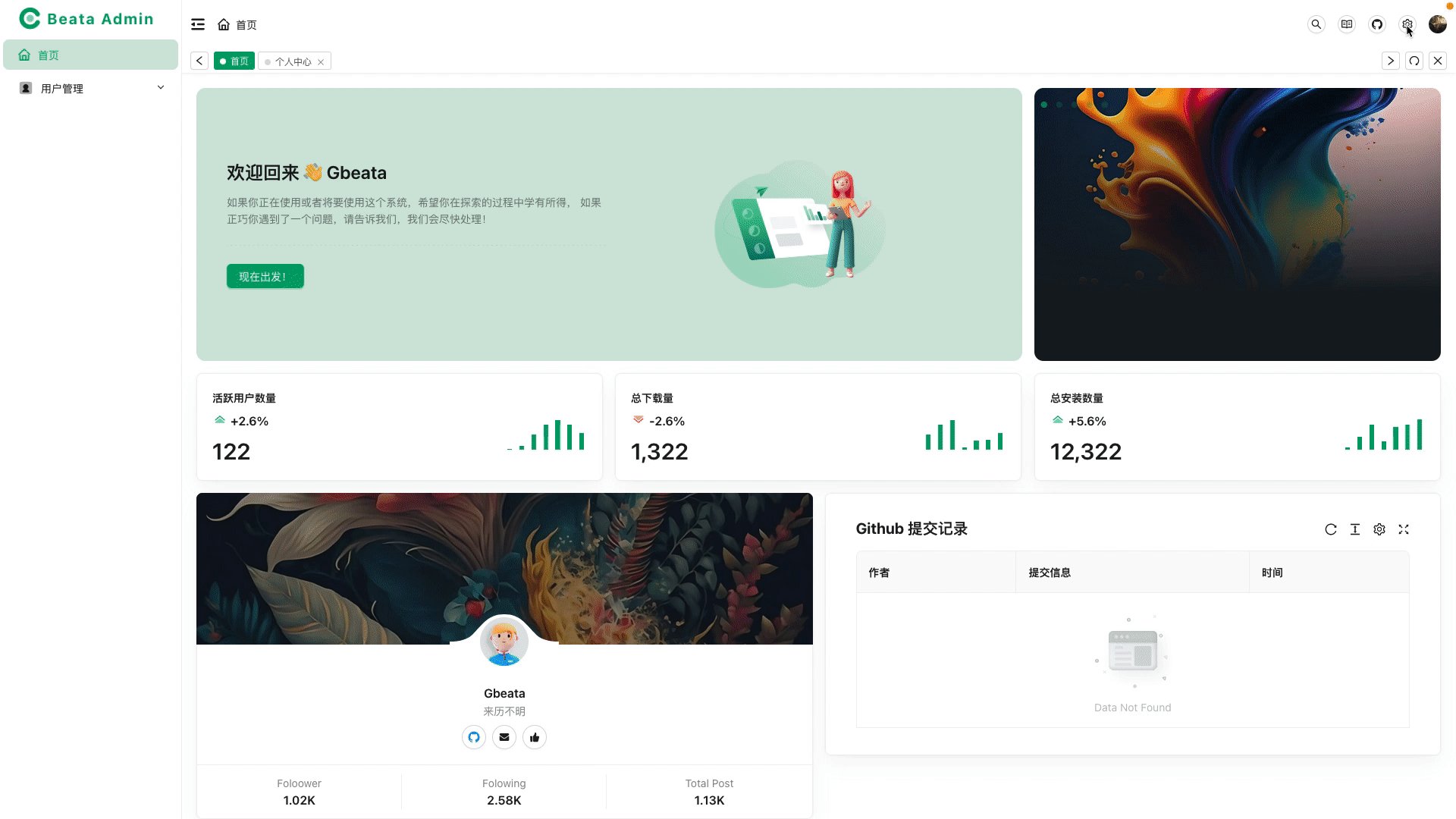
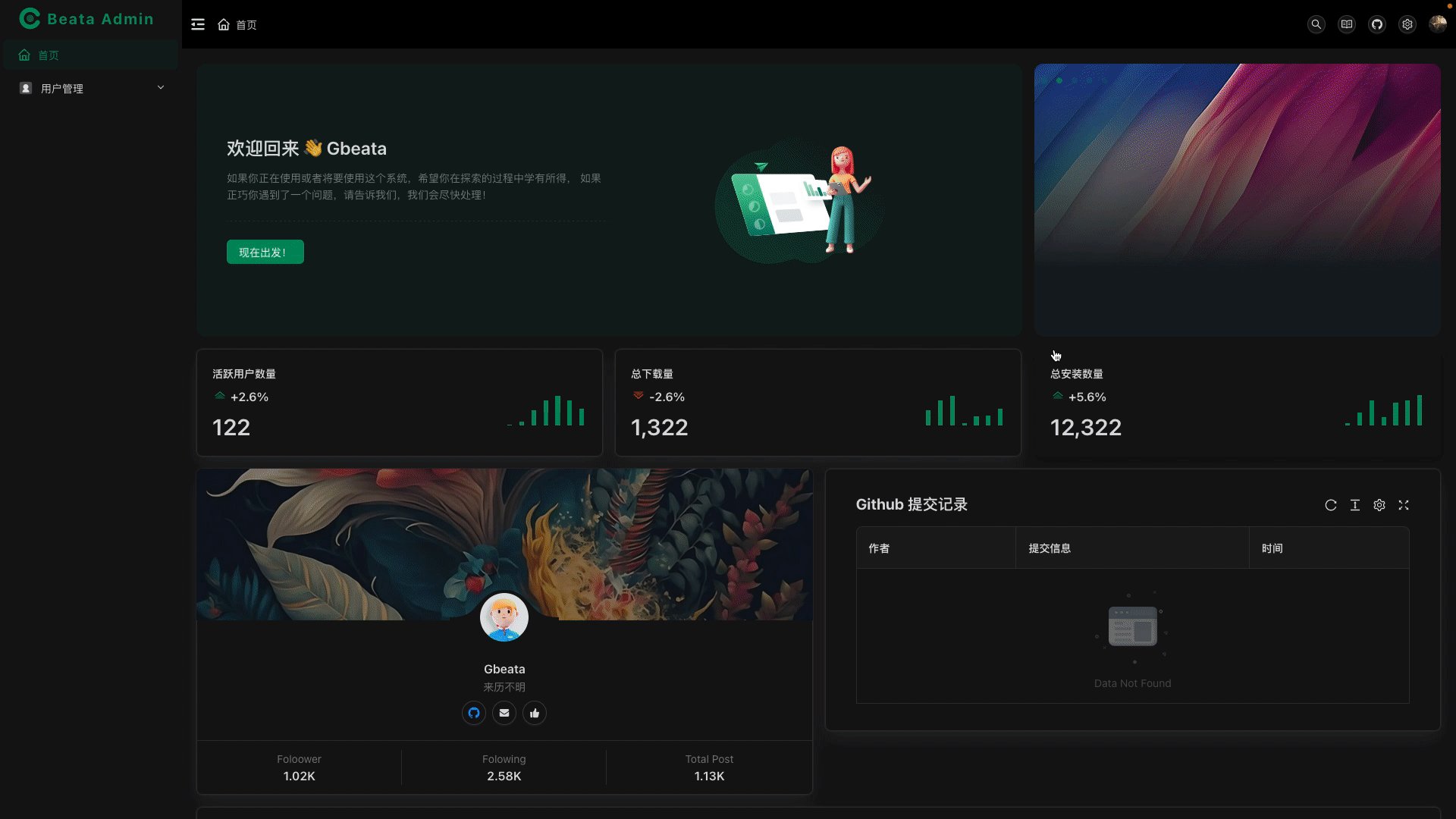
Gbeata Admin是一套用于快速构建后台管理系统模板English ・ 简体中文 ・ 更新日志 · 报告问题 · 请求功能

目录
目录
-
简介
- 动机 | 为什么想做这个
- 特性
-
建设目标
- 第一阶段:组件库设计阶段
- 第二阶段:react-antd-admin模板搭建
- 使用
- 分支管理
- 注意点:
- 贡献
简介
[!IMPORTANT]
方案集成当下最流行的一些前端框架和库做集成,致力于构建一套通用型强的前端后台管理系统解决方案。
动机 | 为什么想做这个
