ant-design-pro
 ant-design-pro copied to clipboard
ant-design-pro copied to clipboard
👨🏻💻👩🏻💻 Use Ant Design like a Pro!
🐛 [BUG]

### 🐛 bug 描述 增加了路有前缀之后,面包屑没有带上前缀,点击后路径错误 ### 📷 复现步骤 | Recurrence steps config配置前缀 base: '/backend/', publicPath: '/backend/', 访问面包屑,不带前缀 ### 🏞 期望结果 | Expected results 能够正常携带前缀 ### © 版本信息 - Ant Design...
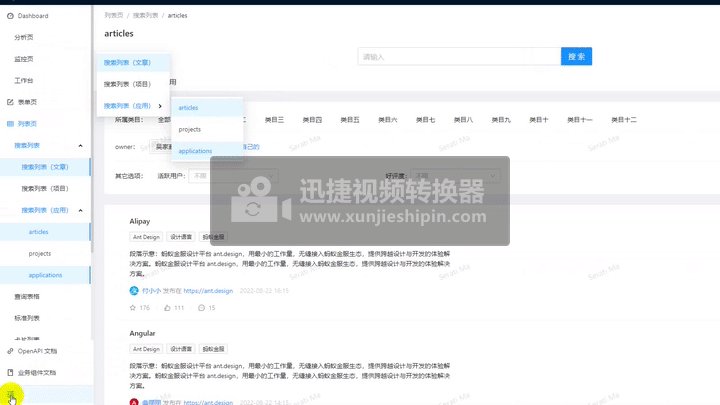
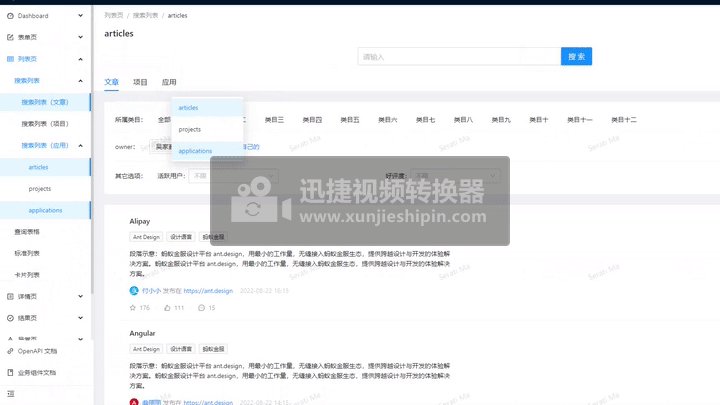
### 🐛 bug 描述 无论是生产环境还是本地开发环境, 当项目部署(本地编译)完成, 第一次访问的时候登录成功后, 布局就乱了, 顶部导航栏消失, 左侧菜单栏底部出现了导航栏的内容, 左侧菜单栏顶部logo未按配置显示(变成了antd的logo),如下图所示:  手动刷新后恢复正常, 正确的布局应该如下:  `defaultSetting.ts`配置如下: ``` import { Settings as LayoutSettings } from '@ant-design/pro-components'; const Settings: LayoutSettings & {...
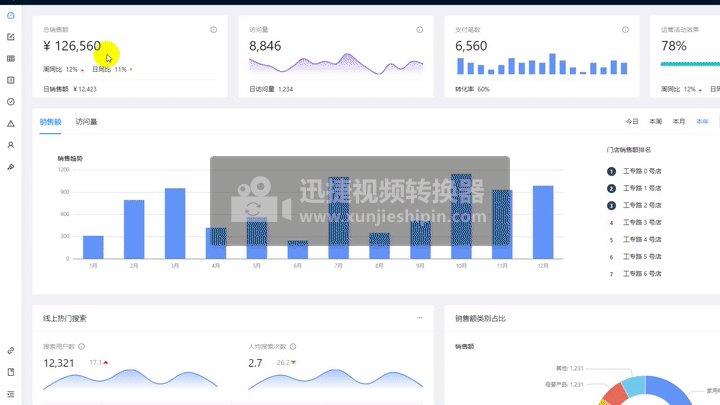
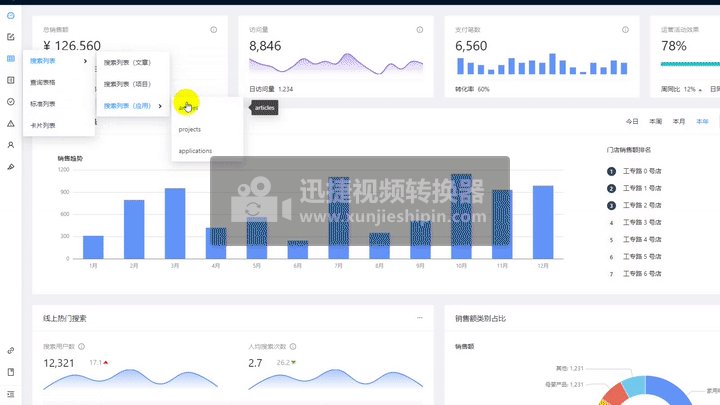
### 🐛 bug 描述 有三级菜单的时候,,在收缩时选中三级菜单最末级菜单,然后在展开,最末级菜单一直显示不消失 ### 📷 复现步骤 | Recurrence steps  ### 🏞 期望结果 | Expected results 三级菜单展开与收缩,末级菜单都消失 ### © 版本信息 - Ant Design Pro 版本: 5.2.0 - umi...
