React 18 下 Modal 组件动画不正常 且关闭可能出现闪烁
Reproduction link
https://stackblitz.com/edit/react-yng9pn?file=index.js
Steps to reproduce
- 打开 https://react-yng9pn.stackblitz.io
- 打开 Chrome DevTools -> 性能 -> CPU -> 设为四倍降速。(为了 100% 复现)
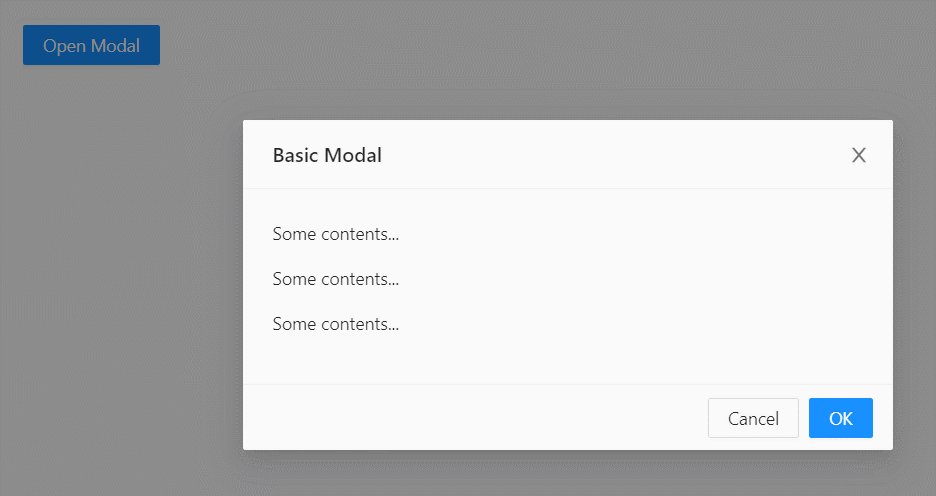
- 打开 Modal,然后关闭,会出现闪烁;再次打开关闭,会发现动画变得不正常。
What is expected?
动画正常、关闭不出现闪烁。
What is actually happening?
关闭闪烁

动画不正常

ps: 打开过一次之后,动画不再是从按钮方向出现的,而是从屏幕中央,关闭时也是(只有首次动画正常)。
| Environment | Info |
|---|---|
| antd | 4.22.3 |
| React | ^18.0.0 |
| System | Windows 10 |
| Browser | Chrome 101.0.4951.67 |
这俩问题只在 React 18 才会复现。
其实从 React 18 以来,就一直存在。但无法 100% 复现(有时候随便点一下就出现闪烁,有时候点十几下都不出现),就没提出来。
直到近日又看到有人提 issue 反馈这个问题。恰巧我找到了一种100%复现的方法,就提了出来。
感谢给了这么细致的重现步骤。
动画位置问题,刚发现在 rc-dialog 仓库中,半个月前就有人提了 PR fix 了,不过还没被合并......
一堆 rc-* 仓库,似乎维护起来有些麻烦......
为什么当初没有采用 Monorepo 的方案....? 这样大伙修 bug 也更方便点。也依然可以发不同的包到 npm。
@afc163
动画位置问题,刚发现在
rc-dialog仓库中,半个月前就有人提了 PR fix 了,不过还没被合并......一堆 rc-* 仓库,似乎维护起来有些麻烦......
为什么当初没有采用 Monorepo 的方案....? 这样大伙修 bug 也更方便点。也依然可以发不同的包到 npm。
@afc163
还有就是rc组件里修复了bug升级了版本,并不能及时同步更新到antd的package.json,有些时候就好急……
另外我怀疑这个菜单闪烁问题的原因是不是一样的https://github.com/ant-design/ant-design/issues/35343 ,这个也一直没修复
If you add the props "destroyOnClose" at true, on the Modal component, you'll not have anymore the "flickering" effect, if it can help
所以有什么解决办法吗
有计划解决吗 因为这个问题又降回17了🥺
有计划解决吗 因为这个问题又降回17了🥺
上面有一位老哥说了 给Modal加一个destroyOnClose 就可以折衷解决Modal关闭时闪烁的问题
You can remove animated CSS via transitionName="" and maskTransitionName="", but there is a caveat. This method is an internal method, and we do not guarantee that this attribute will be retained when the next major version is refactored.
@123ten is this the final answer from antD or this issue will be addressed with antD v5?
update:
不对啊 这个应该就是rc-dialog 9.2.0 就修复了的吧