F2
 F2 copied to clipboard
F2 copied to clipboard
📱📈An elegant, interactive and flexible charting library for mobile.
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [https://f2.antv.vision/zh/examples/column/dodge#dodge](https://f2.antv.vision/zh/examples/column/dodge#dodge) ### Steps to reproduce /// 数据 data:...
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [https://github.com/antvis/F2/blob/43a485ef7dde25c62eac008d21705752c355818f/packages/f2/src/components/tooltip/tooltipView.tsx#L272](https://github.com/antvis/F2/blob/43a485ef7dde25c62eac008d21705752c355818f/packages/f2/src/components/tooltip/tooltipView.tsx#L272) ### Steps to reproduce https://github.com/antvis/F2/blob/43a485ef7dde25c62eac008d21705752c355818f/packages/f2/src/components/tooltip/tooltipView.tsx#L272 | Environment...
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [https://antv.vision](https://antv.vision) ### Steps to reproduce 无 | Environment...
- [x] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [](https://codesandbox.io/s/f2-reproduction-template-6o11g4) ### Steps to reproduce 我在微信小程序中使用wx-f2, 会在每个页面销毁前会调用chart.destory方法。...
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [https://github.com/antvis/F2/issues/1742](https://github.com/antvis/F2/issues/1742) ### Steps to reproduce "vue": "^3.2.47", "vant":...
1、在组件 van-popup 中展示折线图,滚动页面时,图表的图层会跟随屏幕滚动,当页面停止滚动时,大概6 7秒后图层又会回到原处 该现象只在开发工具中出现,手机端暂未发现
之前3.*版本是直接以下设置 chartInstance = new F2.Chart({ animate: false, appendPadding: [10, 0, 20, 0] }); 那4.*版本该如何设置呢?
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### What problem does this feature solve? vue2项目搭建没有jsx,有普通的相关例子吗? ### What does...
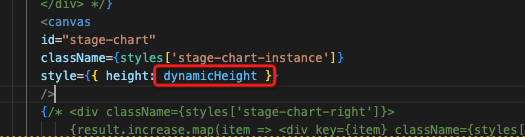
1、图片中蓝色区域才是图表的展示区域,但是图表却展示在页面中间  2、样式上并没有设置什么相对定位