antd5已经发布很久了,之前一直在维护的一套基于antd4版本的方案由于一直在内部项目中迭代,没办法抽出时间升级,随着前端技术的迭代更新和业务需求的不断扩展,趁着内部升级的机会,也把这一年多在项目中沉淀的一些技术方案做一次整理分享。
特性
它能做什么
本方案中会集成当下主流的前端设计思路,虽然当下关于react的后台模板,市面上可选择性很多,但与其他方案不同的是,关注功能组件与业务组件开发的同时,更多的精力会放在代码本身的原子化设计和解耦上,具备的特性包括(持续补充)
- 组件库设计
- admin设计
- CICD持续集成
- 容器化部署
- 代码规范设计
- 基础模板库设计
- ...
建设目标
- [x] pnpm turbo vite 集成方案搭建
- [x] 配置代码提交规范与自动化部署
- [x] antd5组件库开发
- [x] 分包设计与应用设计
- [x] 自动化tag版本打包
- [ ] plop基础项目模板创建
- [ ] 微前端接入
- [ ] 模板编写
第一阶段:组件库设计阶段
-
[x] 完成组件库编写和测试
-
[x] 升级antd4 => antd5, 升级react与dumi、umi为最新版;
-
[x] 完成组件库自动发布npm
-
[ ] 发布组件库文档
5.0组件文档更新会滞后写,也可以参考4.0版本的组件文档使用,只是所有的
multiway更名为gbeata文档地址 -
[ ] 发布gitPage
-
[ ] 新增spring/web动画组件
第二阶段:react-antd-admin模板搭建
- [x] 技术选型
- [x] 框架设计
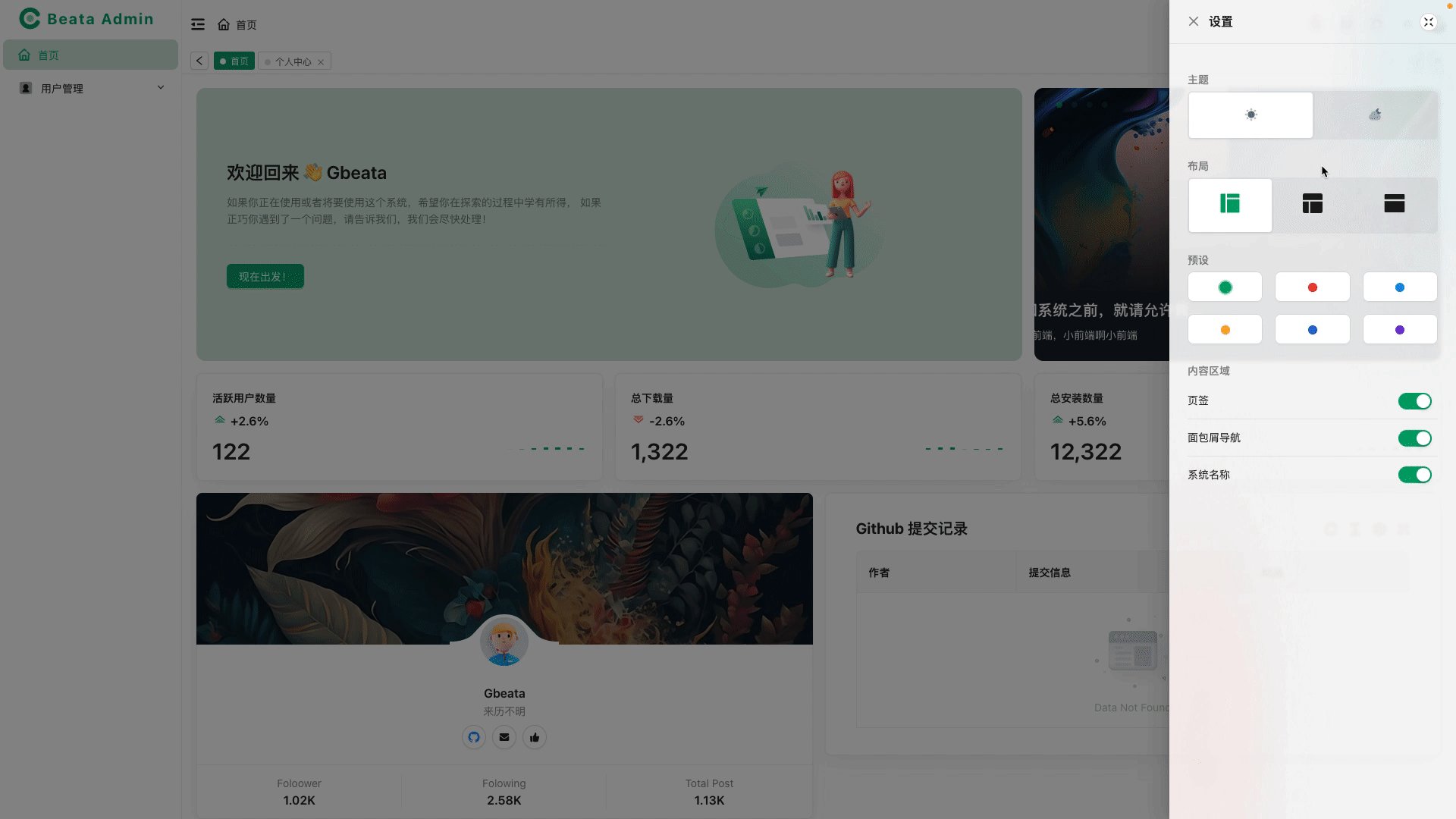
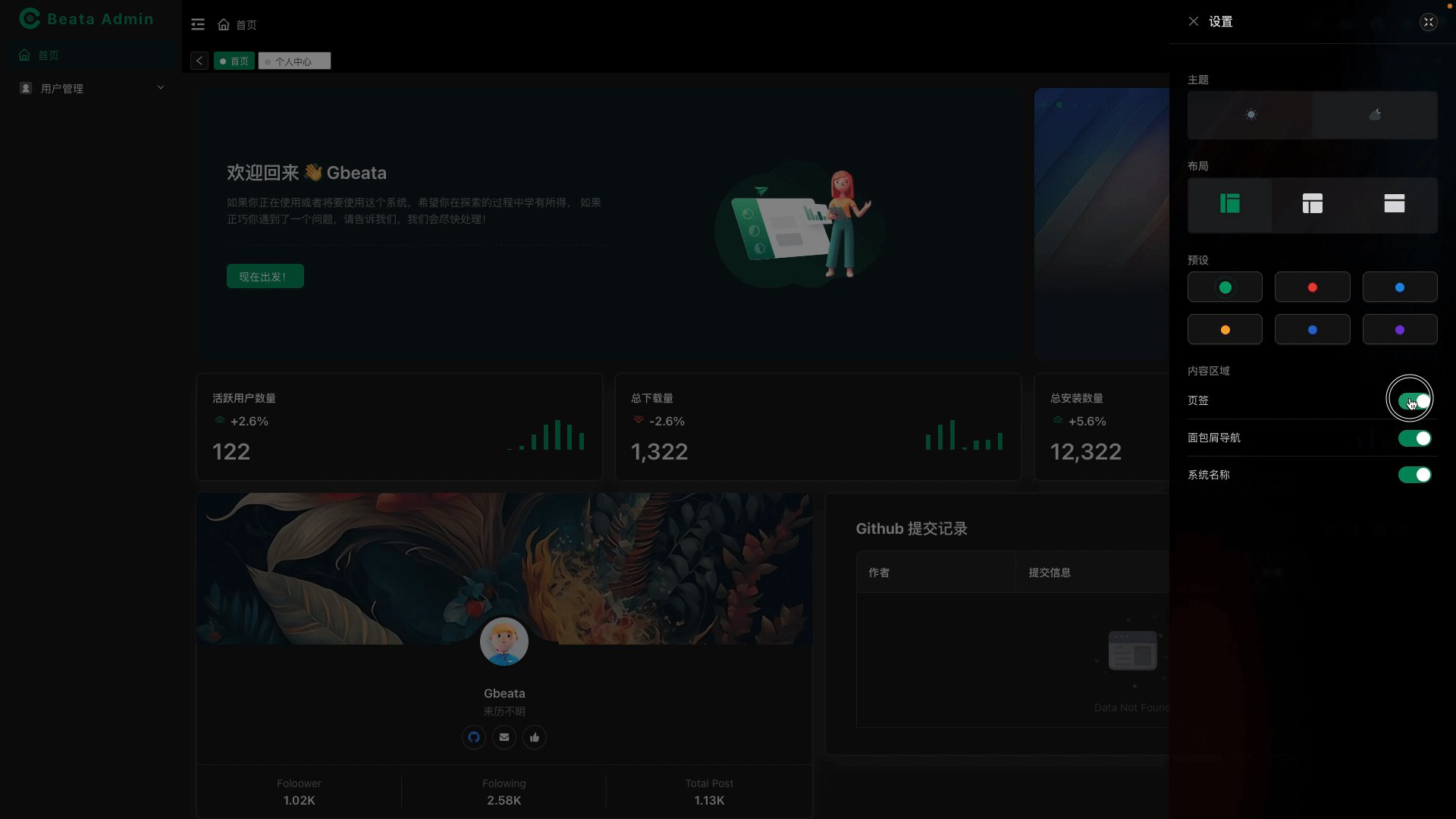
- [x] 主题设计
- [x] 登录页设计
