G6VP
 G6VP copied to clipboard
G6VP copied to clipboard
G6VP is an online visual analysis tool for graphs and a low-code platform for building graph applications.

### 👀 PR includes ✨ Feature - [ ] New feature 🎨 Enhance - [ ] Code style optimization - [ ] Refactoring - [ ] Change the UI -...
节点、边的大小;字体大小可以配置成变量  属性面板的可以看见一度子元素 
水印bug

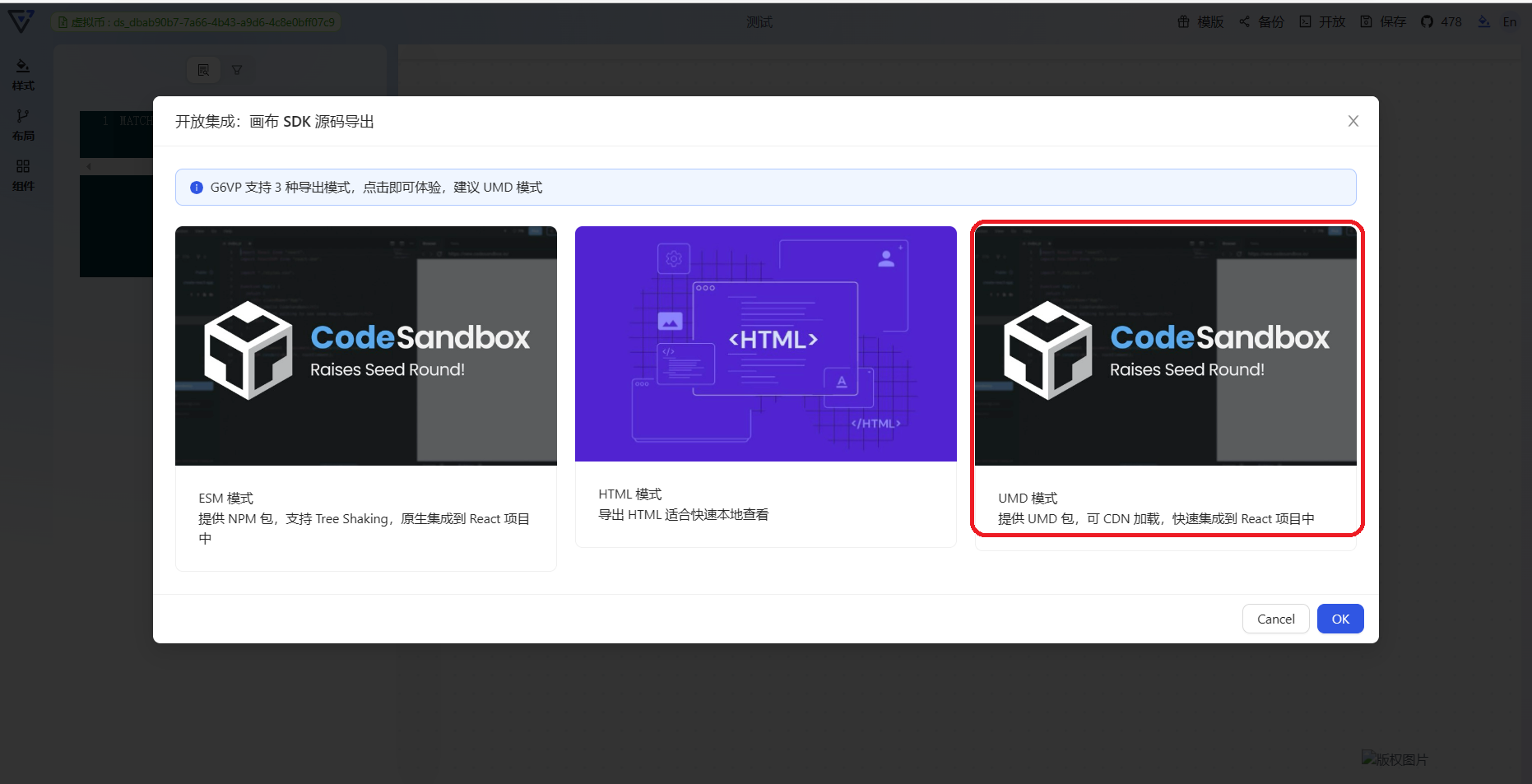
一、在资产列表中添加 "水印" 组件后,以UMD模式集成到react中,会报错 > × > > Error > > Minified React error #200; visit https://reactjs.org/docs/error-decoder.html?invariant=200 for the full message or use the non-minified dev environment for full errors and...
