ant-design-pro-layout
 ant-design-pro-layout copied to clipboard
ant-design-pro-layout copied to clipboard
🌃 Powerful and easy to use beautiful layout
Change to isMobile variable to allow external variable from props to take place instead
此仓库已废弃 重要: 此仓库后续不再维护,也不再接受更多的特性更新。ant-design/pro-layout 将会迁移至 ant-design/pro-components 仓库进行后续的维护,访问 https://procomponent.ant.design/layout 了解更多。此变更不影响继续使用 @ant-design/pro-layout 这个 npm 包名安装使用此组件。
url的参数有两种形式,一种是?后面加上键值对,另一种是直接在后面加上/key。 请问我们的菜单定义是否支持这两种格式的参数。如何实现? 我自定义了菜单的数据,里面有?的菜单信息,结果?和?之后的参数,全部被删除了。很奇怪有个项目保留了,有的项目删除了,不只是什么原因。
yarn create @umijs/umi-app 创建一个项目后,使用@umijs/plugin-layout插件,配置 export const config = defineConfig({ layout:{ name: 'Ant Design', layout: 'mix', } }); 不启作用
### 🧐 问题描述 [详细地描述问题,让大家都能理解] 内容页面最上面的标题和导航条(xxx/xxx/xxx),我查了下这个应该是在PageHeaderWrapper定义,我的想法是不想让它显示出来,这个该这么做呢? ### 💻 示例代码 [如果有必要,展示代码,线上示例,或仓库] ### 🚑 其他信息 [如截图等其他信息可以贴在这里]
### 🐛 bug 描述 [详细地描述 bug,让大家都能理解] menuDataRender采用后台获取左侧菜单,第一次进入以及刷新页面,选中菜单未高亮 当采用config中配置的,页面一切正常,只有在后台动态返回的情况会出现菜单未高亮的情况 ### 📷 复现步骤 [清晰描述复现步骤,让别人也能看到问题] 启动项目,页面进入时,默认选中路由 ‘/’,重定向至 ‘Welcome’, 但左侧菜单未高亮显示;对菜单某一个项点击选中时,此时出现高亮,接着在该高亮页面进行浏览器刷新操作,左侧菜单无法高亮,并且所有菜单折叠收起。 ### 🏞 期望结果 [描述你原本期望看到的结果] 高亮正常 ### 💻 复现代码 [提供可复现的代码,仓库,或线上示例] BasicLayout: `/** * Ant Design...
### 🐛 bug 描述 当采用异步加载menu时,openKeys和selectedKeys无法及时根据menu变化更新。 ### 📷 复现步骤 ``` state = { menuData: [] //若使用defaultMenus作为初值则可以正常显示 }; componentDidMount() { setTimeout(() => this.setState({ menuData: defaultMenus }), 1000); } ``` 模拟异步更新menuData,菜单无法跟随路由正确选中、展开。 ### 🏞...
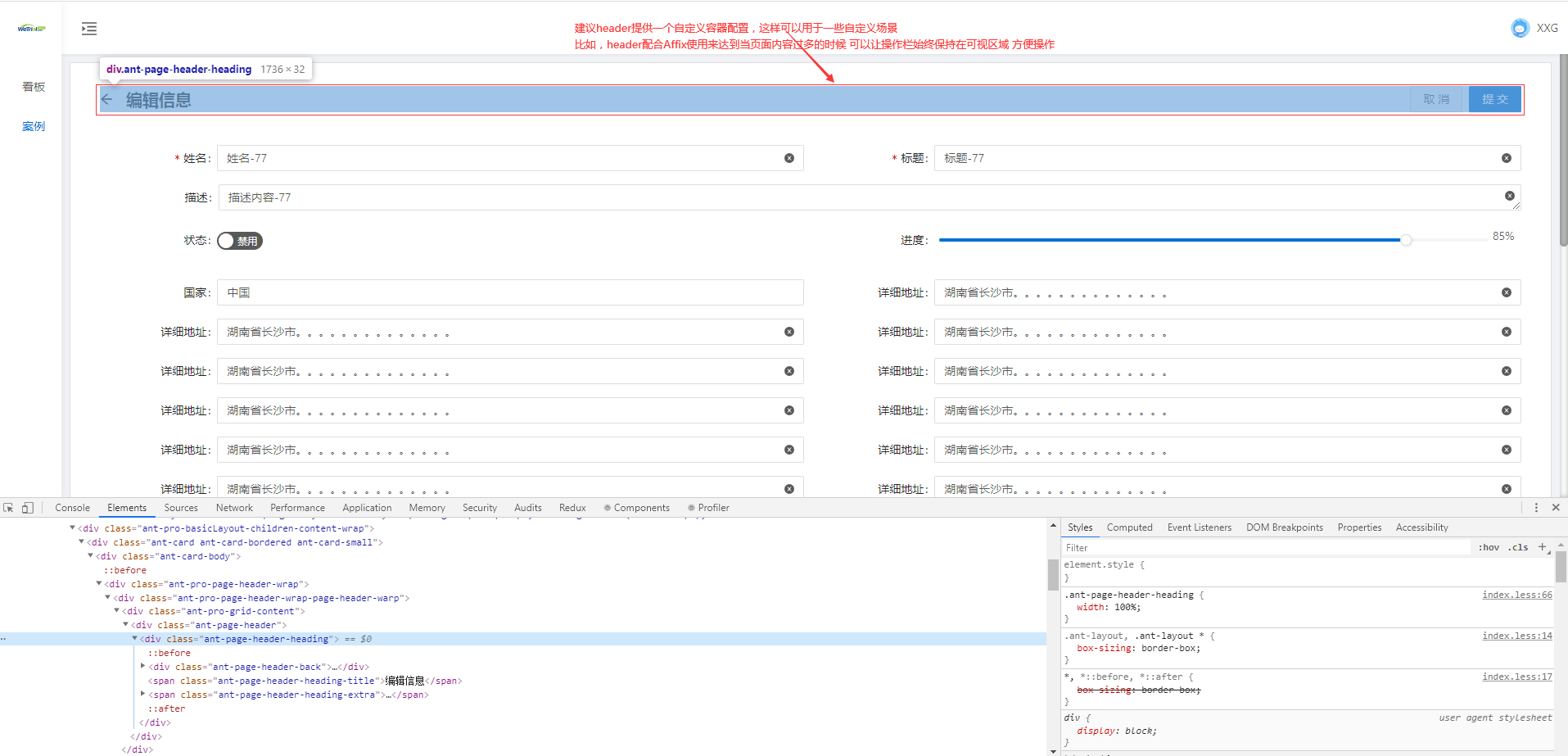
### 🥰 需求描述 [详细地描述需求,让大家都能理解]  ### 🧐 解决方案 [如果你有解决方案,在这里清晰地阐述] 建议跟antd里面弹窗那种类似,提供一个getContainer的访视 ### 🚑 其他信息 [如截图等其他信息可以贴在这里]
pro-layout版本是6.0 ```javascript { path: '/user' name: 'user', icon: 'user', component: './User' } ``` icon这里使用antd自带的icon名字或者http-url路径正常使用 想问一下 有没有什么可以引用本地图片地址吗  这里好像只定义了 这两种使用方式。 怎么使用本地图片 作为一级菜单栏的图标呢?