- [x] 状态管理(zustand)
- [x] 路由设计,使用loadable-compoment替代React.lazy
- [x] 主题控制面板
- [x] 模块高亮搜索
- [x] 系统模板创建
使用
[!IMPORTANT]
代码中包含gbeata组件库,如果不想使用到package/gbeata组件库源码,可直接从npm包中安装。
git clone [email protected]:anyone-yuren/react-antd-admin-pnpm.git
pnpm bootstrap
pnpm dev --filter gbeata-admin
也可以直接使用pnpm dev,但这样就会启动项目中所有包含dev命令的包项目。
分支管理
发布组件库分支: main
后台管理模板分支: admin
注意点:
-
使用semantic-release做自动化发布时,不需要打包的子包,设置
"private": true -
项目中less改造antd-style写法:
npx @chenshuai2144/less2cssinjs less2js -i src
- 关于本地运行项目,出现gbeata未定义的问题,起初在设计组件库阶段,并没有打算直接在项目包中直接应用workspace中的源码,所以,你可以在执行
pnpm dev --filter gbeata-admin之前,请先将gbeata组件包打包生成lib目录, 执行pnpm build --filter gbeata
贡献
欢迎各种类型的贡献,如果您有兴趣贡献代码,请随时查看我们的 GitHub 问题,并展示您的才华。
欢迎 PR,当然您也可以扫码进群讨论,或者直接联系我,QQ: 1003473088,如果这是一个很大的变化!欢迎您的加入!