ant-design-pro
 ant-design-pro copied to clipboard
ant-design-pro copied to clipboard
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
### 🐛 bug 描述 原本我的form span是默认的8。 但是我把columns里面的怠速的colSize设为了2。就导致了查询按钮偏移不对的问题 ### 📷 复现步骤 | Recurrence steps ### 🏞 期望结果 | Expected results 查询按钮始终靠右 ### 💻 复现代码 | Recurrence code ### © 版本信息 -...
 
### 🐛 bug 描述 运行yarn run test:e2e,首次成功,之后再次运行就提示错误 ### 📷 复现步骤 代码版本:mater分支,节点chore: use playwright 首次运行输出结果正常,再次运行时提示以下错误: `> [email protected] serve D:\work\ant-design-pro` `> umi-serve` `events.js:352` ` throw er; // Unhandled 'error' event` ` ^`...
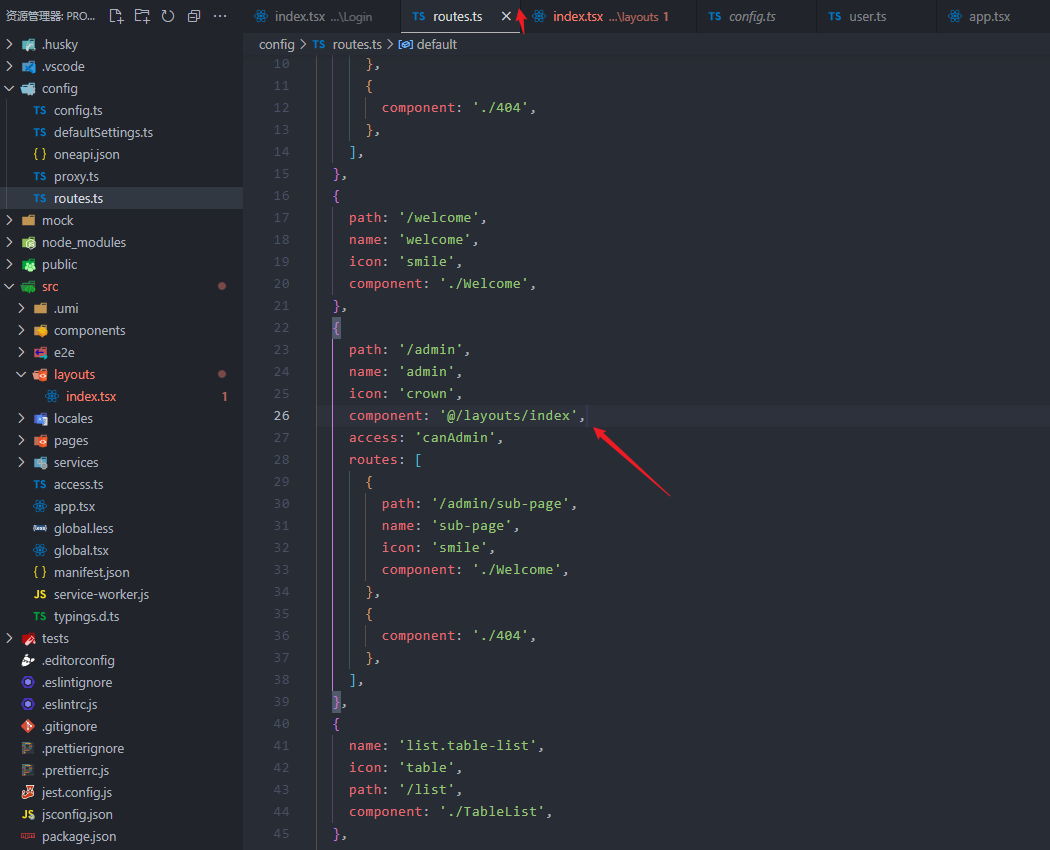
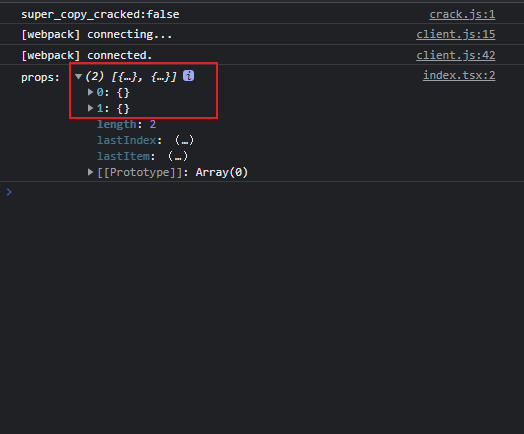
### 🧐 问题描述 | Problem description 根据使用说明文档在项目中手动创建通用布局文件Layout后,在layout组件中获取的props为空对象,无法获取到路由信息?请问应该如何配置? ### 💻 示例代码 | Sample code ### 🚑 其他信息 | Other information    OS: Node: 浏览器 | browser:
### 🧐 问题描述 修改项目文件,发现修改组件代码,以及自定义hooks的代码,热更新全局刷新,基本要等一分钟左右才能全部刷新出来,修改页面的内容似乎会快一些,尝试关闭mfsu但是并没有生效,请问有人遇到果这个问题么? ### 💻 示例代码 ### 🚑 其他信息
### 🧐 问题描述 How to authenticate route as public and private? currently when user is logged in successfully, the user can still access the **/user/login** route, i want to authenticate...
### 🧐 问题描述 | Problem description 想实现一个功能:登录成功后出现弹窗验证,如果验证通过了跳转菜单页 。目前,我的思路是在**if (msg.status === 'ok')** 这个语句块中,即已经登录了,出现弹窗,然后再在弹窗中进行验证跳转。这样子可行吗,或者有其他方法吗 ### 💻 示例代码 | Sample code ### 🚑 其他信息 | Other information 1、登录成功让其出现弹窗  2、弹窗中验证如果成功了,进行跳转  OS: Node:...
### 🧐 问题描述 当右侧主体部分有ant table(其他复杂内容似乎没问题)时,点击菜单收缩,会非常慢,似乎右侧被重复render很多次。大家遇到过么?怎么解决呀?
### 🐛 bug 描述 最近项目开发的时候碰到了个问题,我们业务中有一份js文件,需要放到public文件底下,打包出来后,在V4版本的项目中能正常的时候,在V5版本的项目中,该文件会被混淆加密。排查对比后发现,是因为开启了webpack5和mfsu这两个配置。通过demo复现可以发现,在js中未export出来的方法和变量,都会被压缩混淆。public文件夹下的文件不应该是直接复制到输出路径中去的吗,或者是否可以提供配置项对对应的文件进行排除 ### 📷 复现步骤 通过umi脚手架创建了一个项目webpack5-test public文件夹里新建一个testfile.js文件: ```js const thisIsATestFileFunc = () => { console.log('this is a test file') } export const fileJson = { name: "aaa",...
## What happens? 1、在app.tsx中无法设置 ```tsx export const locale = { getLocale() { console.log('===============locale================='); return 'locale'; }, onError: (err: unknown) => { console.log(err); return err; }, }; ``` 2、报错 ```bash Validate...