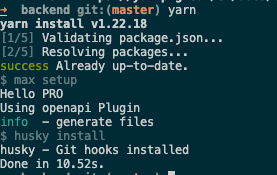
### 🧐 问题描述 | Problem description 新的v6试了下,提交git hook没有生效,特意弄了一个新项目,也不生效,自己的v5项目没问题,然后升级到umi4 也不生效了 ### 💻 示例代码 | Sample code git commit ### 🚑 其他信息 | Other information 项目初始化的时候是能看到提示 hooks安装 
不是很明白为什么ProTable一定是写死固定解析data才能展示列表数据,不知是我还没理解整个结构,还是本是如此,因为目前后台一般采用微服务架构,一般会有统一的网关,列表结构不一定能响应data字段,特别是将列表数据直接填充在data中。 像目前响应这种结构,就不报错,但列表没有数据,后面模拟demo返回respData->data立马展示数据: { "respCode": 200, "respMsg": "操作成功", "respData" : data } 刚学习,可能了解的不够透彻,麻烦知道的大佬给个解答,谢谢。
### 🐛 bug 描述 `config.ts`中配置`publicPath`和`outputPath`, 开发模式下(`yarn start`), `publicPath`生效, 但同时未添加`publicPath`的url也可以访问到页面, 例如未配置`publicPath`时访问页面是`http://localhost:8000`, 配置`publicPath="/dev/"`, 此时访问页面应该是`http://localhost:8000/dev`, 但是在最新的antd pro下, `http://localhost:8000`在配置了`publicPath`的情况下依旧可以访问... 配置了`publicPath`和`outputPath`后, 打包(`yarn build`), 异常现象有2; - 打包后生成的目录未按照`outputPath`配置生成, 依旧是`dist` - 使用`serve ./dist`部署后直接使用`http://localhost:3000`访问页面, 可直接访问,静态资源加载也是正常的, 网络中可看到资源路径并没有加上`publicPath`, 但是加上`publicPath`,即访问`http://localhost:3000/dev`就变成了404, 静态资源也是404 ###...
### 🧐 问题描述 | Problem description 把相关issues都看了一遍,返回的html应该是404页面吧。但看了一下proxy和发送请求的格式感觉都没啥问题,启动的时候也no-mock了。 把后端域名和请求拼成url发送是可以拿到数据的,但走代理就不行。 ### 💻 示例代码 | Sample code proxy配置:  request发送请求:   直接拼接url是可以拿到后端数据的: 
### 🐛 bug 描述 根据官方文档,使用pro创建项目 # 使用 npm npm i @ant-design/pro-cli -g pro create myapp ? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys) ❯ umi@4 umi@3 PS D:\workspace\project\axinfu\stream_web>...
### 🐛 bug 描述 以下项目用antd pro v5搭建 https://github.com/fengertao/SudokuMasterV3/tree/master/SudokuMasterUI 如果用yarn start:dev启动,则可以正常执行,显示登录页面,输入账户密码后,点击登录进入系统(后台的代码在https://github.com/fengertao/SudokuMasterV3/tree/master/SudokuMasterServ) 如果做生产部署,执行 yarn:deploy (rm -rf dist && max build && rm -rf ../SudokuMasterServ/src/main/resources/static && cp -r dist ../SudokuMasterServ/src/main/resources/static),然后编译启动后台,可以显示登陆页面,但输入账户密码后,点击登录报错: TypeError: Cannot read...
### 🧐 问题描述 | Problem description 项目的后台用JWT做authentication。简单的说就是用户/user/login/account登录成功后,后台发给UI的response中包含JWT token.然后UI以后发给后台的rest call,需要加上http request header: authorization BEARAR $Token。 项目移植到antd以前,登录成功后调用如下语句,axios就加了全局的interceptor,所有的后续的rest call,axios都会自动加上request header import axios from axios const interceptorGlobal = axios.interceptors.request.use((config) => { config.headers.authorization ='Bearer '...