 应该是降级了 umi/utils,没有 BaseGenerator 类
## 已经满足能力的资产 - 右键菜单:扩散,共同邻居,标记,锁定,隐藏,邻居扩散 - 画布操作:套索,清空画布,放大,缩小,居中,小地图 - 自运行:图例,占位符 - 分析资产:3D视图,地理分析,路径分析,筛选面板,时序分析 ## 需要新增或者优化的资产 ### 中台布局 容器资产  ### 默认样式 + 交互  ### 路径查询  ### 代码模式  ### 表格模式 ...
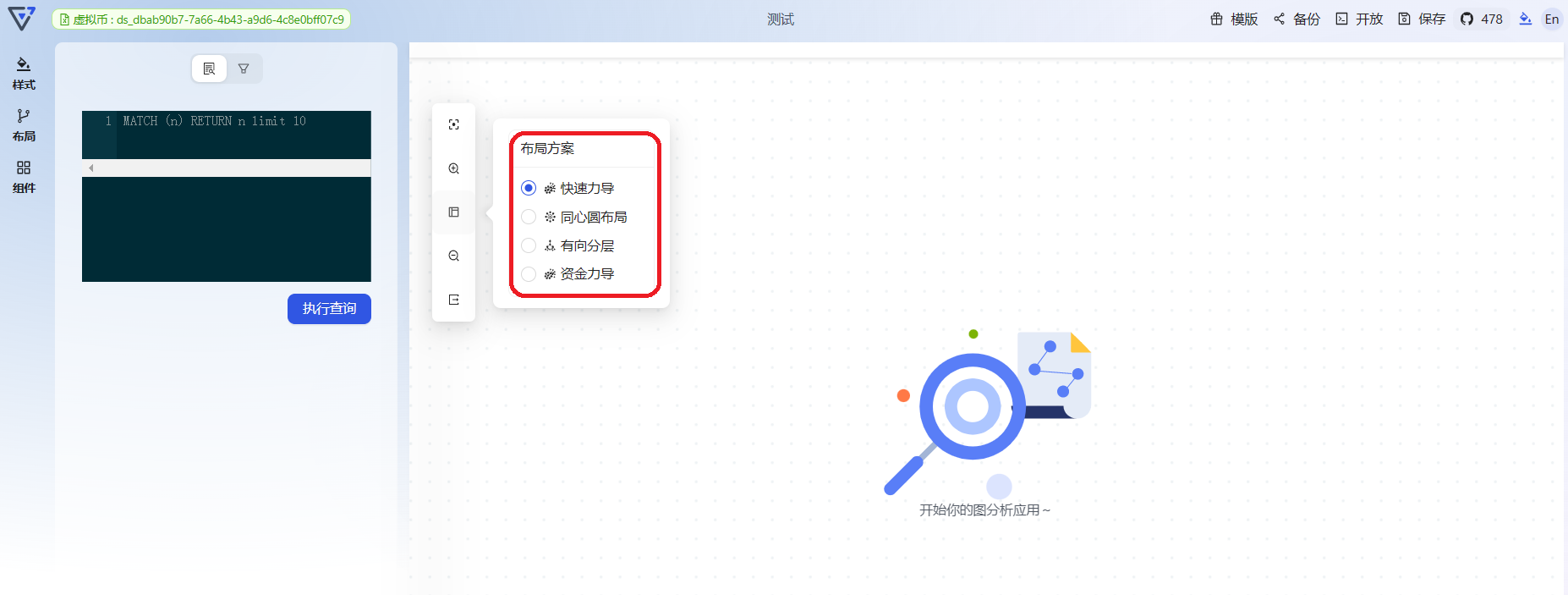
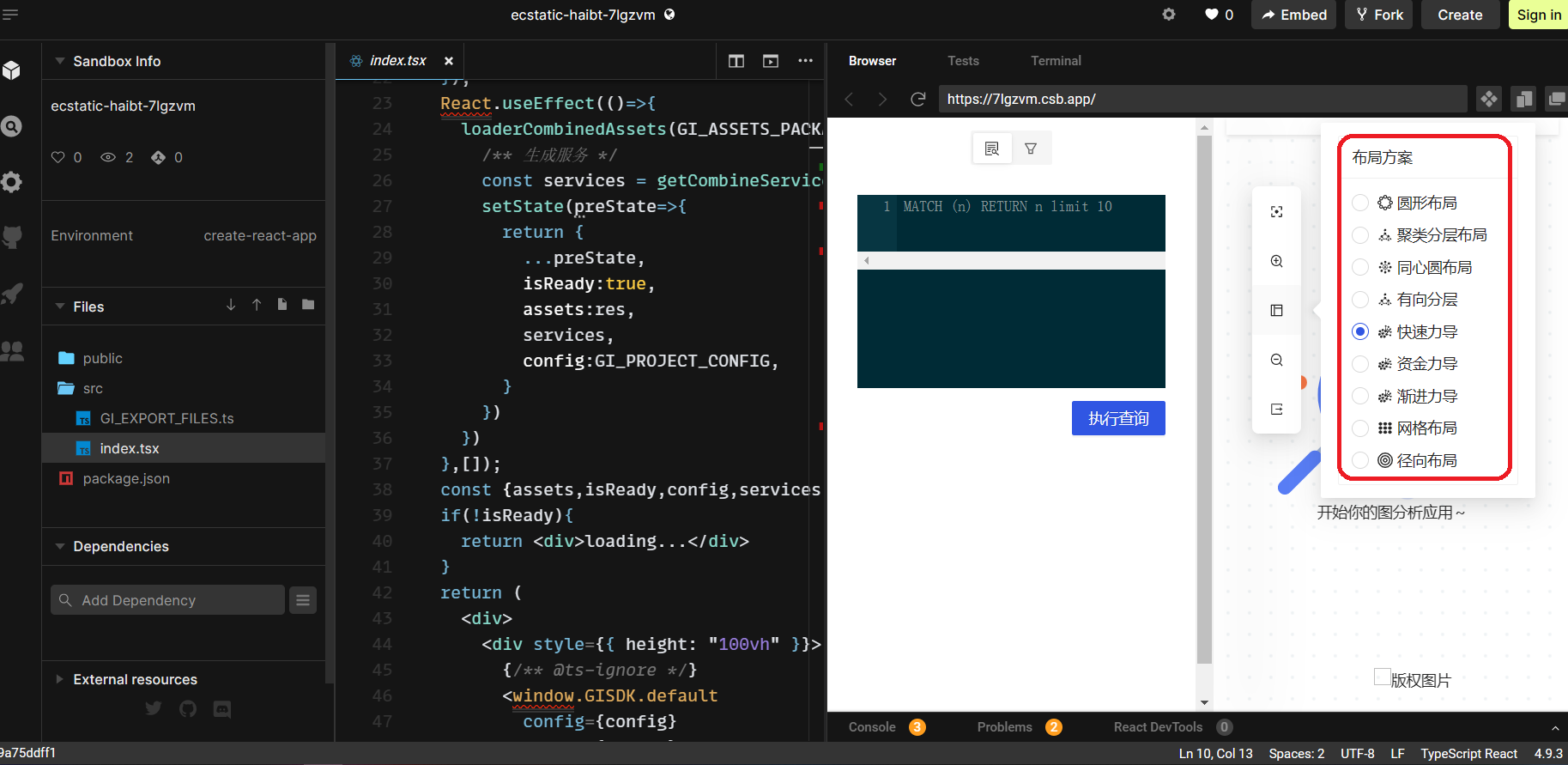
布局方案bug

在G6VP中配置好布局方案后,以UMD模式继承到React项目后,布局方案会变多(显示所有默认的布局方案),而不是配置的布局方案