ant-design-charts
 ant-design-charts copied to clipboard
ant-design-charts copied to clipboard
A React Chart Library
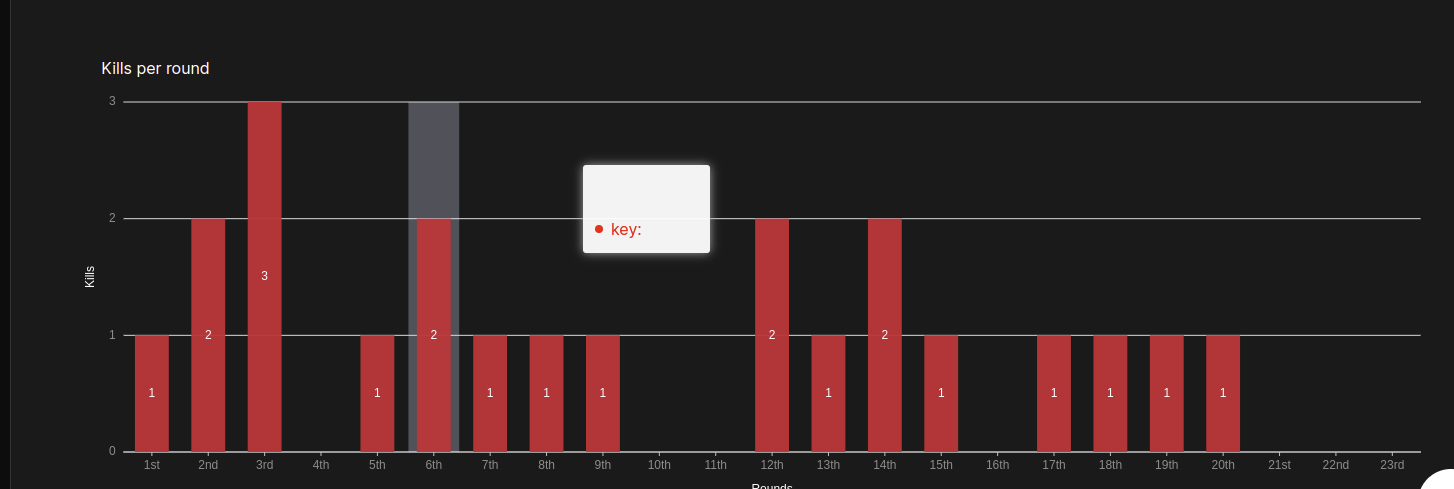
 In the image i am hovering over column with label "8th", but the "6th" one is being highlighted, meaning it is always shifted back by two places. This only...
### 🐛 我将某个chart(包括其父容器)全屏了,用screenfull,全屏前以及进入全屏后样式一切正常,退出全屏后,canvas的高度就比原来多出那么一块,导致chart底部总是从父容器溢出一丢丢,反复全屏-退出全屏,溢出长度都一样;我用react-grid-layout组件时也发现这个问题,父容器由大变小后,chart的canvas是跟着变了,但也是底部溢出父容器一小块(由小变大却不存在这个问题)。我也不确定是不是ProCard组件的问题(都是antd的东西)。除非设置绝对高度,其他CSS我调了好久都没解决这个问题,在下能力有限,只能请教各位老师了,如果是样式可以解决的问题,请告诉我如何设置样式好么? ### 📷 复现步骤 点击全屏按钮,全屏后再点击全屏按钮退出 ### 🏞 期望结果 退出全屏后和chart刚载入时一样底部未超出父容器 ### 💻 复现代码 ` import React from 'react'; import ProCard from '@ant-design/pro-card'; import FullScreenButton from '../AnalysisElementDesign/components/FullScreenButton'; import { Area...
### 🧐 问题描述 [详细地描述问题,让大家都能理解] 在官网[多层 circle packing](https://charts.ant.design/zh/examples/more-plots/circle-packing#nest)的例子中,`colorField`跟`sizeField`所设置的值没在`data`中的字段里出现过,且`color`参数的设置格式也没在参数说明里介绍过  ### 💻 示例代码 [如果有必要,展示代码,线上示例,或仓库] ### 🚑 其他信息 [如截图等其他信息可以贴在这里]
### 🧐 问题描述 [详细地描述问题,让大家都能理解] 参照文档上没有找到类似的说明。一番搜索后也没有找到类似的例子。 图形的isStack为true,尝试了让yfield设置为数组和设置series为数组都没有看到效果。 ### 💻 示例代码 [如果有必要,展示代码,线上示例,或仓库] ### 🚑 其他信息 [如截图等其他信息可以贴在这里]
目前问题,两个折线竖着排列,时间范围相同,因为y轴标签宽度不一致,导致两个折线的x轴刻度不一样,对比起来不友好,请问有没有办法避免或者解决这个问题?
VUE版本

这是基于react的版本,弱弱问一句有没有对应的vue版本?
I have studied the documentation but have not found a solution, the question is whether it is possible to add a scroll to the BidirectionalBar It would be great to...
### 🥰 需求描述 [详细地描述需求,让大家都能理解] RadialTreeGraph 辐射树想要自定义节点图片;目前设置nodeCfg发现图片显示不完整 ### 🚑 其他信息 [如截图等其他信息可以贴在这里] 自定义之后发现如图所示 
### 🧐 问题描述 [详细地描述问题,让大家都能理解] ### 💻 示例代码 [如果有必要,展示代码,线上示例,或仓库] ### 🚑 其他信息 [如截图等其他信息可以贴在这里]