ant-design-pro
 ant-design-pro copied to clipboard
ant-design-pro copied to clipboard
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
### 🧐 问题描述 | Problem description EditableProTable onSave保存的时候出发react内存泄漏警告 Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your...
### 🧐 问题描述 | Problem description 使用 [email protected],[email protected]+,什么都没改, 我以为只有开发环境css都是3份,打包后还是3份一模一样的内容 ### 💻 示例代码 | Sample code ### 🚑 其他信息 | Other information OS: Mac OS Node:v14.20.0 浏览器 | browser:最新谷歌
### 🐛 bug 描述 ### 📷 复现步骤 | Recurrence steps ### 🏞 期望结果 | Expected results ### 💻 复现代码 | Recurrence code ### © 版本信息 - Ant Design Pro 版本:...
### 🧐 问题描述 | Problem description ### 💻 示例代码 | Sample code ### 🚑 其他信息 | Other information OS: Node: 浏览器 | browser:
浏览器控制台报错 Uncaught Error: Incompatible SockJS! Main site uses: "1.5.0", the iframe: "1.6.1". iframe-bootstrap.js:72 项目可以正常运营,功能也正常。不知道怎么解决这个错误,求帮助
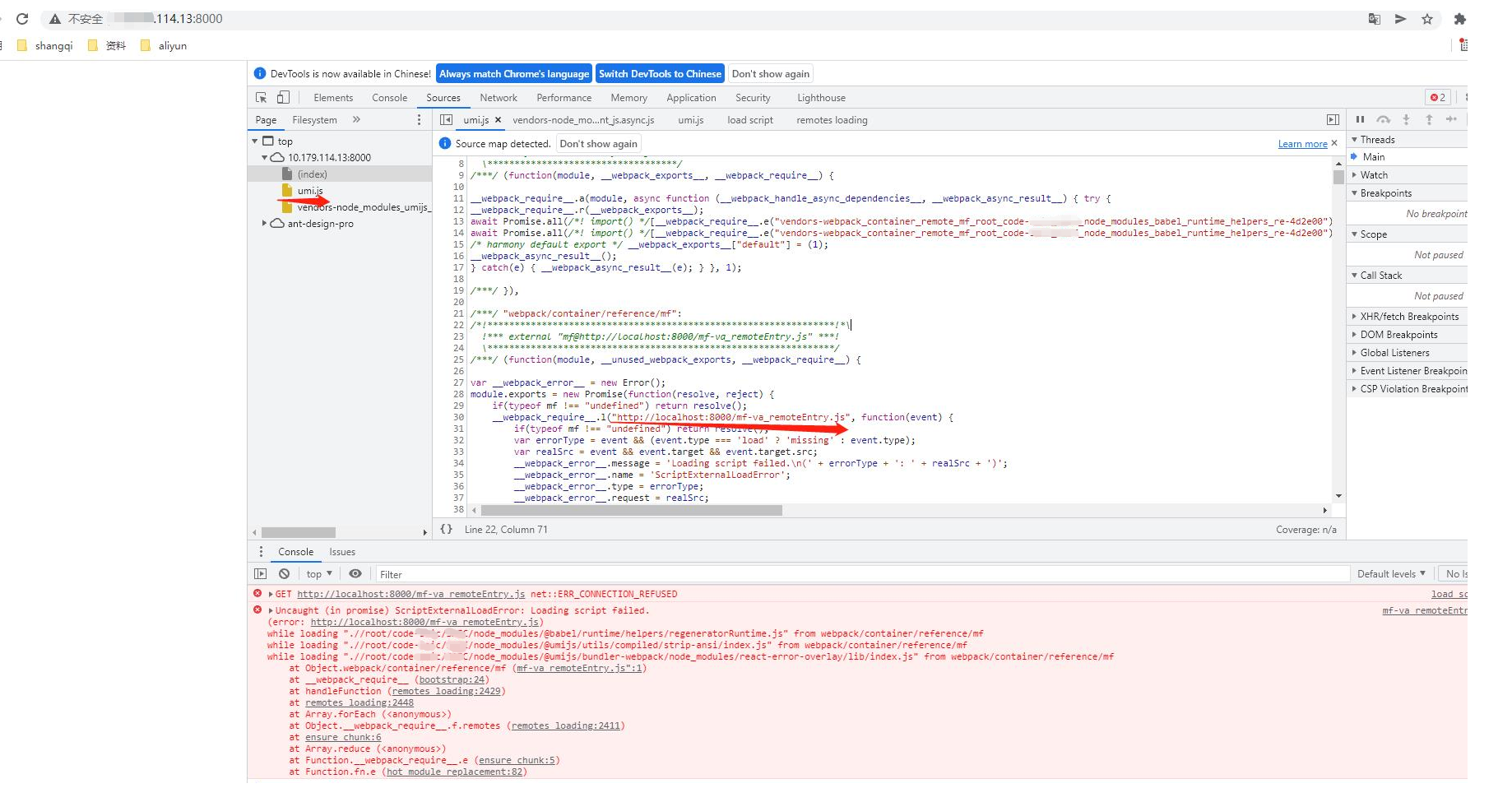
### 🧐 问题描述 | Problem description 完成不清楚为什么会去加载这个localhost,我找遍代码也没看到有什么地方写了localhost ### 💻 示例代码 | Sample code ### 🚑 其他信息 | Other information  OS: Node: 浏览器 | browser:
### 🧐 问题描述 | Problem description Protable当设置scroll={x: ***}后会出现横向滚动条, 此时如果每页数据量多,表格高度就会向下延伸,此时如果想看表格右侧的内容就需要横向滑动表格, 但是滚动条固定在表格最底部, 需要先滑动页面到最底部, 横向拖动滚动条之后再上划的起始位置, 在操作上会非常麻烦.... 而设置了scroll={y: xxx}后因为页面高度不固定, 当页面高度过大或过小时, 表格占据整个页面的区域是固定的, 会造成整体布局不好看... 因此有没有一种方法或者属性, 可以控制滚动条(最好带上分页器)使其浮动在页面(屏幕可见区域)底部, 方便操作? ### 💻 示例代码 | Sample code ``` ``` ###...
### 🐛 bug 描述 如题 ### 📷 复现步骤 | Recurrence steps ### 🏞 期望结果 | Expected results ### 💻 复现代码 | Recurrence code ### © 版本信息 - Ant Design Pro...
### 🧐 问题描述 | Problem description 最近打算升级umi4版本,拉取了模板感觉主题没了,怎么配置都弄不回去 ### 🚑 其他信息 | Other information  OS: windows10 Node:6.x 浏览器 | browser:chrome
### 🐛 bug 描述 初始化以后,命令行提示 `No change to package.json was detected. No package manager install will be executed.` 然后就假死状态 ### 📷 复现步骤 | Recurrence steps `pro create myapp` ### 🏞...
